今天跟大家分享下日常工作中常用的一些工具,或许可以帮到你提升日常的协作效率
1.写作篇 ✏️
基于之前很多童鞋在评论区,问树酱说比如思维导图很好看,用的是什么,首图是怎么制作的等等问题,于是通过一些工具的整理希望能帮助到大家
1.1 语雀
语雀是一个蚂蚁金服孵化出来的专业的云端知识库,类似wiki,目前已经覆盖了10 万阿里员工的使用,来进行文档编写及知识沉淀 官方链接?

语雀我常用的两个方面
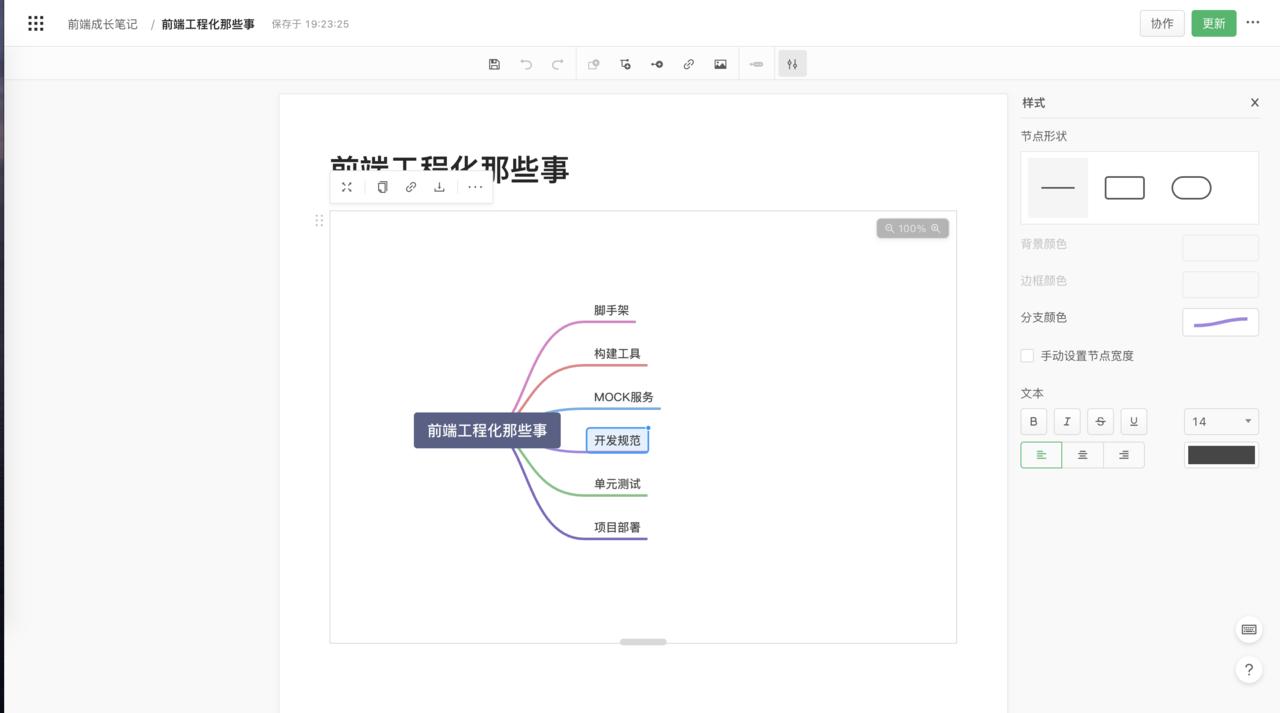
- 思维导图:一个是语雀自带的思维导图,个人觉得UI体验很强(外表协会)

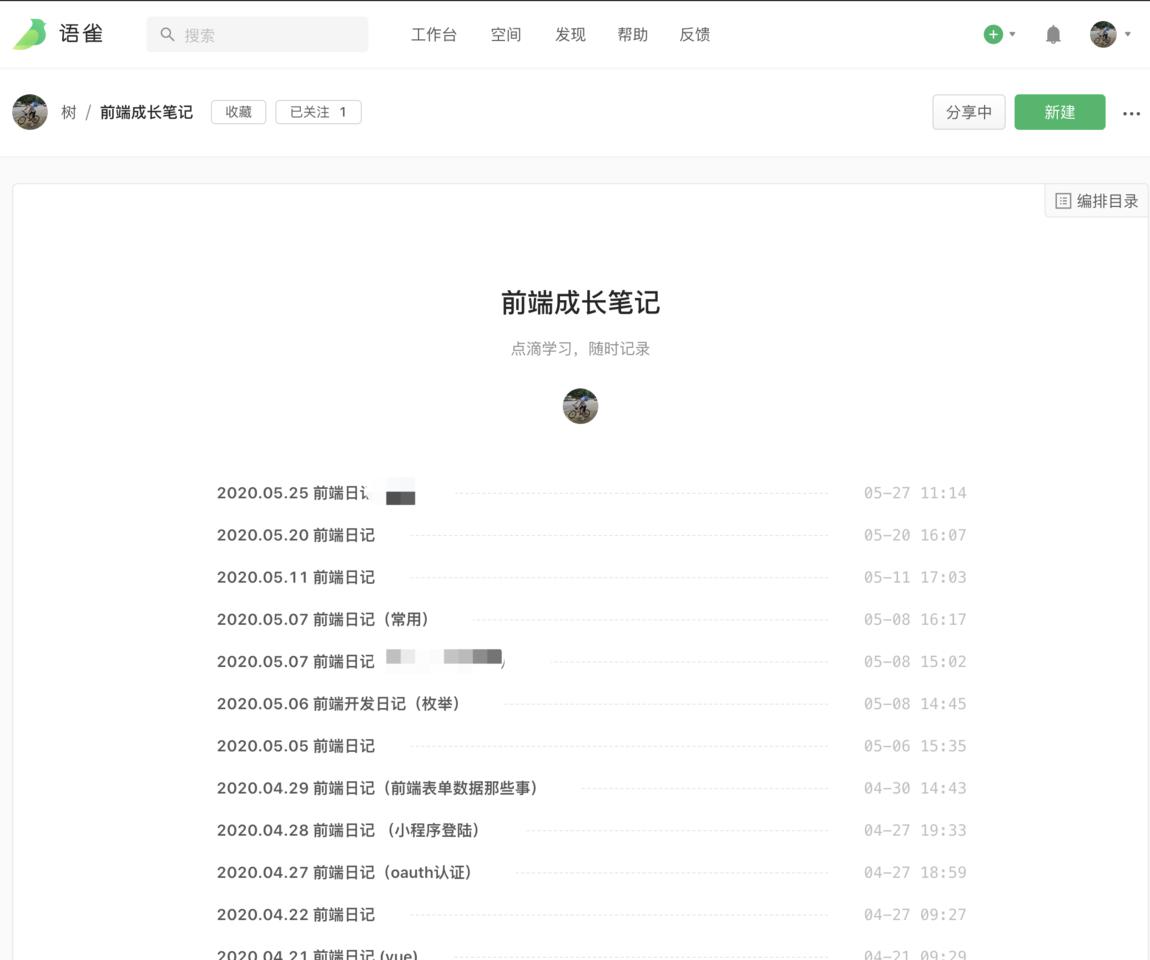
- 日记编排:用语雀来保持记录每天在前端开发中遇到的问题及心得体会,方便复盘和回归,最重要的是排版体验高,支持编排,当你回顾你写的文章的时候,阅读体验高,像是在翻书一样

