区别
为了区分,我们可以把伪类比作太监,把伪元素比作皇帝。
1、表示不同
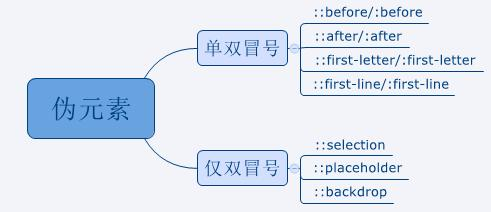
伪类是一个冒号,而伪元素是两个冒号,等于比伪类多了两个点。也就是说皇帝比太监要多了个不明物体!
2、数量不同。
众所周知,一个朝代皇帝只能有一个,而皇帝可以有多个,伪类和伪元素也是这样,伪类可以有多个,而伪元素只能有一个。
所以伪类可以拼接,比如:input:out-of-range:focus{background:red;},就是有两个伪类,第一个超出范围会显示红色,第二个伪类则表示必须是输入状态下才会显示。(具体案例可以看最后的项目源代码展示)
3、位置不同
太监可以在皇帝寝室也可以在大堂随意走动,而皇帝却不可以随意走动。
伪类和伪元素也是类似,伪元素只能在选择符的后方,而伪类可以在选择符前方和后方。
4、使用场景不同
在古时候皇帝是比较难见的,而太监却随处可见,处理日常杂务。目前伪元素相对伪类来说,可使用的场景较少。
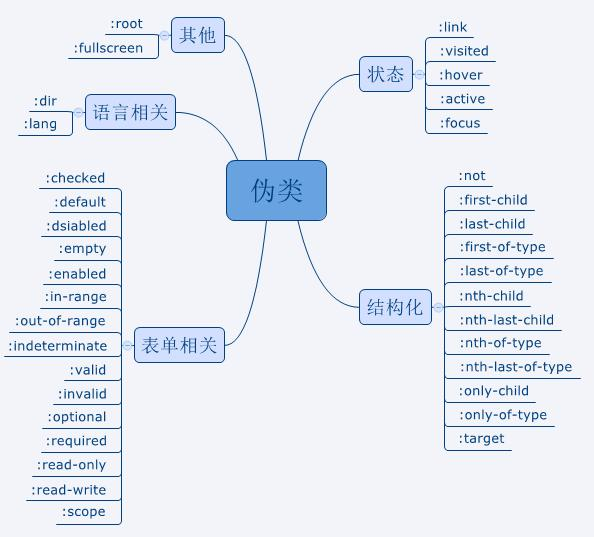
伪类可以分为状态类、结构类、表单类、语言类很多不同的场景。
5、使用场景不同
伪类基于dom产生不同的状态,不产生新对象。伪元素创建不存在DOM的对象,而且可以进行操作。
这就像皇帝可以有王子和公主,而太监只能为他们服务。
下面是比较官方的说法:
(1)伪元素主要是用来创建一些不存在原有dom结构树种的新对象,并且可以对这些新对象进行操作。例如:用::before和::after在一些存在的元素前后添加文字样式等,这些被添加的内容会以具体的UI显示出来,被用户所看到的,这些内容不会改变文档的内容,不会出现在DOM中,不可复制,仅仅是在CSS渲染层加入。CSS3中建议使用::表示伪元素,如:div::before。
::before和::after这两个伪类下有特有的属性content,必须有这个属性。
1、attr() 调用当前元素的属性,可以方便的比如将图片的Alt提示文字或链接的Href地址显示出来,如下:
a:after {
content: "(" attr(href) ")";
}
2、url() / uri() 用于引入媒体文件
h1:before{
content: url(log.png);
}
3、counter() 调用计数器,可以不使用列表元素实现序号功能。
h2:before{
counter-increment: chapter;
content: "Chapter" counter(chapter) ". "
}
(2)伪类表示已存在的某个元素处于某种状态,但是通过dom树又无法表示这种状态,就可以通过伪类来为其添加样式。它是基于DOM产生不同的状态,但不产生新对象。
例如a元素的:hover, :active等。CSS3中建议使用:表示伪元素,如:a:hover
总之,伪元素的操作对象是新生成的dom元素,而不是原来dom结构里就存在的;而伪类恰好相反,伪类的操作对象是原来的dom结构里就存在的元素。
伪元素与伪类的根本区别在于:操作的对象元素是否存在于原来的dom结构里。













-1.jpg)