做网站的时候难免用到很多小图标,之前一直用的是国外的Font Awesome,好用是挺好用,就是图标库有点大,很多都用不到,有点浪费资源。
所以最近开始使用iconfont阿里巴巴矢量图标库,那么具体如何在自己的网页中使用呢?
这里简单记录下使用方法。
官方代码应用web端使用教程中,提到了三个使用方法,包括:
- unicode引用
- font-class引用
- symbol引用
我们这次引用的方法是unicode引用,兼容性较好,但不能使用后来的多色图标等新功能。
首先我们需要一个iconfont阿里巴巴矢量图标库的账号。
登陆后即可以开始使用,支持三种账号快捷登录。
登陆后挑选图标加入购物车。
然后一起添加到项目中。
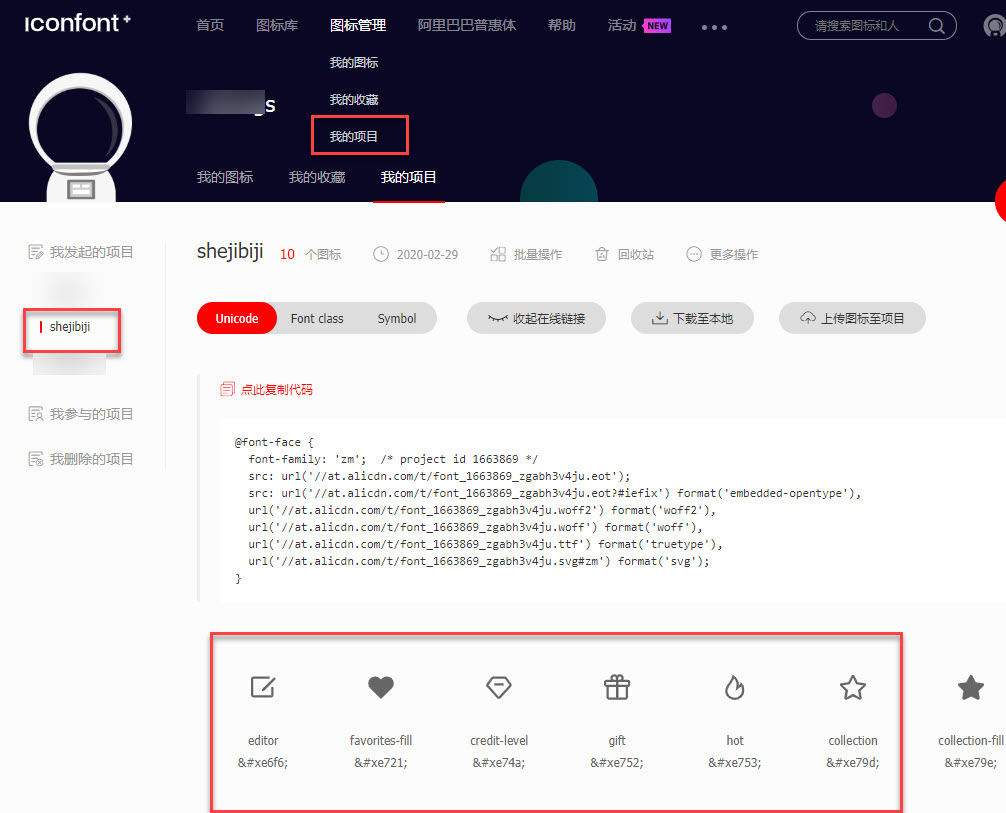
然后就可以在我发起的项目中看到您刚刚添加的图标。
这样就完成了图标库的基本创建。
接下来要开始引用这个图标库,具体使用步骤如下:
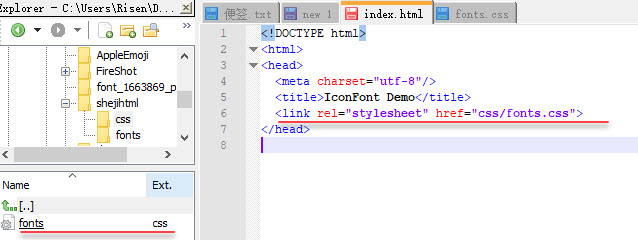