1.2 Process On
ProcessOn是一个在线协作绘图平台,为用户提供最强大、易用的作图工具。支持在线创作流程图、思维导图、组织结构图、网络拓扑图、BPMN、UML图、UI界面原型设计等

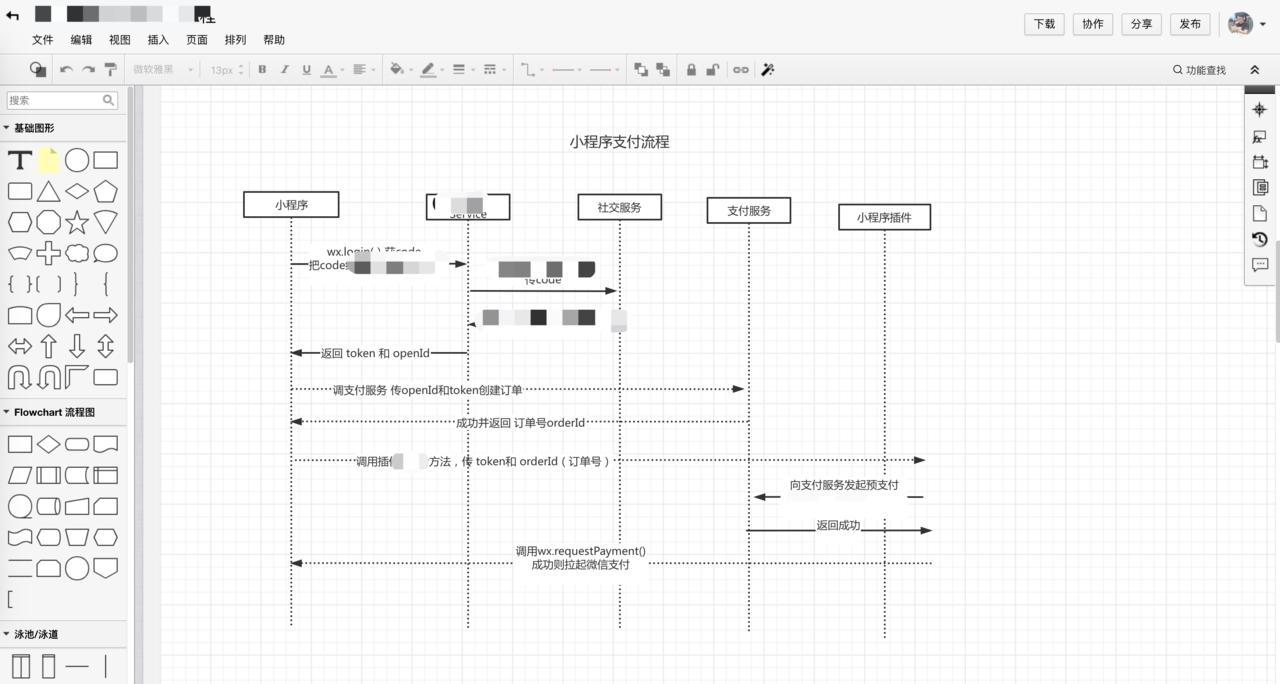
我主要用process on来绘制交互图及流程图,支持在线实时编辑,不足的就是如果非付费用户则会限制绘制图的数量,下面是操作页面?

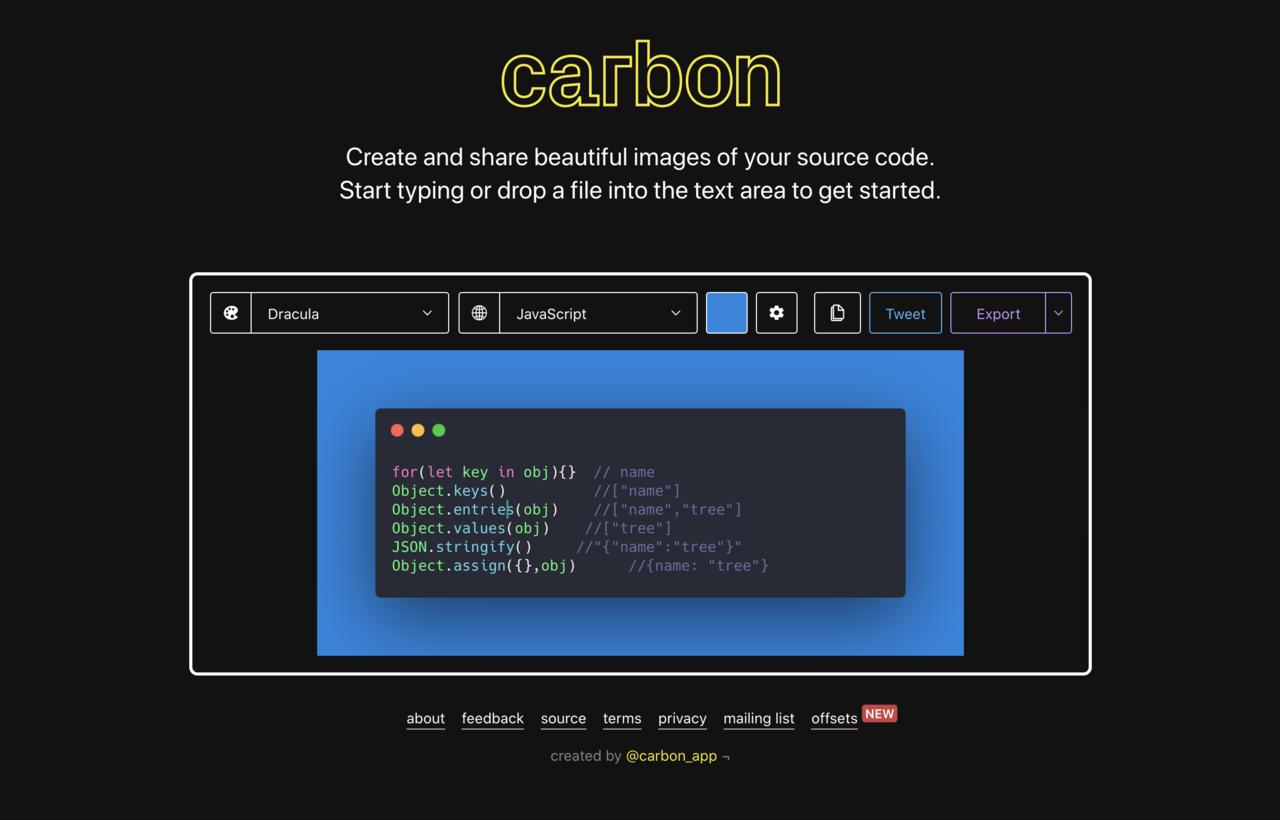
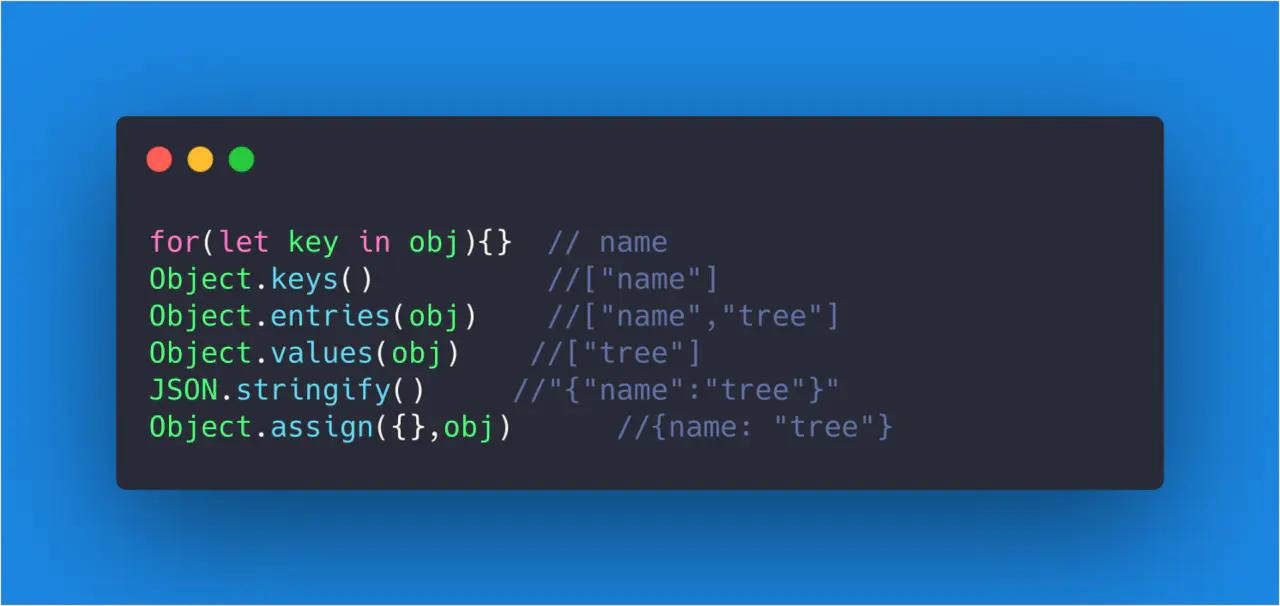
1.3 Carbon
Carbon 用来创建美化版的代码片段,可筛选多种主题切换,然后生成你想要效果的代码片段图 官方链接?


