多年之前,当我在字体设计练习过程中,积累到一定经验的时候,就不断的分享各种字体设计方法和思路,而这些教程里,我曾定义过这两类方法,并反复提及:
矩形造字法、钢笔造字法
关于矩形造字法的设计教程,我之前写的偏多一些,《送给你150000种字体设计方法》是其中阅读和点赞最多的一篇,站酷点赞数达到2万+,所以,我很清楚什么样的教程对大家,尤其是初学者最有帮助。
今天的这篇教程,则是关于“钢笔造字法”的方法总结,跟我之前的思路一样,我的教程还是保持简单粗暴的风格,我会尽自己的最大努力,把思路讲清楚,把总结做完善,让大家看完之后,即刻学会!
ok,马上进入正题。
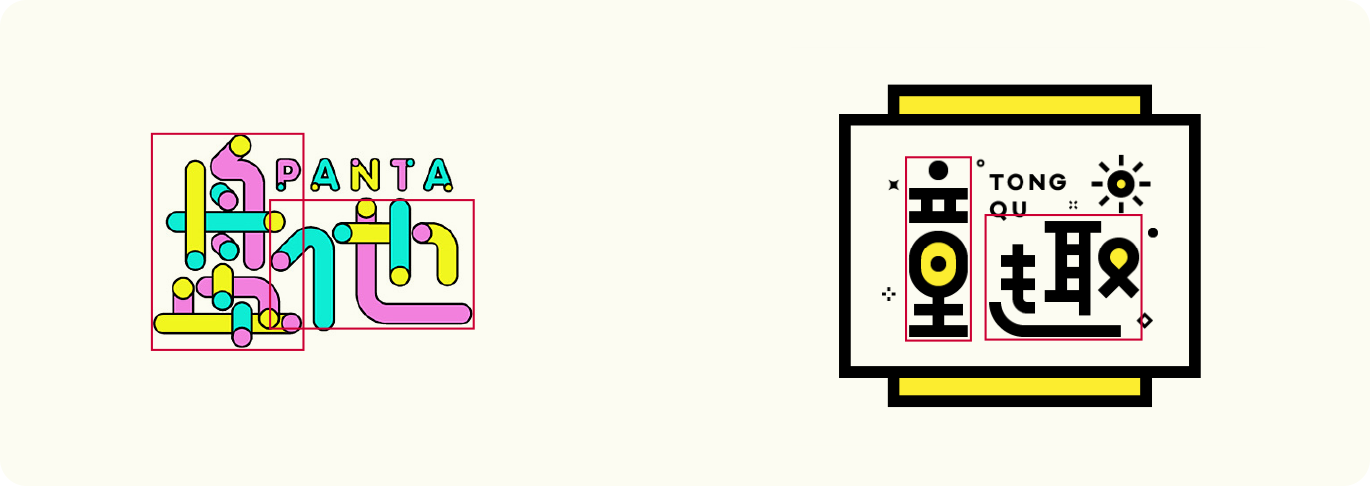
在教程开头,咱们先看几份作品:

这些作品,字体风格比较活泼俏皮,有鲜明的个性和趣味性,如果能够学会并熟练掌握,几分钟就可以做出一例很好的字体出来!
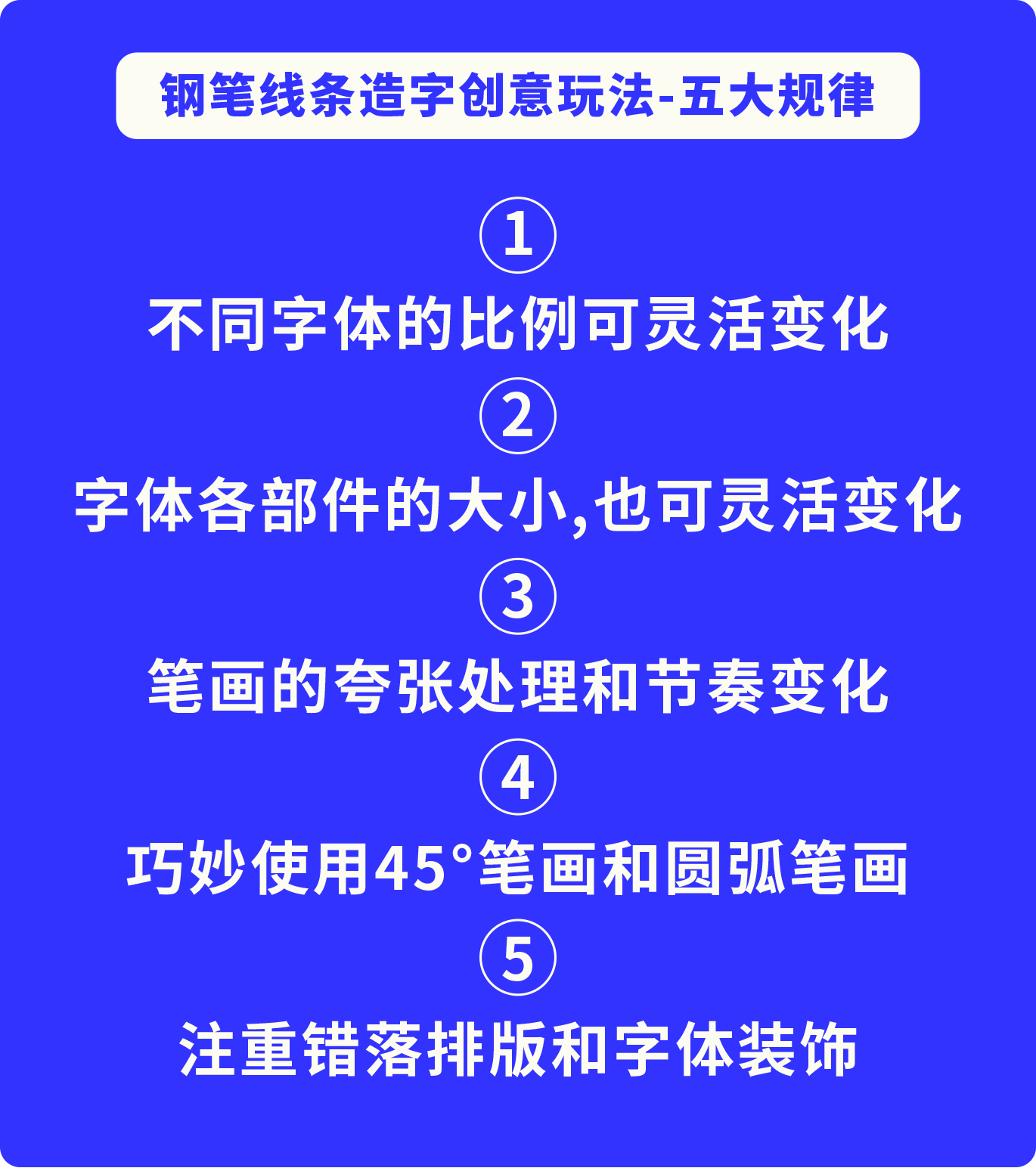
这就是本篇教程要分享的主要内容:
“钢笔线条造字的创意玩法”
如果你耐心细致观察上面的字体,可以初步得到这样的感受:
1:每一组字体,几个字之间,都是大小有别,比例不一致;
2:字体笔画的粗细,无论横竖撇捺,宽度是一致的;
3:字体排版很灵活,基本都是错列排版,上下起伏;
……
这几个特点,是比较容易发现的,接下来,我们开始深入,细细分析。

