Markdown简介
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。Markdown增强版中比较有名的有Markdown Extra、MultiMarkdown、 Maruku等。这些衍生版本要么基于工具,如Pandoc;要么基于网站,如GitHub和Wikipedia,在语法上基本兼容,但在一些语法和渲染效果上有改动。
历史
它由John Gruber 与Aaron Swartz在2004年合作创建。其目标是让人们“使用易于阅读且易于编写的纯文本格式进行编写,可选将其转换为结构上有效的XHTML或HTML”
应用
Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
用于编写说明文档,并且以“README.md”的文件名保存在软件的目录下面。
除此之外,由于我们有了RStudio这样的神级编辑器,我们还可以快速将Markdown转化为演讲PPT、Word产品文档、LaTex论文甚至是用非常少量的代码完成最小可用原型。在数据科学领域,Markdown已经广泛使用,极大地推进了动态可重复性研究的历史进程。
特别提醒
不同编辑器可能有自己的衍生语法,其他编辑器不一定能支持
Markdown 标题
使用 = 和 - 标记一级和二级标题
一级标题 ======= 二级标题 -------
使用 # 号标记标题(可表示 1-6 级标题)
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
Markdown 段落、字体等样式
Markdown 段落
Markdown 段落语法
markdown段落的换行可以直接空一行、使用< br >
hello world3<br>hello world4
Markdown 段落显示效果
hello world3
hello world4
Markdown 字体
Markdown 字体语法
*斜体文本* _斜体文本_ **粗体文本** __粗体文本__ ***粗斜体文本*** ___粗斜体文本___
Markdown 字体显示效果
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
Markdown分隔线
Markdown分隔线语法
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他文本,但是也可以在星号或是减号中间插入空格。
*** * * * ***** - - - ----------
Markdown分隔线显示效果
Markdown删除线
Markdown删除线语法
在需要添加删除线的内容的两端加上两个波浪线 ~~ 即可
~~要添加删除线的内容~~
Markdown删除线显示效果
要添加删除线的内容
Markdown下划线
Markdown下划线语法
可以通过 HTML 的 标签来实现下划线
<u>带下划线内容</u>
Markdown下划线显示效果
带下划线内容
Markdown脚注
Markdown脚注语法
一段内容 [^name]。 [^name]: 这是一个脚注
Markdown脚注显示效果
一段内容 1。
Markdown 列表
Markdown语法 支持有序列表和无序列表
Markdown有序列表
有序列表使用阿拉伯数字并加上 . 号来表示
Markdown有序列表语法
1. 有序列表第一项 2. 有序列表第二项 3. 有序列表第三项
Markdown有序列表显示效果
- 有序列表第一项
- 有序列表第二项
- 有序列表第三项
Markdown无序列表
无序列表使用星号*、加号+或是减号-作为列表标记,这些标记后面要添加一个空格,然后再填写列表项
Markdown无序列表语法
* 第一项 * 第二项 * 第三项 + 第一项 + 第二项 + 第三项 - 第一项 - 第二项 - 第三项
Markdown无序列表显示效果
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
Markdown列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可实现
Markdown列表嵌套语法
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
Markdown列表嵌套显示效果
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
Markdown任务完成(待办事项)状态
不是所有的markdown编辑器都支持待办事项的,以下为csdn支持的待办事项语法
Markdown任务完成(待办事项)语法
- [ ] 计划任务 - [x] 完成任务
Markdown任务完成(待办事项)显示效果
- 计划任务
- 完成任务
Markdown 引用
Markdown 引用
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号
Markdown引用语法
> 区块引用 > hello world
Markdown引用显示效果
区块引用
hello world
Markdown嵌套引用
Markdown嵌套引用语法
> 最外层 > > 第一层嵌套 > > > 第二层嵌套
> 这是第一级引用 > > > 这是第二级引用 > > 现在回到第一级引用 > > **引用里也可以使用Markdown语法**
Markdown嵌套引用显示效果
最外层
第一层嵌套
第二层嵌套
这是第一级引用
这是第二级引用
现在回到第一级引用
引用里也可以使用Markdown语法
Markdown区块中使用列表
Markdown区块中使用列表语法
> 区块中使用列表 > 1. 第一项 > 2. 第二项 > + 第一项 > + 第二项
Markdown区块中使用列表显示效果
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
Markdown列表中使用引用区块
Markdown列表中使用引用区块语法
* 第一项
> hello1
> hello2
* 第二项
Markdown列表中使用引用区块显示效果
- 第一项
hello1
hello2 - 第二项
Markdown 代码
Markdown 的几种代码语法
`printf("hello world")`
代码区块使用 4 个空格或者一个制表符(Tab 键)
int a = 0 ; System.out.println(“Hello”) ;
用 ```包裹一段代码,并指定一种语言(也可以不指定):
```javascript
$(document).ready(function () {
alert('hello world');
});
```
Markdown 的几种代码显示效果
printf("hello world")
int a = 0 ; System.out.println(“Hello”) ;
$(document).ready(function () { alert('hello world'); });
Markdown 链接
Markdown 的链接语法
[链接名称](链接地址)
如:
这是一个链接 [百度](https://www.baidu.com)
<链接地址>
如:
<https://www.baidu.com>
Markdown 的链接显示效果
这是一个链接 百度
https://www.baidu.com
Markdown 图片
Markdown 的图片语法
 
