介绍:
了解图床程序的人应该知道,目前主流的图床程序,常见的只有Chevereto、ImgURL,特别是Chevereto。
但最近我发现了一个神奇的图床程序——AUXPI,和ImgURL很类似,都支持API上传,SMMS图床上传。
界面非常简单,拖动图床上传,生成图片地址和html地址,支持多图上传。
AUXPI对接了几十个图床API,包括
搜狗
新浪 (私有+公共)
SMMS
奇虎 (360)
百度
阿里
京东
Upload.cc
Flickr
网易
掘金
本地
功能特色
支持 web 上传图片
支持 API 上传图片
支持分发,控制反转
项目地址
https://github.com/aimerforreimu/AUXPI
官方demo
演示站点管理员账户:
(可能失效,最新的可以去项目地址获取)
密码:admin123
邮箱:auxpi@0w0.tn
安装教程
所需环境:Mysql、Redis、Nginx/Caddy(非必需,但如果你要使用域名访问就需要安装了)。
1、安装Web环境
wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
#Ubuntu系统
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
#Debian系统
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh
安装完成后,进入面板,点击左侧软件管理,然后安装Mysql、Redis、Nginx(如果你使用域名的话,就需要安装)。
然后点击左侧数据库-添加数据库,设置好数据库信息。
2、安装AUXPI
首先进入到Release→传送门,下载最新版的Linux系统AUXPI文件,目前为V2.3.9。
mkdir auxpi && cd auxpi
wget https://github.com/aimerforreimu/auxpi/releases/download/2.3.9/auxpi-2.3.9-linux.tar.gz
#解压并移动文件
tar zxvf auxpi*.tar.gz && rm -rf auxpi*.tar.gz
mv build/linux/* ./
rm -rf build
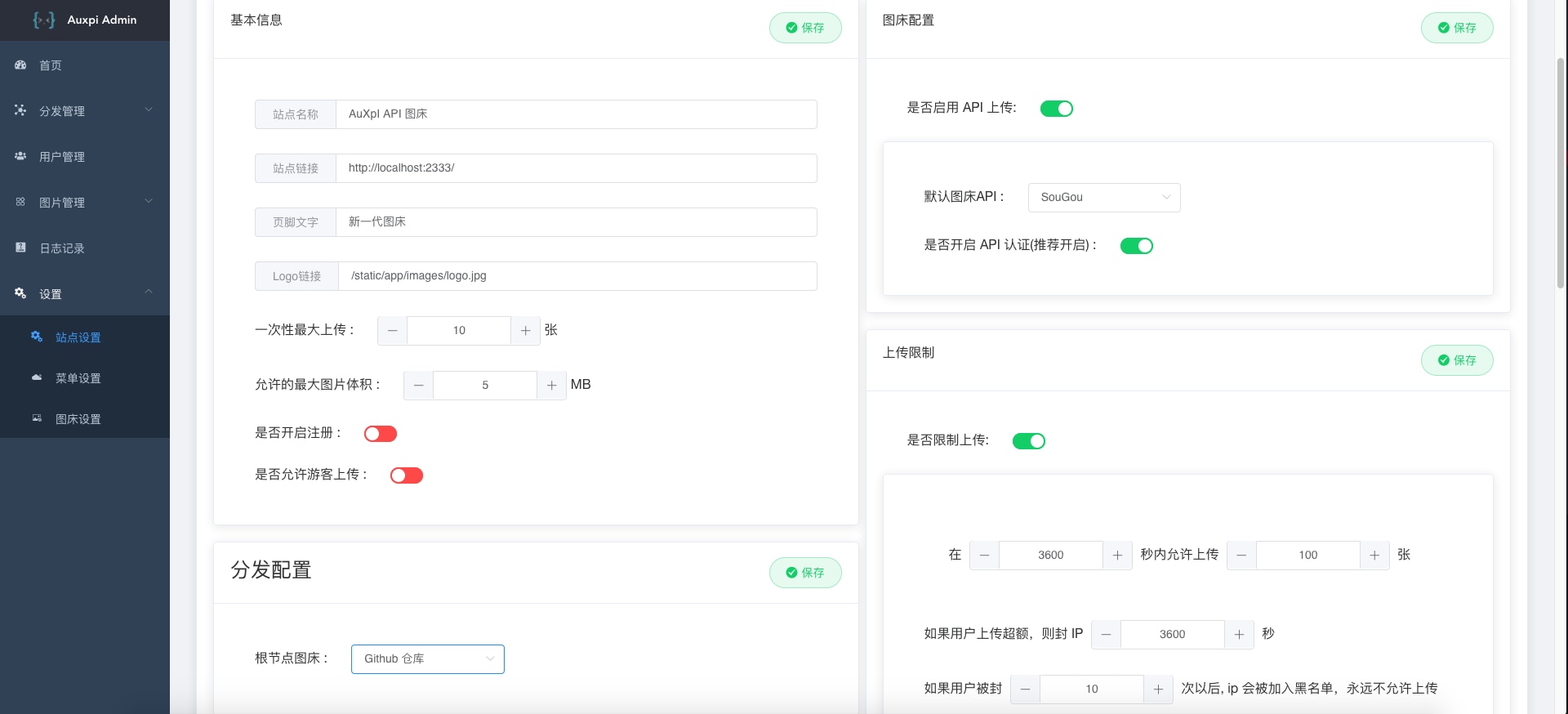
然后编辑配置文件conf/siteConfig.json,修改如下:
"site_name": "AuXpI API 图床", #站点名称
"site_footer": "", #footer输出的内容
"site_url": "http://yoursite.com/", #站点url
"logo":"/static/app/images/logo.jpg", #站点logo
"site_upload_max_number": 10, #一次性最多可以上传多少张图片
"site_up_load_max_size": 5, #最大允许上传的图片大小,单位MB
"allow_tourists":false, #访客上传,false为关闭,ture为开启
"allow_register":false, #用户注册,false为关闭,ture为开启
"db_option": {
"use_db": true,
"db_type": "mysql",
"db_host": "127.0.0.1:3306", #数据库地址,正常不需要修改
"db_name": "auxpi", #数据库名称
"db_user": "root", #数据库用户名
"db_pass": "moerats", #数据库密码
"table_prefix": "auxpi_" #数据表前缀,可不修改
},
再配置conf/app.conf文件,修改数据库信息,其它看着办,大致如下:
#程序默认运行端口和运行模式,端口可以默认2333
httpport = 2333
#运行模式必须修改为prod
runmode = prod
#数据库设置信息
dbType = mysql
dbName = auxpi
dbUser = root
dbPassword = moerats
dbHost = 127.0.0.1:3306
dbPrefix = auxpi_
接下来继续使用命令:
chmod -u+x auxpi
./auxpi init
#创建数据表
./auxpi migrate
创建管理员账户:
./auxpi -mod=admin -name=RATS -email=admin@moerats.com -pass=moerats
开始运行程序:
#CentOS系统
yum install screen -y
#Debian/Ubuntu系统
apt install screen -y
#后台运行
screen -dmS auxpi ./auxpi run
运行成功后使用IP:2333进行访问,如果站点打不开,可能需要开启防火墙,点击面板左侧-安全,放行2333端口即可。
3、域名反代
点击左侧网站-添加站点,然后再点击添加好了的域名名称,这时候就进入了站点配置,点击反向代理-添加反向代理,目标URL填入http://127.0.0.1:2333,再提交即可。如果要启用https访问的,点击SSL,申请Let's Encrypt,强制https访问即可。
最后点击域名设置-反向代理-配置文件,删掉以下两行代码:
expires 12h;
再重启Nginx即可。