今天尝试开通支付宝当面付,比较成功,但是涉及手机网站支付和电脑网站支付功能开通的时候,审核就比较麻烦,理由是没有看到我提供网址需要支付功能。
于是想自己弄一个发卡网站吧,去网上搜了下,最终集中在知宇企业发卡和ZFAKA两款上。
知宇企业发卡确实很强大,现在网上主流的商业发卡平台用的都是这个源码,但因为我没找到官网,加上它是企业发卡,想想就放弃了。
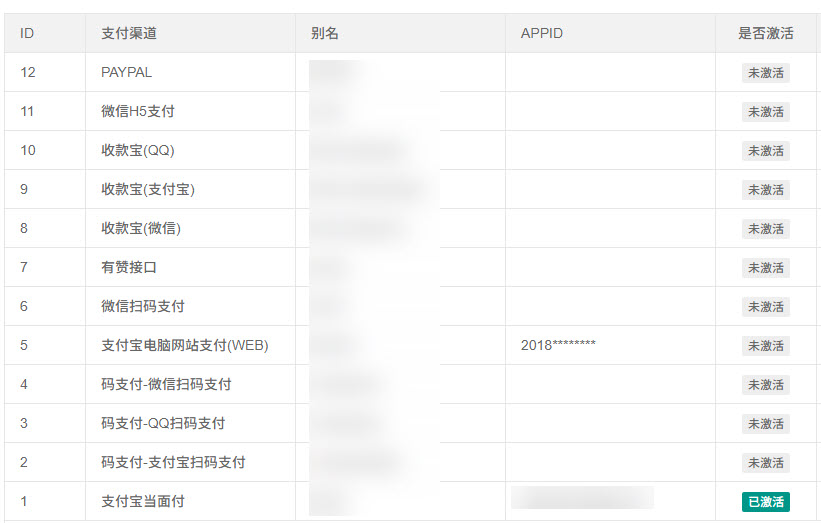
ZFAKA就比较简单了,也是现在博主们主推的一款发卡平台,安装比较方便,支持超多接口,包括微信、支付宝、PayPal、码支付、收款宝等,具体可看下图:
配合宝塔面板,安装也是非常简单的,接下来就具体讲下如何安装的:
一、搭建基础环境
1.
如果服务器还没有安装宝塔,先安装下宝塔面板。
(不知道如何安装可以看这篇文章:如何安装宝塔面板)
2.
接下来需要安装网站基础运行环境。
正常安装宝塔后,登陆后台都会安装好环境,不过宝塔面板默认安装的PHP5.6,所以可能需要在应用商店再搜索一个PHP7.2安装上。
具体安装ZFAKA所需要的配置可以看下:
- Nginx 1.14.1
- PHP 7.2(PHP 版本 7.0 以上即可)
- MySQL 5.5.62
- phpMyAdmin 4.4
有了这些环境后,就可以开始建立网站了。
二、新建网站并配置PHP设置
1.
下载ZFAKA程序源码,可以在这里下载到官方源码:
https://github.com/zlkbdotnet/zfaka/releases
推荐直接下载最新的就好,安装方法不会有大的变化。
2.
添加新网站,并添加数据库。
直接在宝塔面板>>网站>>添加网站即可。
3.
上传刚刚下好的ZFAKA源码到服务器对应的网站文件夹下,并解压。
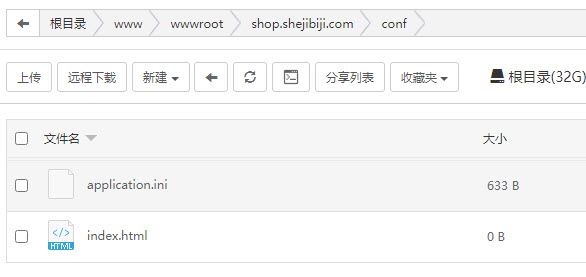
这样你就得到了类似下面这样的一个文件目录:
4.
修改网站目录,把运行目录改成/pubic,并取消防跨站攻击(open_basedir),点击保存。
5.
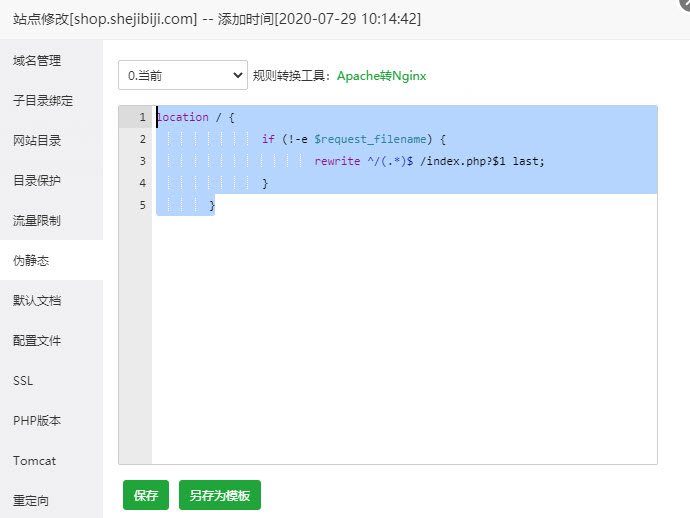
添加伪静态规则:
location / {
if (!-e $request_filename) {
rewrite ^/(.*)$ /index.php?$1 last;
}
}
如下图所示,记得保存:
6.