 
Markdown 的图片显示效果
图片可能会挂,因为多数网站有反外链机制
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
Markdown 的表格语法
| 表头 | 表头 | | ---- | ---- | | 单元格 | 单元格 | | 单元格 | 单元格 |
| 左对齐 | 右对齐 | 居中对齐 | | :-----| ----: | :----: | | 单元格 | 单元格 | 单元格 | | 单元格 | 单元格 | 单元格 |
Markdown 的表格显示效果
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown 技巧
Markdown支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>v</kbd> 复制
效果
使用 Ctrl+v 复制
Markdown字符转义
Markdown 使用了很多特殊符号来表示特定的格式,如果需要显示这些特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符
**文本加粗** \*\* 正常显示星号 \*\*
文本加粗
** 正常显示星号 **
Mermaid流程图
Markdown插入Mermaid流程图
Markdown插入Mermaid流程图语法
```mermaid
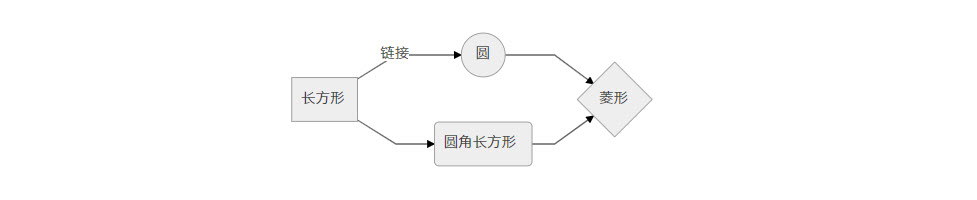
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```
显示效果
Markdown插入甘特图
Markdown插入甘特图语法
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2020-01-06,2014-01-08
进行中 :active, des2, 2020-01-09, 3d
计划中 : des3, after des2, 5d
```
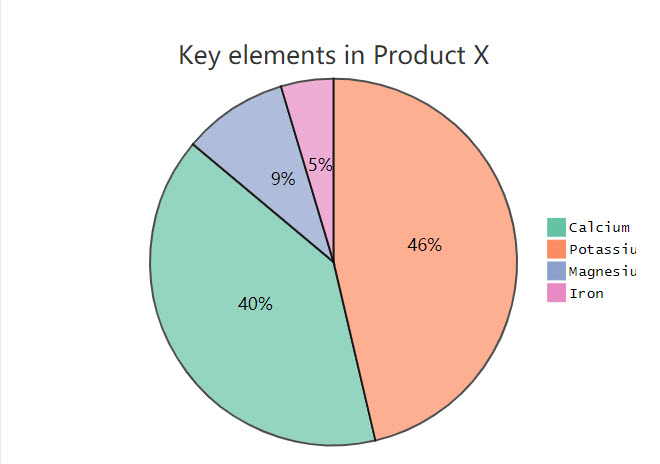
显示效果
Markdown插入圆饼图
Markdown插入圆饼图语法
```mermaid
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
```










![[故事] 肇事逃逸,三个人来顶罪](https://www.shejibiji.com/wp-content/themes/begin/prune.php?src=https://pic.shejibiji.com/i/2023/03/31/642639a3c488e.jpg&w=280&h=210&a=&zc=1)

-1.jpg)