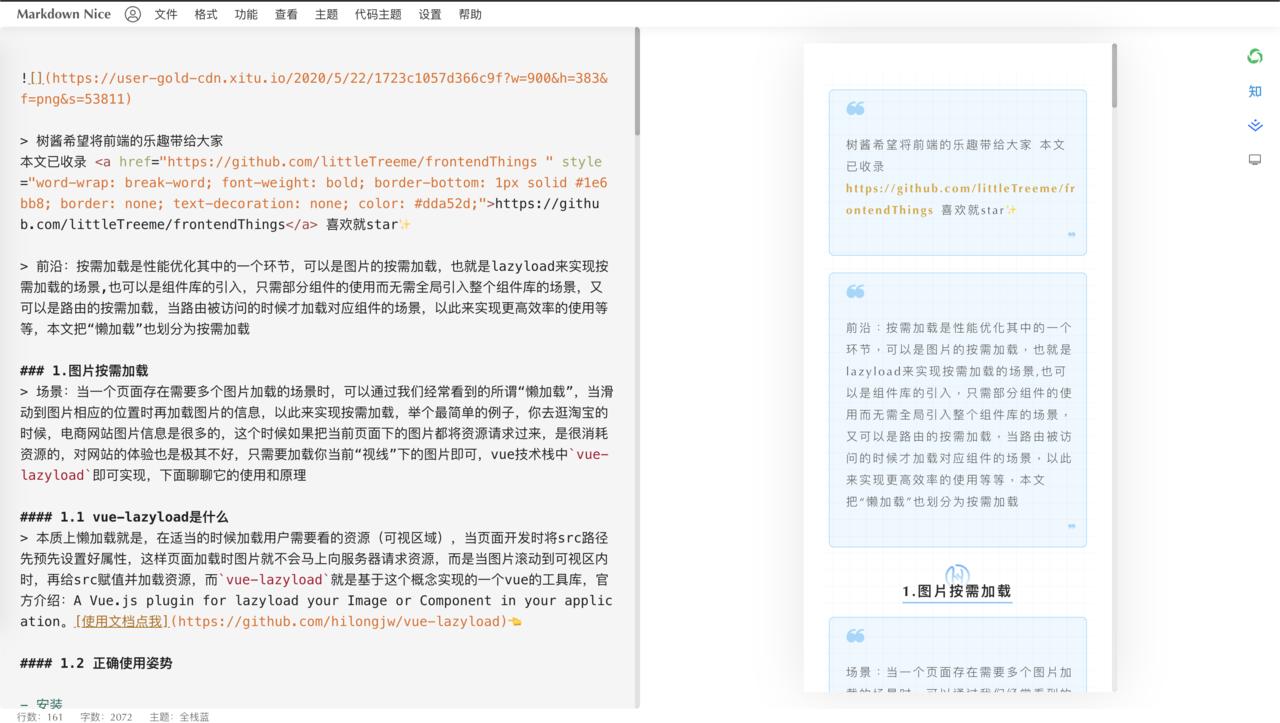
1.4 Mdnice
mdnicde全名为Markdown Nice,支持给markdown添加“主题元素”,有点像换肤的感觉,支持多种主观,让你的文章仿佛披上了嫁衣,最重要的是支持微信公众号、知乎、还有掘金!官方链接?
导出如下图所示