首先在个人项目中新建fonts.css样式,并在页面中引用。
比如我在css文件夹下建立了fonts.css样式,并在demo页面中引用这个css样式
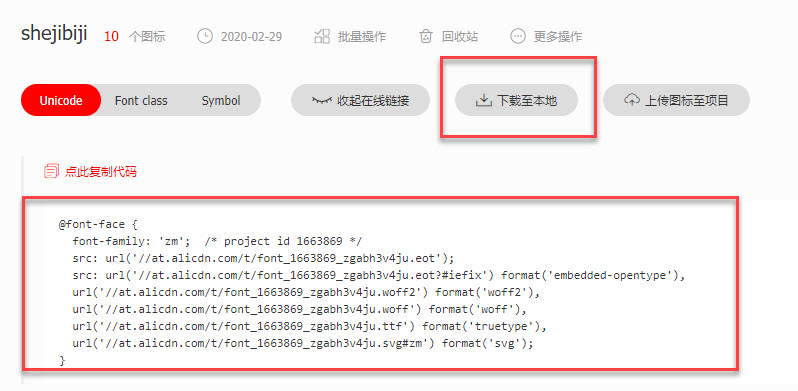
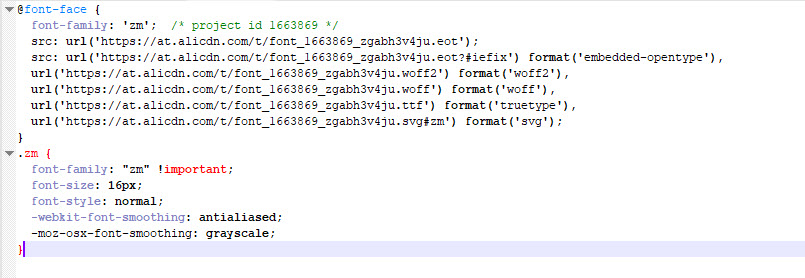
然后拷贝项目下面生成的 @font-face到fonts.css样式中并定义使用 iconfont 的样式。
我是直接拷贝项目下的在线地址然后修改的,其实也可以先下载到本地然后引用。
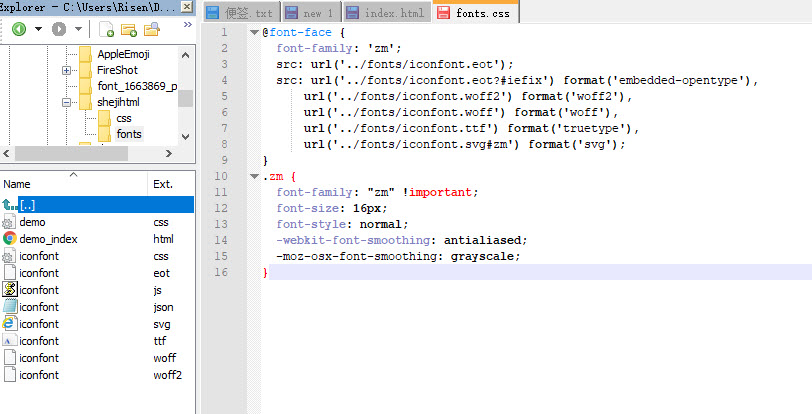
(比如我下载好压缩包后,在项目下新建fonts文件夹,并把所有文件放到文件夹下,并在css中引用,如下图:)
然后就可以在页面中,挑选相应图标并获取字体编码并应用。
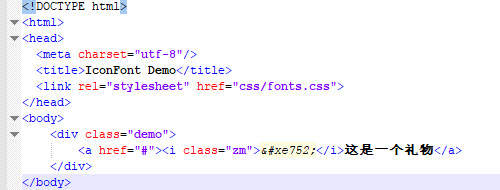
比如我写的这个小demo:
打开写好的html,就可以看到成功应用了:
可以点击链接在线查看效果:demo
如果有问题欢迎留言,我看到会尽力回答。