关闭PATH_INFO,不然可能导致重定向太多的问题。
在Nginx服务php中修改,修改文件通常在/www/server/nginx/conf/enable-php-7.2.conf下。
然后把include pathinfo.conf; 给注释掉就好。(前面加个#)
具体修改可以看下图:
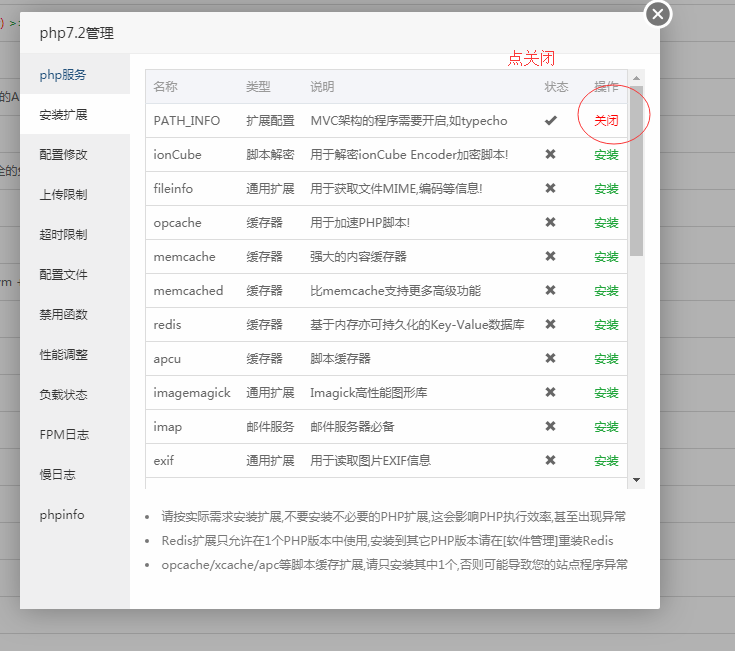
如果是宝塔6.0以下的版本,可以直接通过php管理工具关闭。
(千万注意,一定要开一次,再关一次才行)
7.
安装yaf扩展。
在软件管理中,找到对应的PHP版本,点击管理>>安装拓展。
找到yaf拓展,点击安装:
8.
修改PHP配置。
设置>配置文件,添加yaf.use_namespace=1 ,参考下图:
9.
重启下PHP。
让修改生效,避免之后发生错误。
三、安装发卡程序
1.
修改文件名。
进入网站文件目录,在conf目录下,把pplication.ini.new文件名 修改为application.ini。
2.
输入网站域名,开始安装。
如果进入了下面这个画面,表示可以正常安装了。
然后就是同意,点击下一步即可。
数据库这里,我当时卡了好久,一定要正确填写。
不然它依然会安装成功,但数据库没资料,就麻烦了。
具体可以参考下图,只需要修改那三个地方就好。
然后直接到最后一步,完成安装,如下图:
3.
按照提示,在宝塔中部署计划任务。
复制上图中的那段代码(每个网站的都不一样,别直接在网上找一段复制),然后进入宝塔面板>>计划任务>>添加任务,在脚本内容中添加这段代码即可。
4.
最最后一步,修改用户名
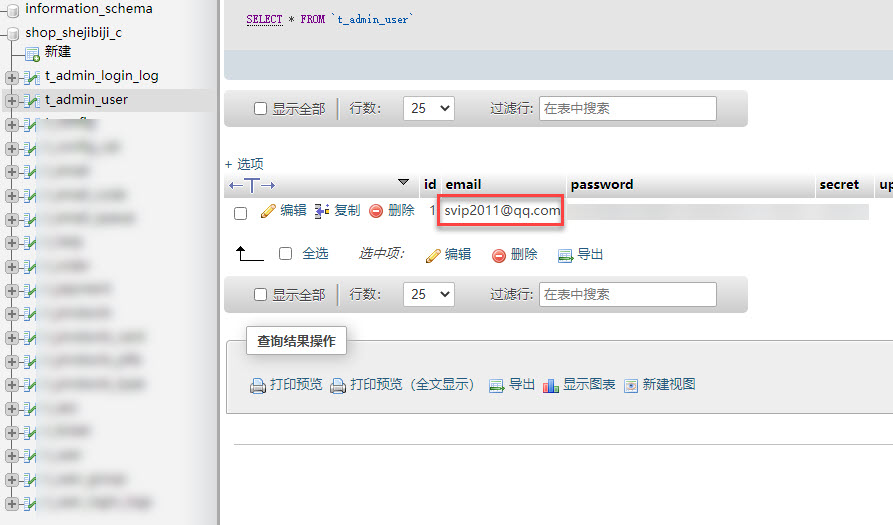
找到网站数据库,点击管理,然后找到t_admin_user表,修改其中的email字段为自己的邮箱。
5.
完成!登陆后台!!
打开网址,正常情况下就进入发卡界面了,然后在网址后面加上/admin,登陆后台。
用户名为你刚才输入的邮箱;
密码默认为123456。
成功登陆后记得把当前站点修改为自己的,不然回调地址会有错误。
四、其他说明
1.
支付接口虽多,推荐还是支付宝当面付接口,设置比较方便。
具体如何申请当面付功能,可以看上一边文章《如何获取支付宝的APPID,应用公钥/私钥》
得到支付宝APPID、支付宝公钥、应用私钥填入ZFAKA后台。
然后在支付宝开放平台应用中,填入回调地址即可。
点我跳转:支付宝开放平台应用管理界面
2.
更改网站LOGO。
LOGO图片路径为:/public/res/images/logo.png,替换掉这张LOGO就好。
3.
Enjoy!
测试地址:我的小店
测试地址:官方Demo
官方WIKI:https://github.com/zlkbdotnet/zfaka/wiki





























2021年2月27日 下午11:54 1F
大哥你的小店支付接口失败