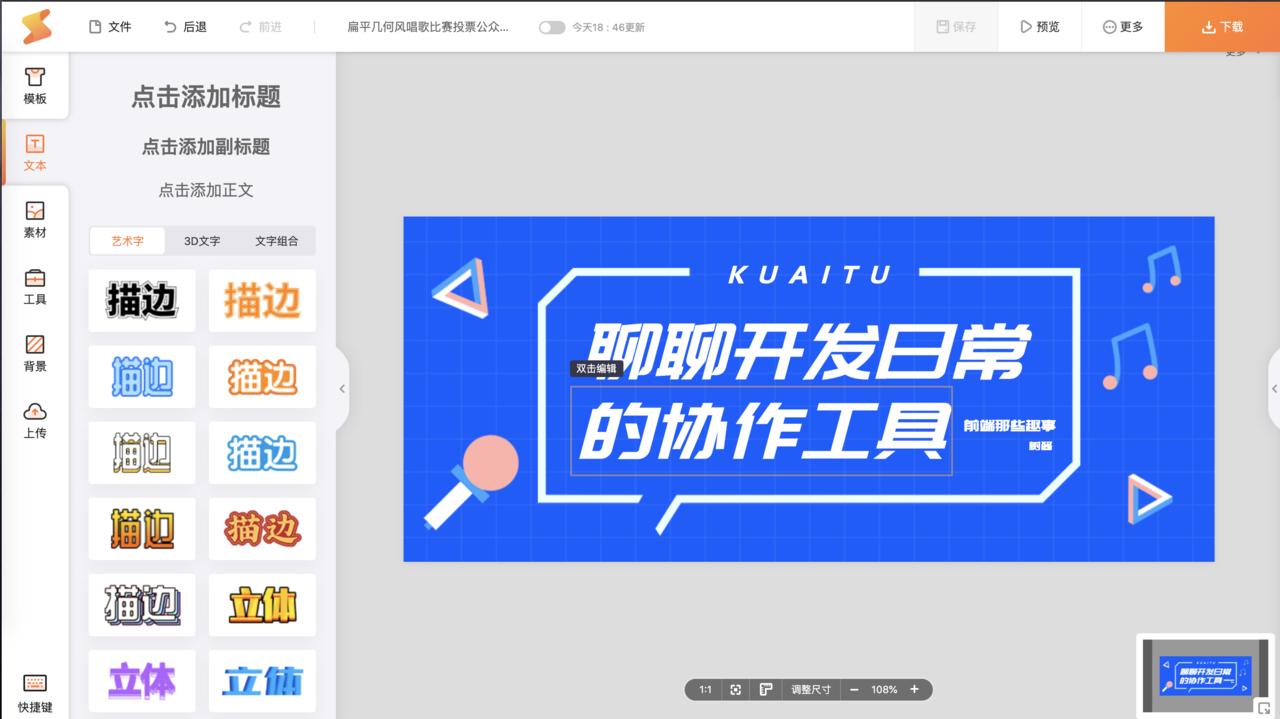
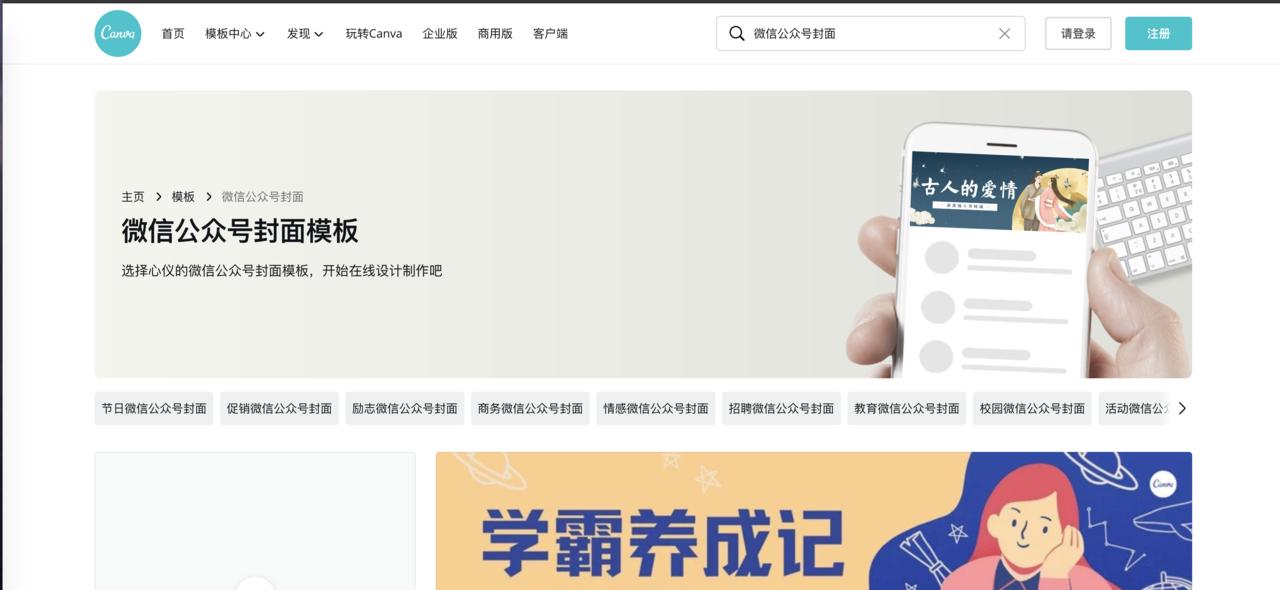
1.5 封面模版
很多童鞋很好奇,我每次文章都会附上一张主题图,是不是自己P的,虽然我是做UI出身的前端,但是设计还是蛮琐碎和耗时的活,时间应该用在更宝贵的地方,这里介绍的就是我使用的模版在线编辑工具 - 凡科快图 官方链接? 或者 canva 官方链接?


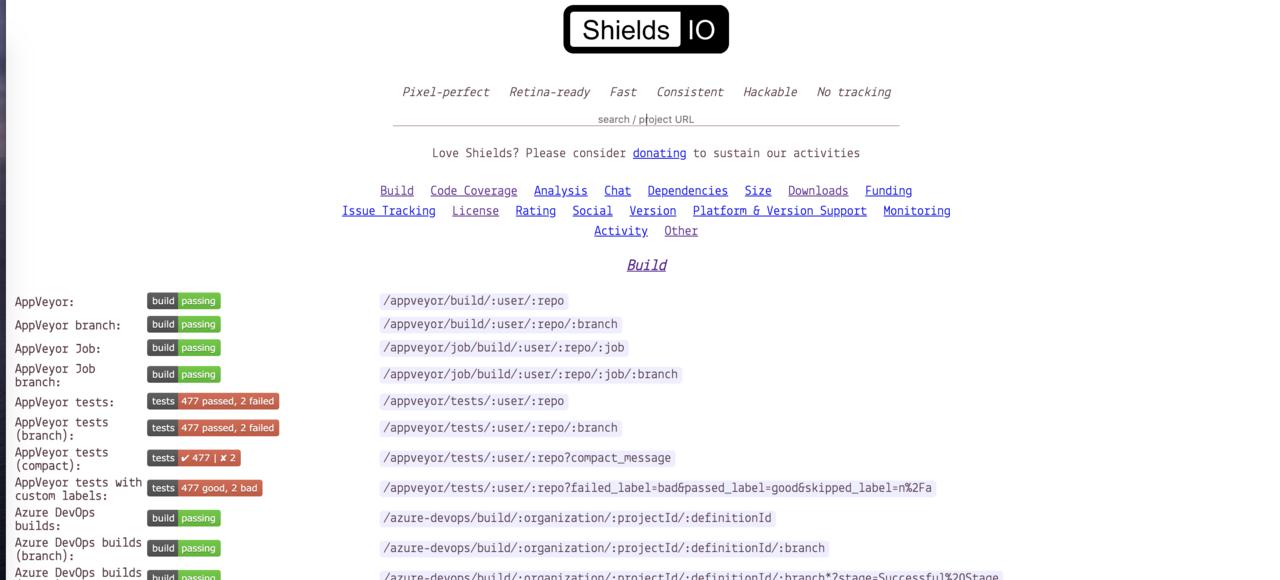
1.6 Shields
shields.io 主要是用来可以生成 在Markdown 文档中的徽章,我们经常在github的项目上看到这些徽章,来表述比如单元测试覆盖率、打包的大小、版本信息、认证信息等 官方链接?

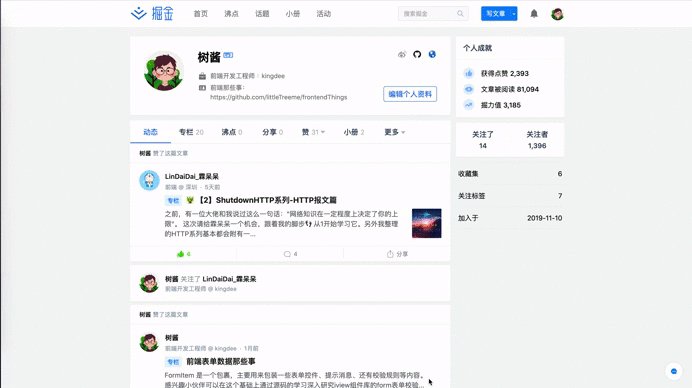
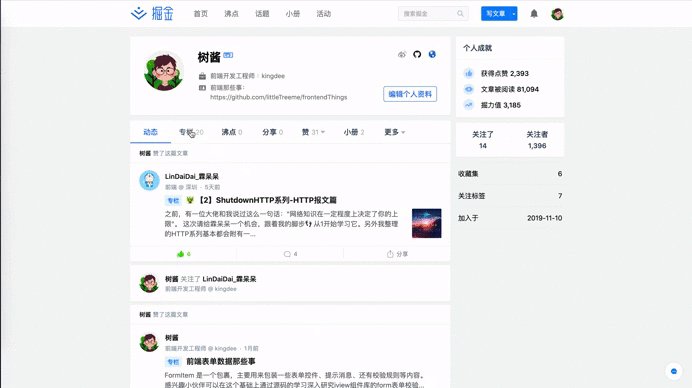
1.7 Gif生成
有时候图片无法去表达我们想要阐述的内容,这个时候动态图就起了很重要的作用,可以更直观的描述整个过程
-
Mac先通过QuickTime Player 进行屏幕录制
-
再将录制生成的moc视频转换为gif动态图
官方链接?
如果是在掘金使用gif的同学要注意的是,需要在左下角添加图片进行上传

1.8 网页截屏
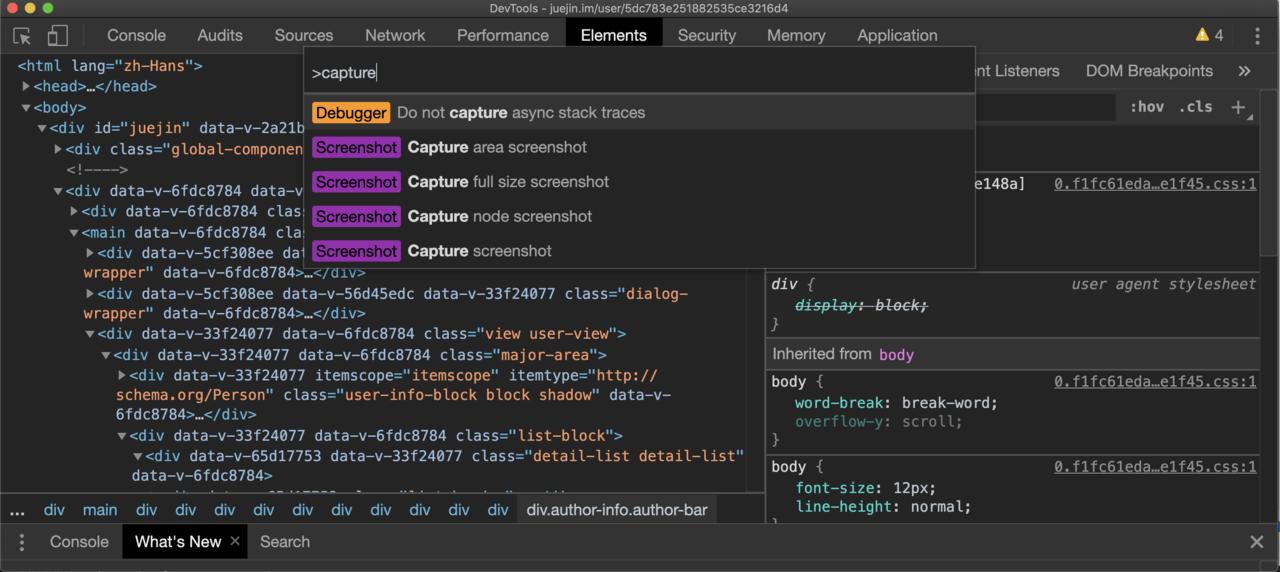
文章素材需要网页截图?很长时间我要给当前网页截图,我还在用微信的截图工具,其实强大的chrome内置了截屏的功能,那如何使用呢
- 首先打开chrome控制台(然后打开快捷方式 Option+Command+i)
- 其次在命令行输入“capture”可以看到如下
注意:capture full size screenshoot和capture screenshoot的区别在于前者是整个页面完整信息的截图,后者只是当前页面的截图

2.效率篇 ⏰
在日常开发中,效率工具的使用,往往可以给我减少很多不必要时间的浪费,通过工具赋能,帮助我们提高生产效能
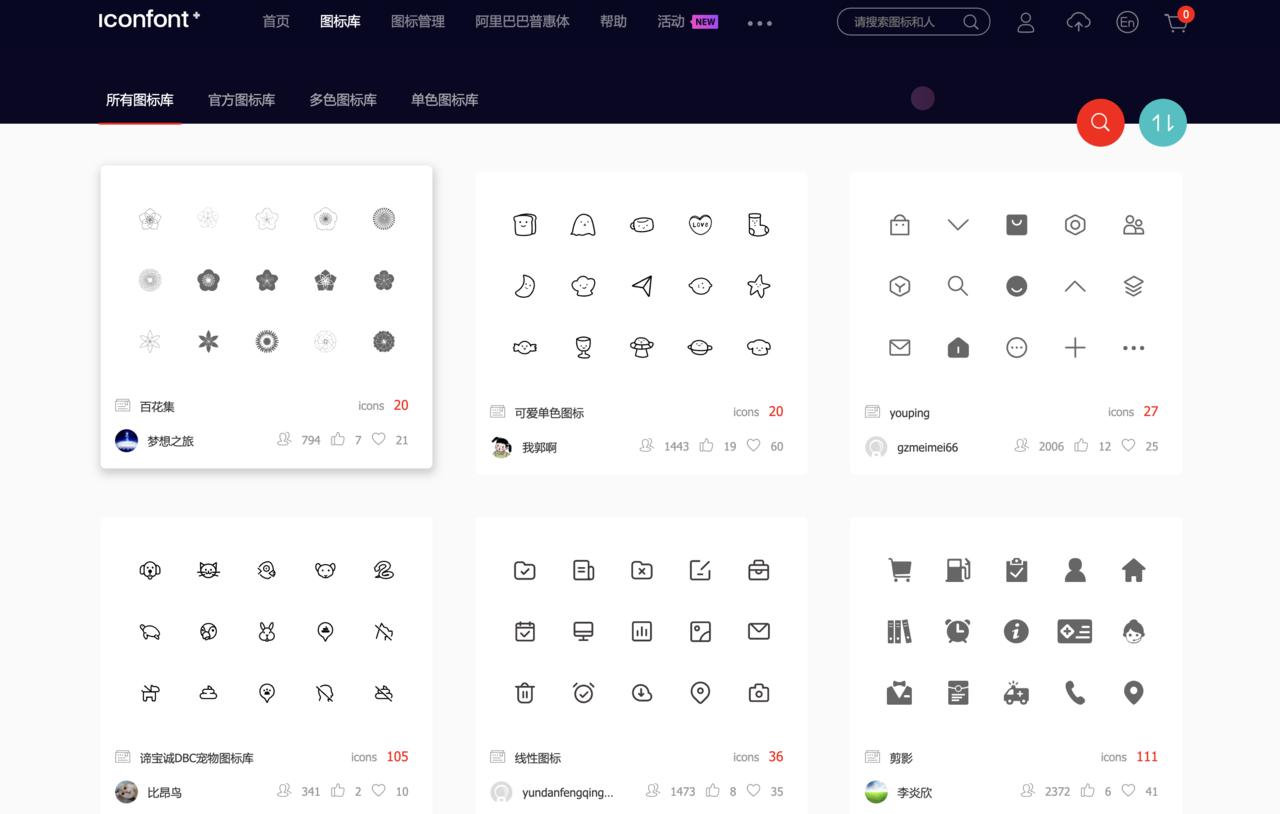
2.1 Iconfont 图标库
Iconfont Icon库方便个人开发者找到自己需要的图标,节省图标设计和查找的时间,不香吗~ 官方链接?

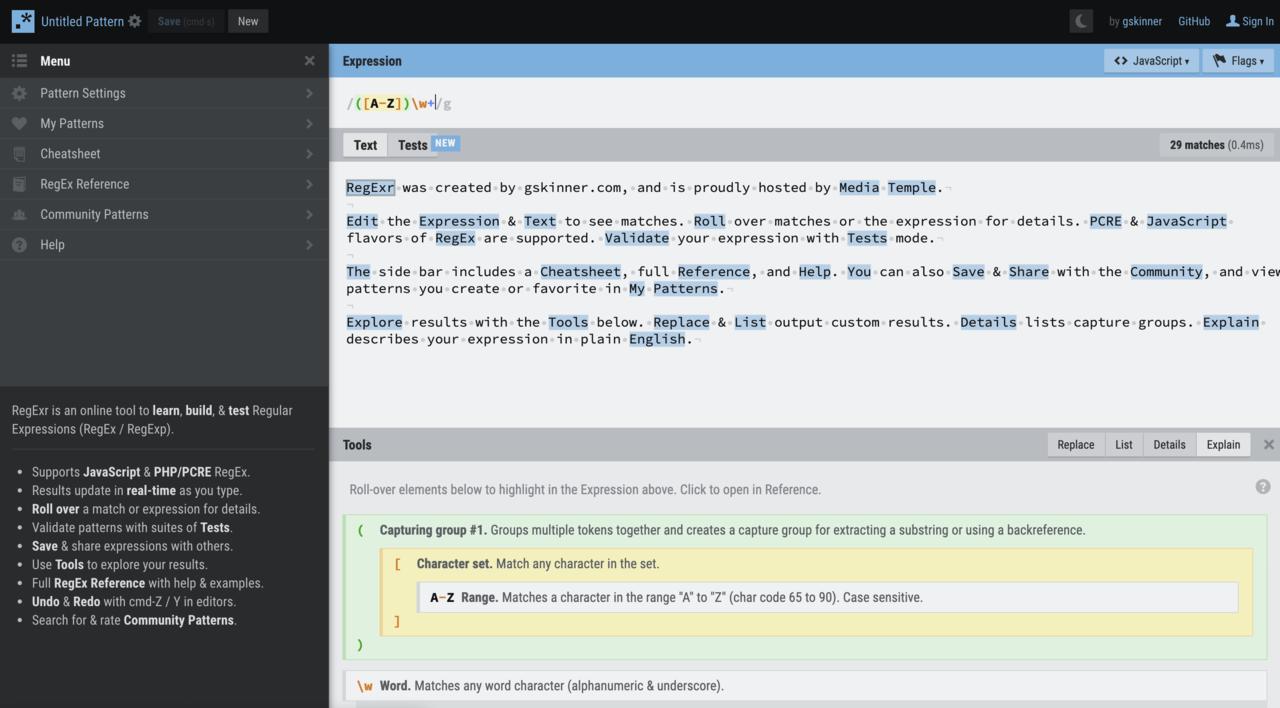
2.2 Regexr 正则可视化工具
RegExr是一款在线编辑测试正则表达式的工具,它拥有一个简洁的界面,提供了一个可以实时查看查找与替换正则表达式的文本框 官方链接?

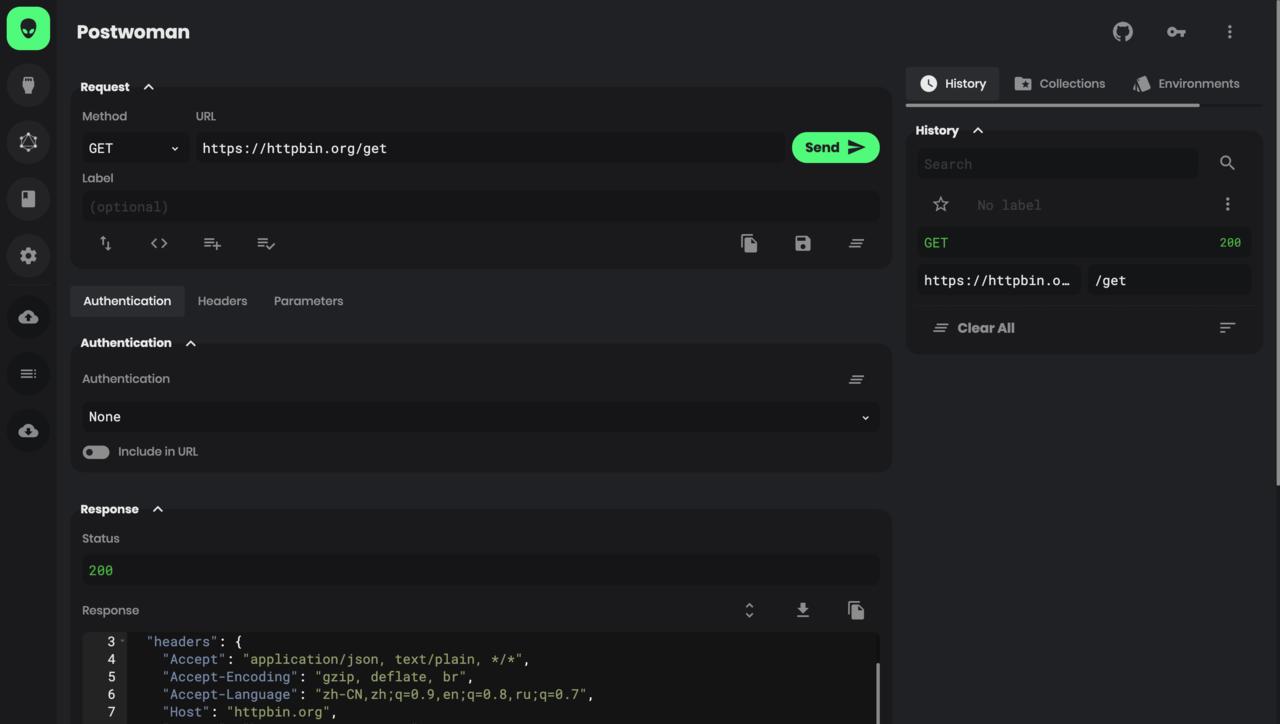
2.3 Postwoman 接口调试利器
你听说过Postman,现在来了postwoman,Postman的情敌!它不仅免费开源、轻量级、快速,而且还有美观的API调试工具。能帮助我们节省时间,提升工作效率。官方链接?

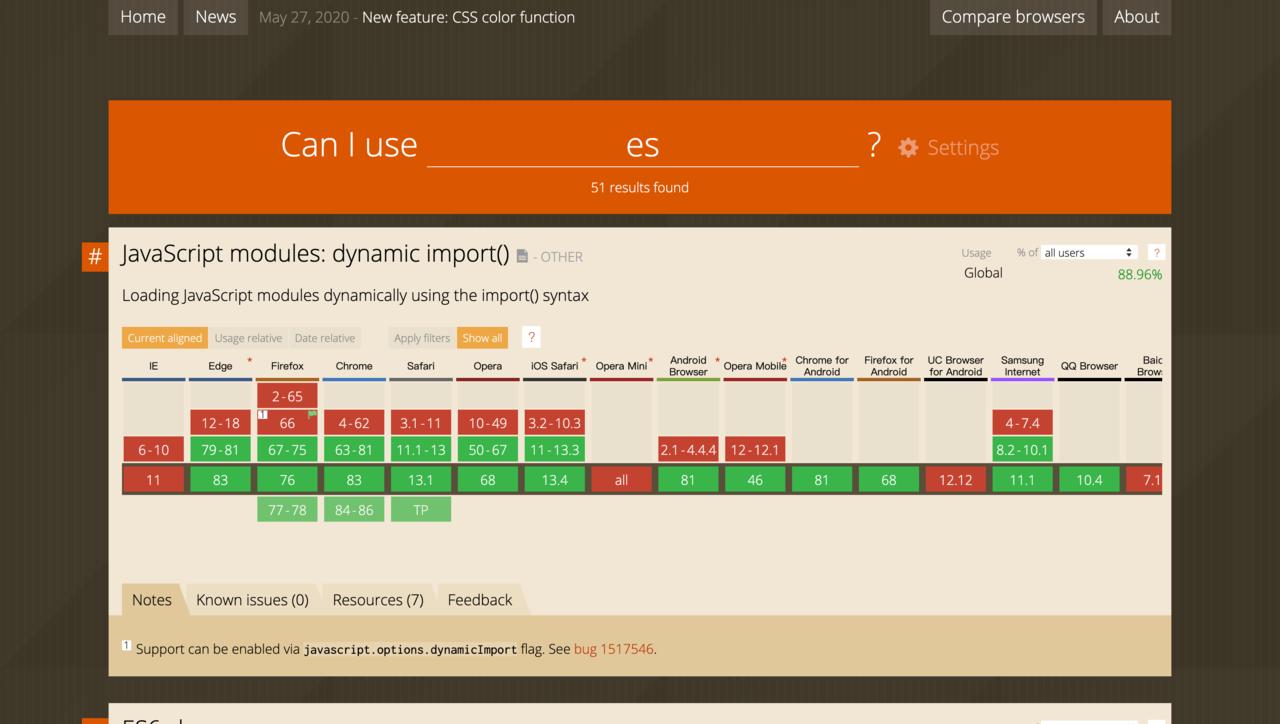
2.4 CanIuse 兼容性查询
can I use? 顾名思义:我能使用吗,能快速让我们查看浏览器对某个属性语法的兼容情况,场景应用当前在某个浏览器可以正常使用,可是换了另一个浏览器之后就不支持了,这个时候就得我们防患于未然,在对某个属性使用前,做好足够得调研,而不是等到上线才发现问题
官方链接?

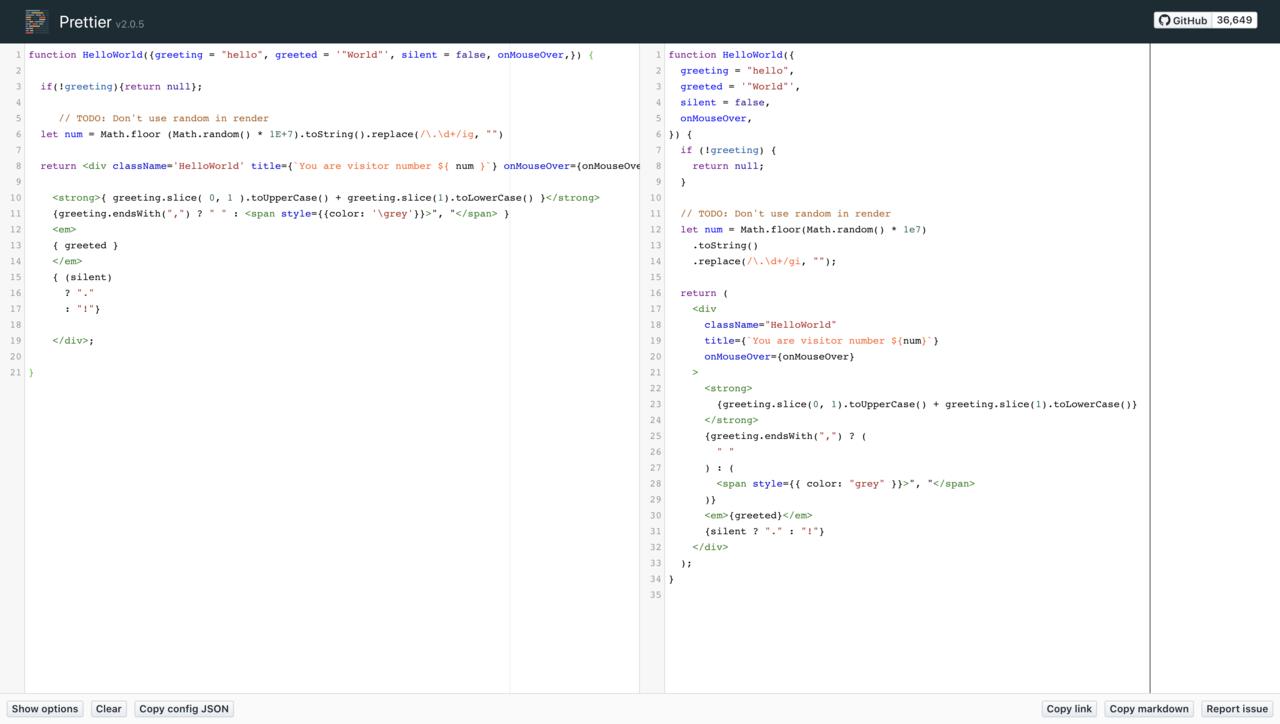
2.5 Prettier Playground 代码在线格式化
应用场景:当我使用的电脑没有安装IDE,但是我又需要看别人写的代码,这个时候 Prettier Playground可以帮我将原本凌乱的代码改头换面,大大提高可读性 官方链接?
左边为源代码,右边为格式化后的代码

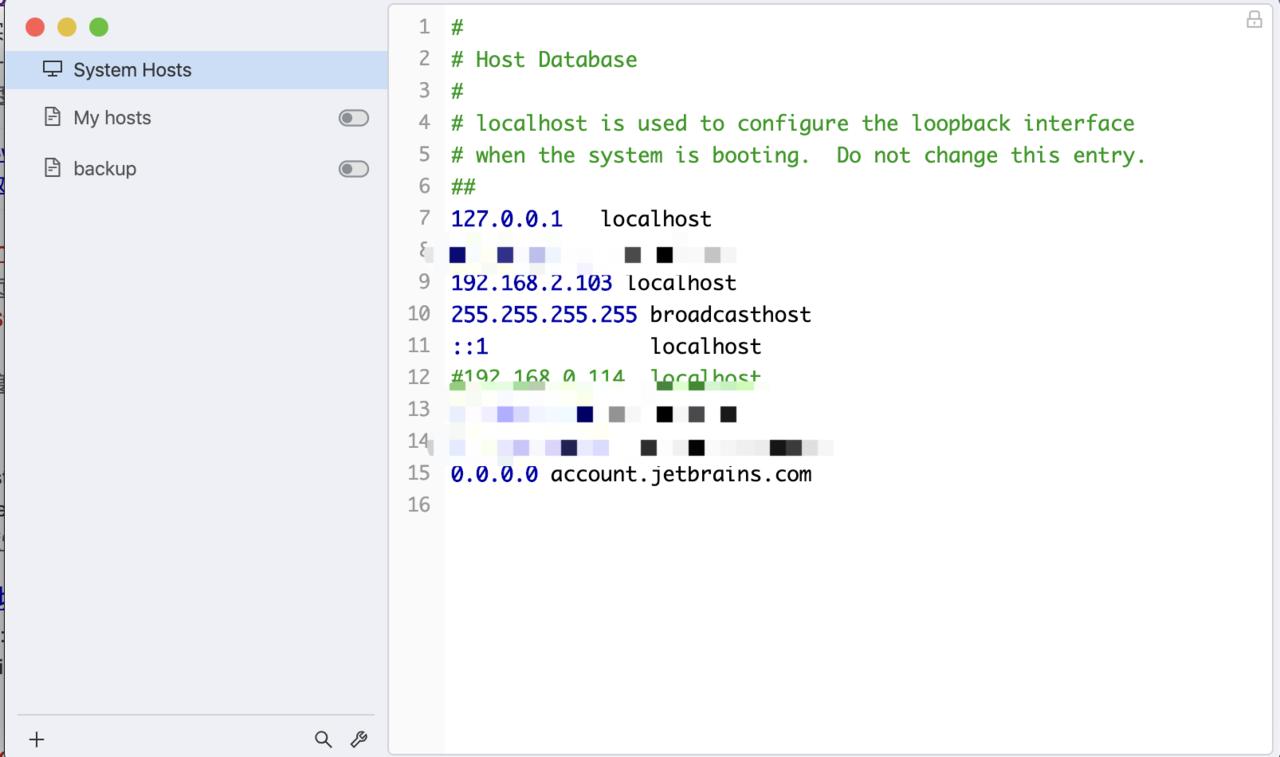
2.6 SwitchHosts host管理工具
SwitchHosts 可以帮助我们快速切换不同的 hosts 设置、并进行hosts编辑 官方链接?

3.命令行工具篇 ?
All in code! 如果只想用命令行工具来完成一系列有助于提升效率,你可以看看下面这些工具
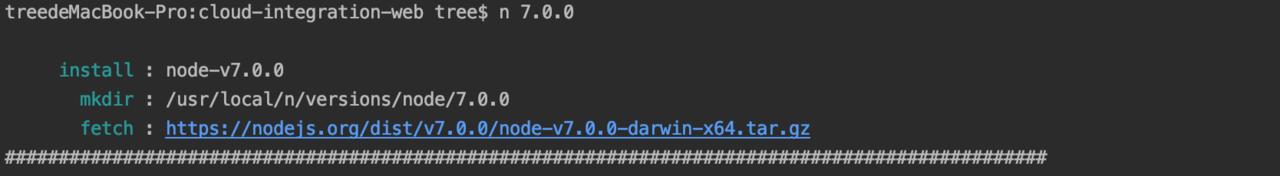
3.1 n - node 版本切换工具
用来进行 node 版本的切换,方便轻量 官方链接?

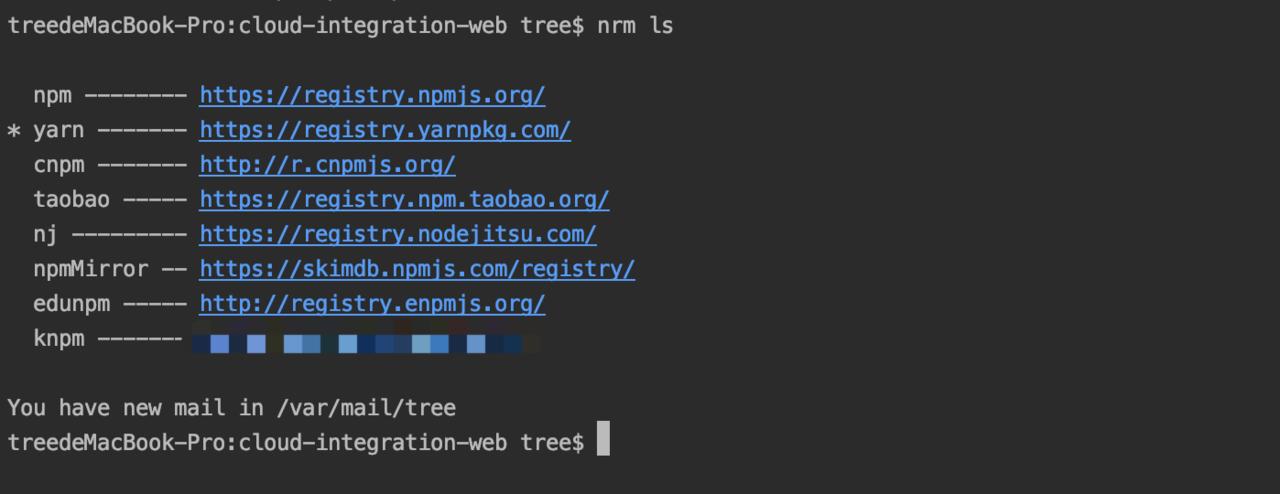
3.2 nrm - npm镜像管理工具
nrm是npm的镜像源管理工具,有时候因为访问国外资源原因导致速度太慢,使用nrm可以快速地在npm源间切换,也可以管理你内部的npm来源

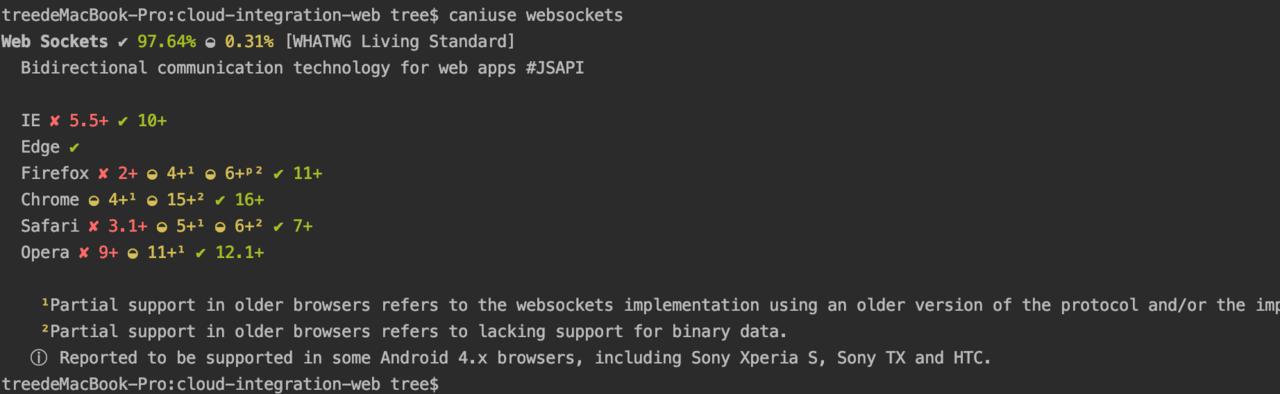
3.3 caniuse-cmd - 兼容性测试工具
上文提到web版本的caniuse,这里介绍下它的命令行工具,如何使用?
npm install -g caniuse-cmd下面是一个关于websocket浏览器兼容性测试的例子?















![[我的前端笔记] 聊聊CSS margin属性,为什么4个值的顺序是上右下左?](https://www.shejibiji.com/wp-content/uploads/2020/07/摄图网_400728601_抽象彩色背景(非企业商用)-1.jpg)