我们平时做字时,往往是设计“方块字”,字体比例要严格控制,不能忽大忽小忽高忽低,在调整字体比例的过程中,有很多细节是比较费时的,比如字体结构的调整、字体重心的调整、笔画位置的调整……如果做字经验不足或出现失误,字和字之间就容易不协调,某个字或某个笔画就影响了整组字的设计质量。
而本次所讲的“钢笔线条造字创意玩法”,可以说是反其道而行之,干脆就把每个字的字体比例完全放开,根据字体结构,可以有宽有窄,有高有低,下面,我们拿案例进行说明:

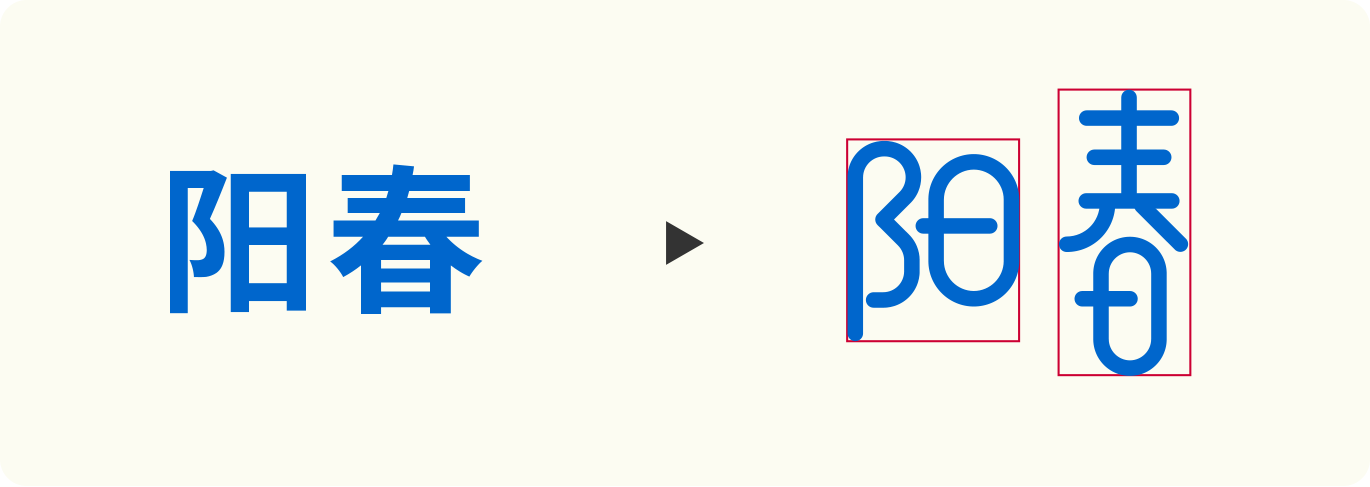
这两例字体中,“阳春白雪”四个字中,“春”字是上下结构,“阳”字是左右结构,所以,在设计时,他们的比例就可以有明显区分:

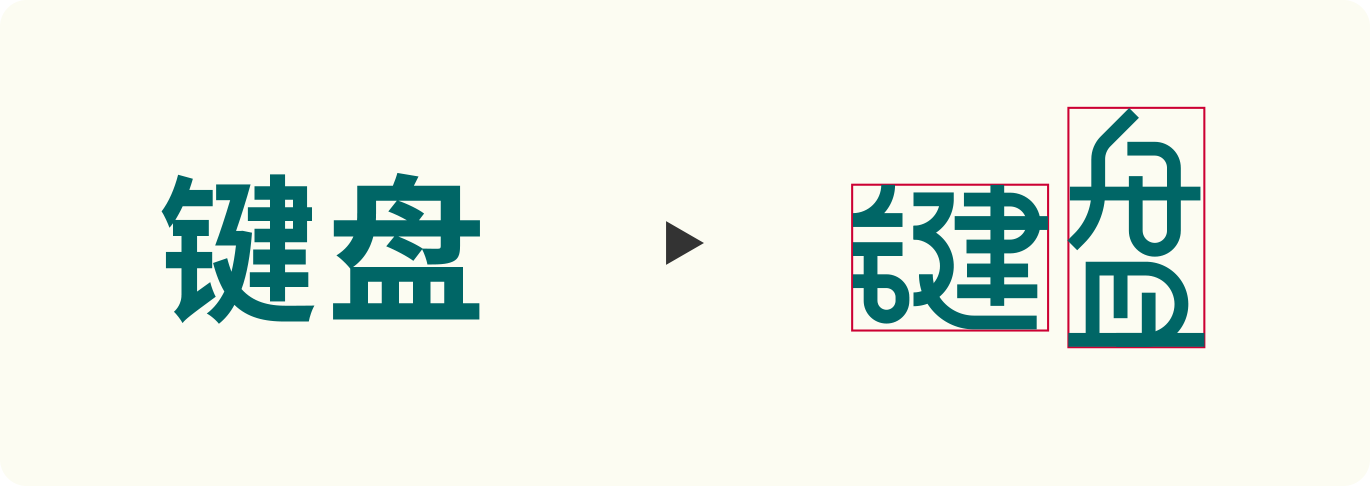
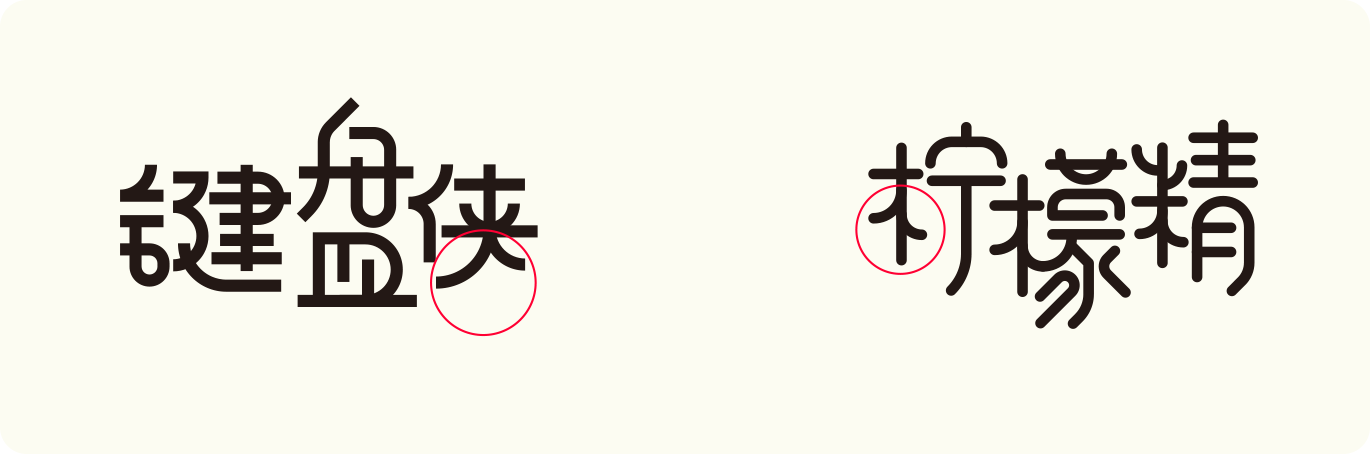
同样的道理,“键盘侠”三个字中,“键”字是左中右结构,“盘”字是上下结构,所以:

再回到教程开始的举例中来,几乎每个字都保持了这样的规律,比如“童趣”和“盘他”这两例:

由此,我们可以得到这类字体的第一个规律:
接下来,继续分析。
字和字之间的大小对比,我们可以看作是一个“大”的变化,而字体内部各个部件之间,也存在“小”的变化,这样的变化,让单个字的设计感也有了显著改观,我们还是举例说明:

在上面的两例字体中,关于字和字之间的比例区别,我们不再重复强调,我们分析一下其中的所谓“小”变化。
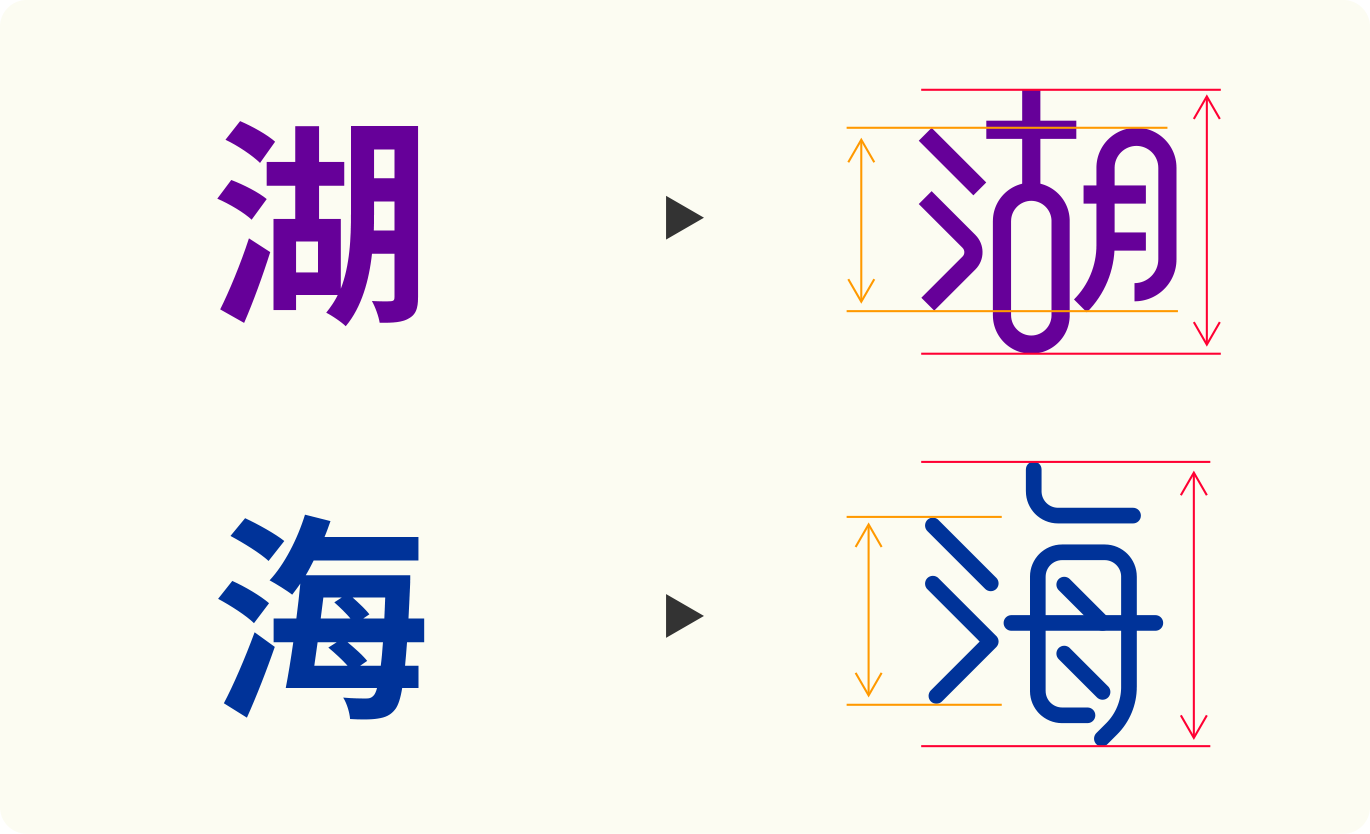
我们单独各取一个字出来,“湖”字和“海”字,大家看区别:

“湖”字是左中右结构,在右侧的标注中,很清晰的展示出了三个部件的高度变化:左侧“三点水”和右侧的“月”字基本等高,而中间的“古”,则是经过了夸张处理,明显高出了一截。
“海”字是左右结构,在右侧的标注中,左侧“三点水”偏旁,明显低于右侧的“每”字。
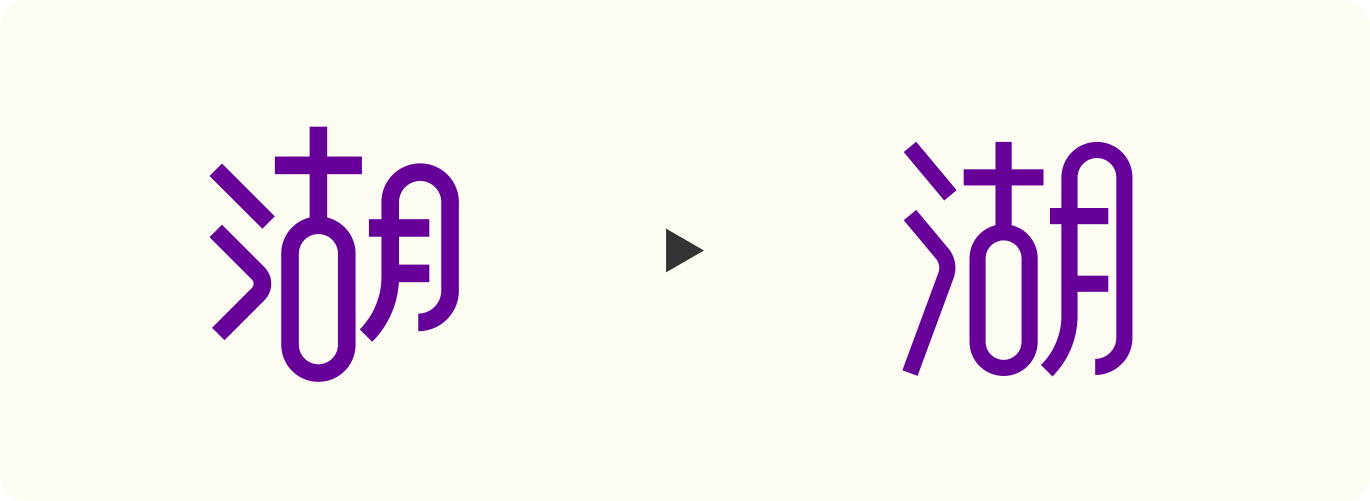
这样的节奏变化,是可以迅速提升字体活跃度的,接下来,我们按照常规的思路也做一遍,如果各部件之间没有节奏变化,“湖”字,就是这样的:

右侧的“湖”字,左中右三部分是基本等高的,这样做,并没有什么错误,只是与前面的“湖”字相对比,就少了一些个性,不够有创意,不够好玩。
写到这里,就会涉及到另一个问题:
在一个字里边,到底应该把哪一部分放大哪一部分缩小呢?
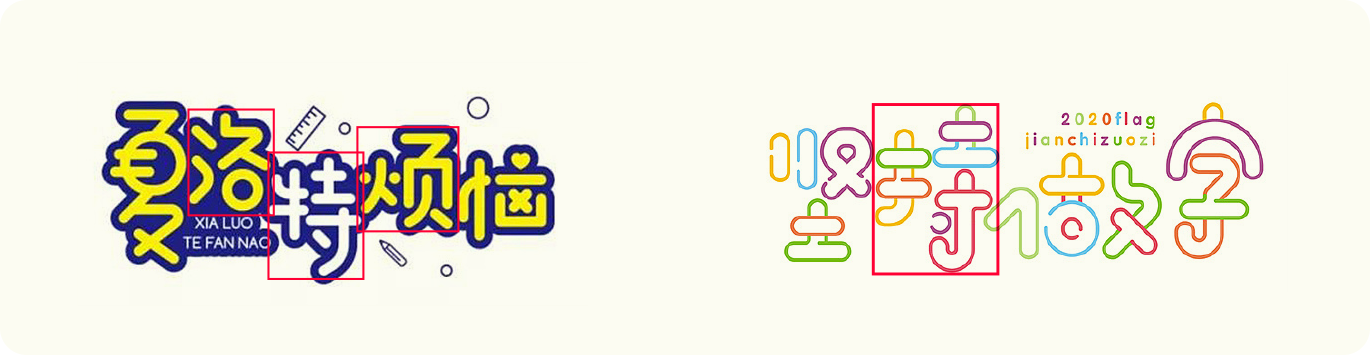
我们继续用案例进行说明,看一下文章开头曾举例的其中两份字体:

“夏洛特烦恼”的“特”字和“烦”字,两个字的特征很相似,都是左小右大,包括“洛”字,左边的“三点水”偏旁,也比右侧的“各”字小了一截。而右侧“坚持做字”的“持”字,同样也是左小右大。
这样的举例,难道是为了证明左右结构的字体,必须保持“左小右大”的规律吗?
并不是。
请大家继续看图,还是之前的案例:

在上图中,“期”字和“歌”字,跟之前的恰好相反,是“左大右小”……
嗯,这是不是有点懵,好像根本没什么稳定的规律,纯属随机处理而已。
当然,也并不是。
无论是“左小右大”,还是“左大右小”,如果回到字体本身来看,他们当然有共同的规律:
哪边笔画多,就放大哪边,哪边笔画少,就缩小哪边。
写到这里,大家可以再回头看一下刚刚所举例的字体。
比如“特”字,左边的“牛”,笔画少于右边的“寺”,所以左小右大。
比如“期”字,左边的“其”,笔画多于右边的“月”,所以左大右小。
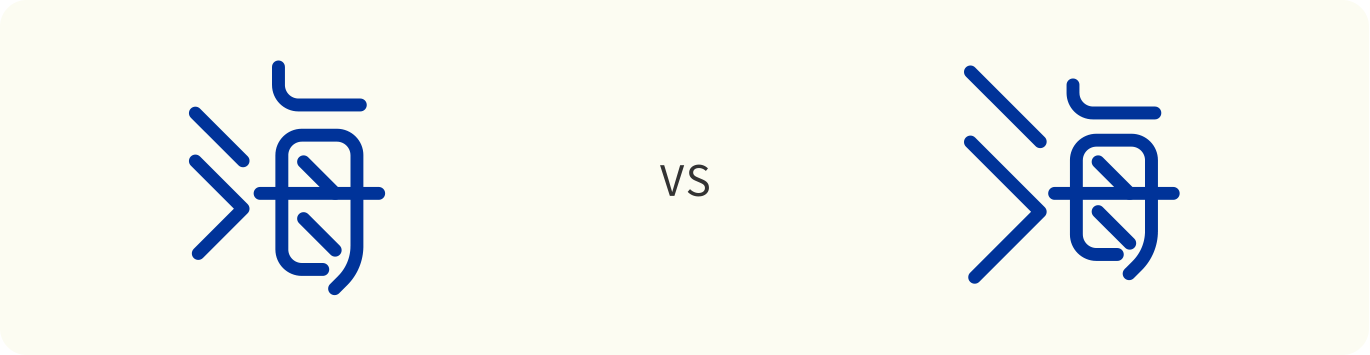
那么,如果不按照这个规律来做,反方向做是什么样?我们以“海”字为例:
上图两个“海”字,左边,左小右大,右边,左大右小。
这样的对比,其实结果很明显了,右边的笔画组合是非常别扭、非常不协调的。
不过话说回来,有些字的左右两侧,笔画多少的对比并不那么明显,所以,两侧的比例就可以灵活一些,或者我们可以做出不同的效果进行比较,然后再进行选择。
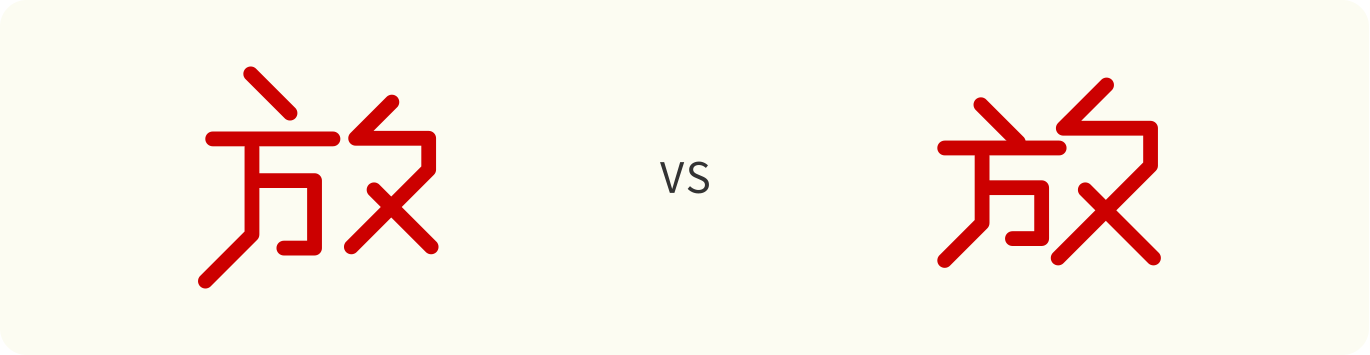
比如,我们做一个“放”字出来,这个字左右两侧的笔画占比是基本均等的:

上图,两个“放”字,左边,左大右小,右边,左小右大,他们的视觉效果并没什么明显差别。
当然,字体的结构,不只是只有左右结构,还有很多,比如上下结构、上中下结构、左右结构、左中右结构、半包围结构、全包围结构等。
我们在这里不作一一举例,仅拿左右结构作为引导,在设计的过程中,建议大家做出不同的效果,然后再做出最合适的选择。
毕竟,用钢笔线条设计字体的方法,本身就极为便捷高效,短时间内做出两个或多个方案,并不是一件麻烦事。
所以,接下来,我们是时候总结出此类字形的第二个规律了!

字体内部各部件也要有大小对比,这个规律刚刚解释完毕。
而我们前面也提到过,这是其中的一个“小”的变化,打个比方吧,我们是用“放大镜”观察到了这个“小”变化,而接下来,我们就要用到“显微镜”了,因为,这类字体,还有更“小”、更细微的变化。
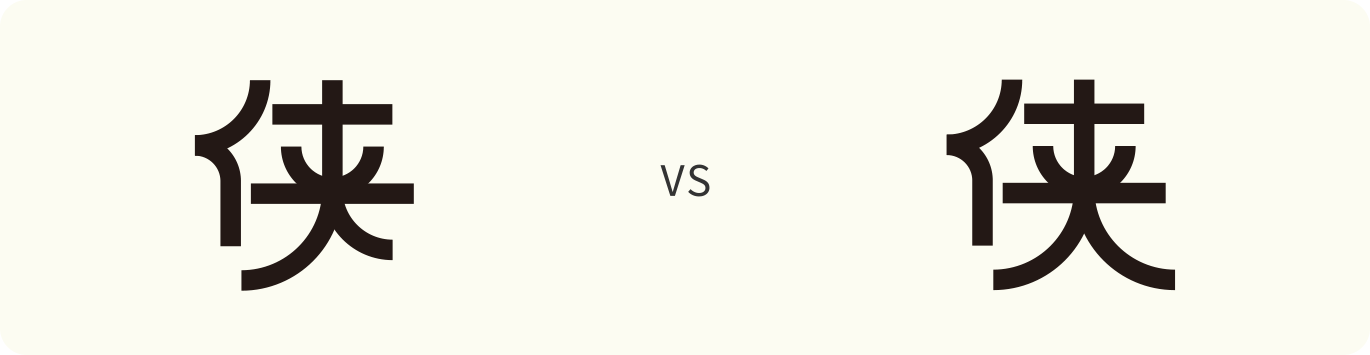
大家观察下面这两例字体,观察我红色圆圈标注的笔画部位:

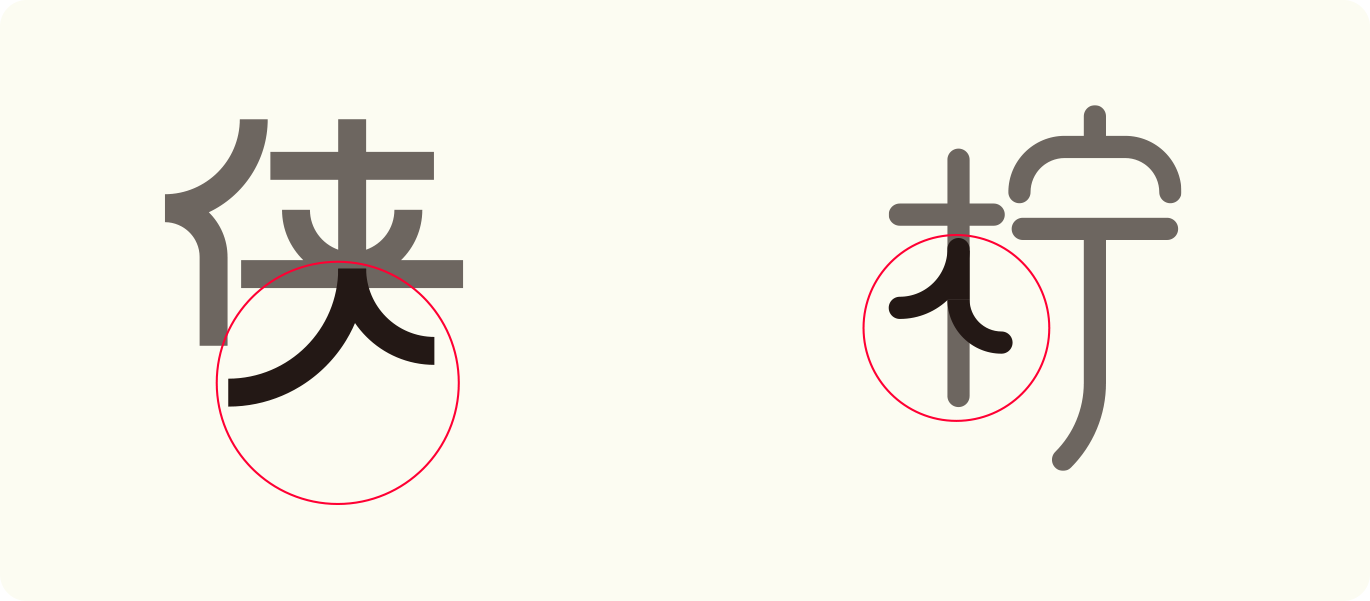
对上图标注部位,进行放大:

我们可以看到这样的特点:“侠”字,右下角的撇捺,撇长捺短,“柠”字,左边的木字旁,左下角和右下角的两笔,位置则是一高一低。笔画的长度和位置,并没有遵循正常的书写规律,而是非常灵活和轻松。
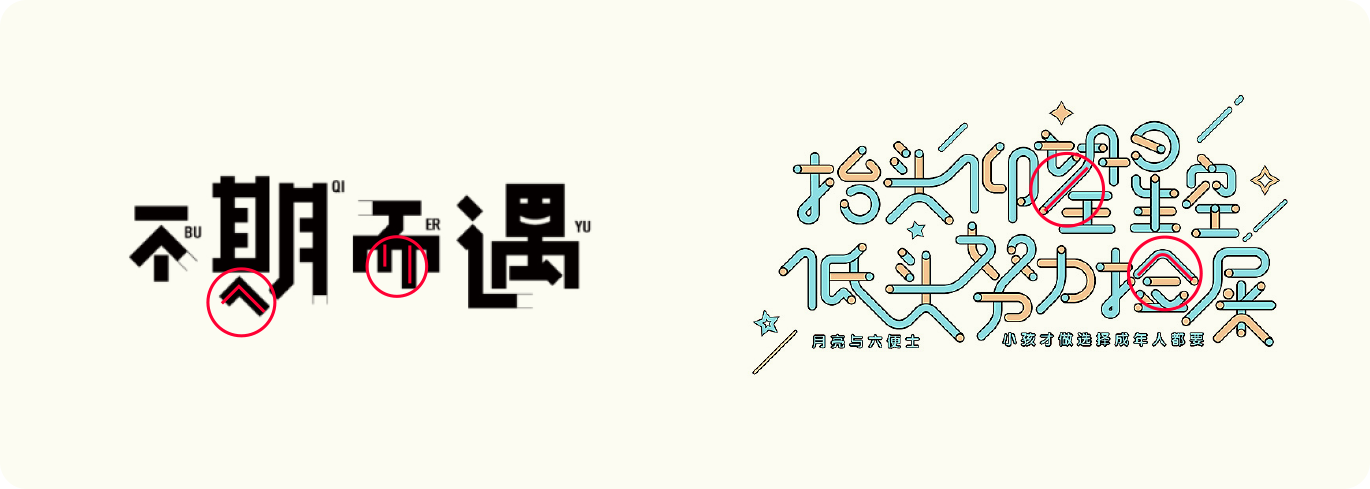
继续用其他案例说明,看教程最开始时的其中两例字体:

上面两组字体中,我们先看“不期而遇”,其中的“期”字,左下角的两点,是一长一短的,“而”字中间的两竖,也是一长一短。
再看第二组字体,其中的“望”字,“月”字的左下角经过了延长处理,而其中的“捡”字,右上角的“人”字旁,则是撇短捺长。
之所以刻意保持这样的变化,目的只有一个:
强化字体的灵活度,通过每一个笔画的节奏变化,让字体变得更加有趣更加好玩。
而这样的变化,我们可以看作是前面两个规律的继续深入,深入到了“细胞”中来,而每一个笔画,就是字体的“细胞”。
这些细微的变化,通过各个字体的相加和累积,会形成一种强大的力量,进而影响全局,烘托和渲染出了整组字体的气氛。
当然,我们也可以做出比较,请看下图,左边的“侠”字,刚刚见过,右下角的撇捺笔画,撇长捺短,而右边的“侠”字,撇捺是等长的:

通过以上对比,我们是可以看到的,左边的“侠”,更加灵活,显得调皮一些,而右边的“侠”,则是拘谨了很多,少了一些灵气。
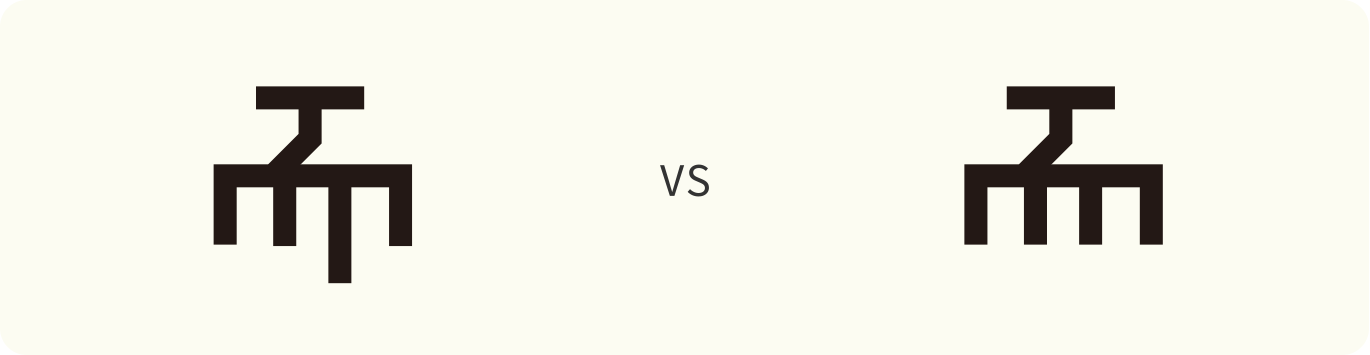
我们再拿上面的“而”字进行对比:

左边的“而”字,底部有一条竖线经过刻意延长,右边的“而”字,底部四条竖线是底对齐的状态,其实这两个字都已经足够有个性了,因为“而”字顶部的长横线,都经过了明显的缩短处理,但是,左边的“而”,在底部延长了这条竖线之后,其个性又增进了一步。
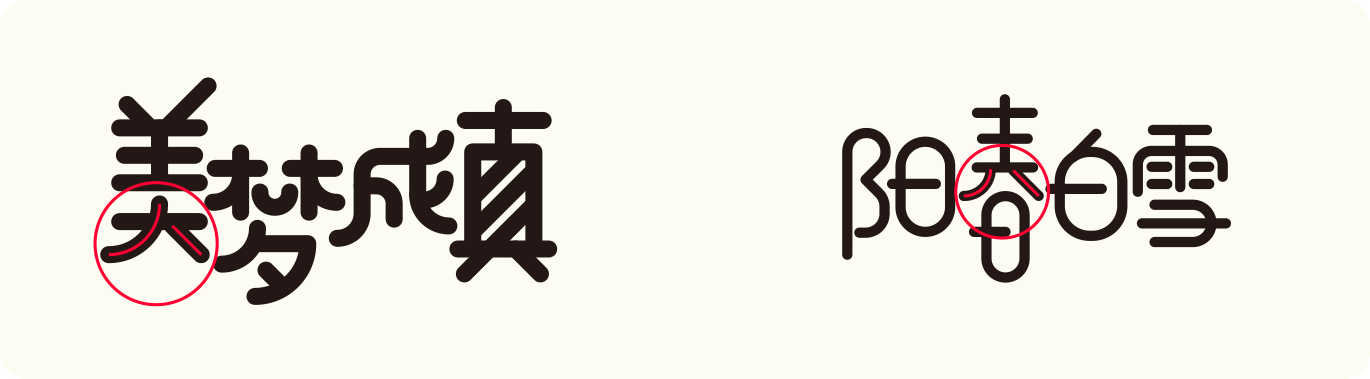
接下来,我们再讲另一个重要的细节,请看下图两例字体,我已经做出红色标注:

在“美”字和“春”字里边,红色标注笔画,都有一个共同的特点:撇是弧线,捺是直线。这也是细节变化的其中一个方式,按常规思路来判断,完全对称设计会更好看一些,但是,这类字体就是讲究个性,或讲究“出其不意”,弧线和直线,也可以组合在一起。
好了,上面的各种举例,我们提到了笔画长度的变化,笔画位置的变化,以及笔画的曲直变化,这类变化,都是以单个笔画为单位的节奏变化。
下面,第三个规律的总结,就来了:
写到这里,我们已经总结出了此类字体的三大规律:由字组整体到字体个体,由字体个体到笔画细节。但,这还远远不够,请允许我继续总结下去。
请观察下列两例字体案例:

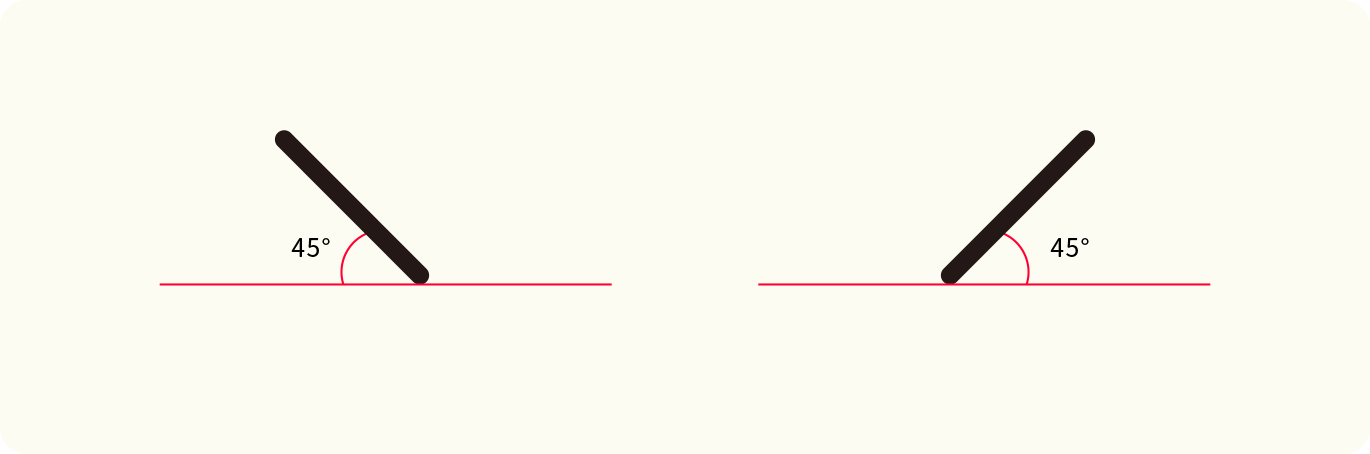
很多笔画,我已经用红线做了标注,很显然,他们都是斜线,如果再仔细观察,你会发现这个特点:
这些笔画角度也都有明确的特点,都是45°。
我们描述的再清楚一些:

既然把笔画角度都可以这样总结出来,只能说明这个规律的应用也极为普遍,还是看之前的几个字体,你很容易发现其中的端倪:

至于为什么这样做,为什么选择45°,为什么不选择30°和60°,原因有两个:
1,这样做字更快,使用shift键,可以迅速画出45°的线条;
2,45°的斜线线条,和横竖线笔画进行组合式,会更有规律感,显得更加协调统一。
讲完这个道理之后,我们继续研究。
拿下面这两例字体举例:

红色线条的标注位置,也是显而易见的,这些笔画都是圆弧。
也就是说,设计这类钢笔线条的创意字形,善用圆弧巧用圆弧,这也是一个常用的窍门。
当然,在之前的作品里,也有很多字体采用了这样的设计方式:

那么,接下来,我们可以得到这样一个结论,也是这类字形的另一个显著特点:

无论是45°笔画,还是圆弧笔画,设计的时候都很方便,设计效率会很高,换句话说,我们不是不能设计非45°的笔画和非圆弧笔画,只是45°笔画和圆弧笔画更容易实现,做字速度更快一些。
这篇教程的主题就是“又快又好玩”,所以,以上总结,都是围绕本主题展开的。
话题需要继续,我们还有知识点需要概括。
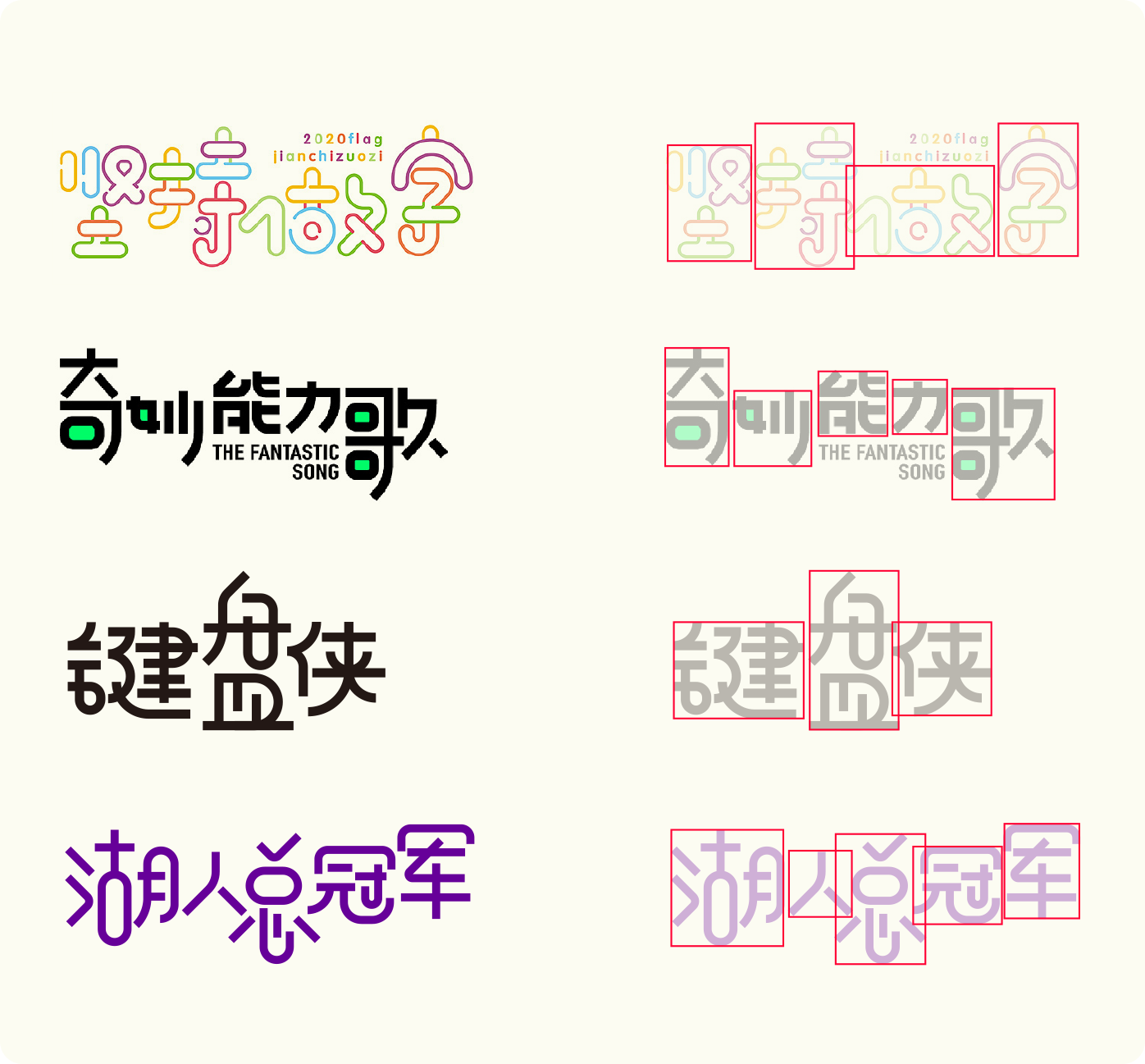
这次,我们依旧还是先看案例:

在每例字体的右侧,我都用红色方框进行了标注,这几个案例中,每一组字体的每一个字,他们的位置变化也是颇为灵活的,忽上忽下,错落有致,这就是此类字体的另一个特点。
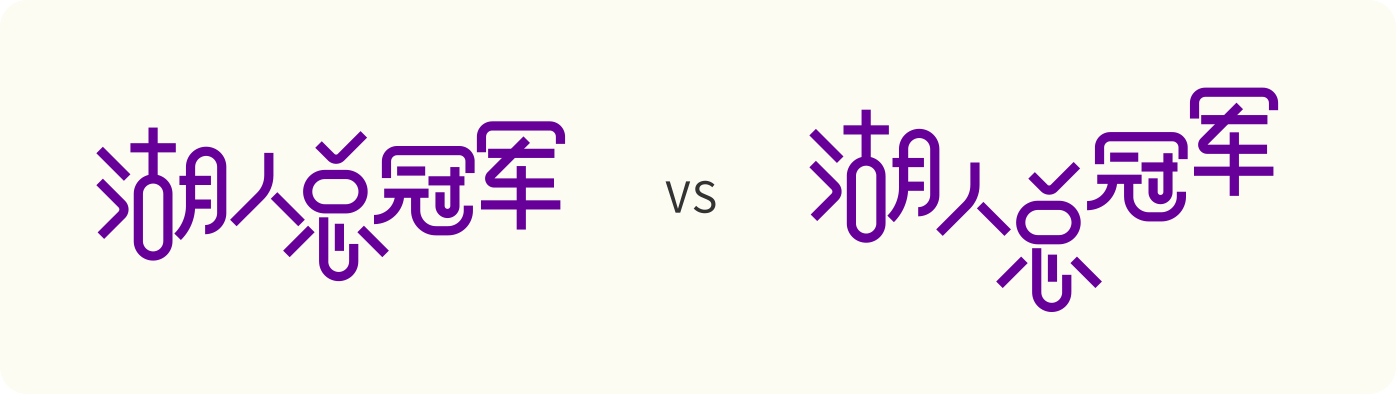
当然,字体位置的安排,也不能过于夸张。

看上面的两例字体的对比,右侧的案例,字体位置的变化非常大,就导致整组字形偏散乱,不像是一例完整的作品。
所以说,在调整字体位置的时候,也是需要谨慎的,不能太过分,过犹不及。
然后,我们继续说下去,请大家再看下面的对比:

上面,是单纯的字体,下面,在中文底部加入了拼音和英文,外围做了黄色描边。这些内容的添加,使得整组设计更加完整,更像一个成品。
继续再看一组对比:

上面,是单纯的字体,下面,在中文左上角和右上角,分别加入了拼音和文案,在字体颜色上,字体主体选用了深蓝色,并且在上面还覆盖了一层浅蓝色的细线条,使得字体具备了更多层次感和设计感。
跟之前的案例一样,下面的字体,肯定显得更完整一些成熟一些。
如果再回看之前的案例,你会看到,基本上每个字体都经过了不同的修饰和组合,并不是只有单色的中文字体:

这样做的道理也是显而易见的,跟我们的自拍照一样,素颜总是让人很难接受,而拯救素颜的方式很简单,要么化妆,要么用美颜相机……经过修饰之后,总会显得漂亮一些。
人是这样的,做字的道理,亦是如此。
上述,我们其实讲到了排版和装饰这两方面的内容,那么,新的总结,就来了:

关于字体如何装饰,这也是一个有意思的、很值得分享的话题,这次的总结,内容已经足够多了,所以,暂时不继续写下去了,下一次,我们再展开这个话题。
现在,关于“钢笔线条造字的创意玩法”,我已经分享了最基础最核心的五大规律。这个时候,是需要再回顾和总结一下的:

这五大规律,也可以看作是此类字形的基础方法,我们在设计字体时,并不是非得把5个方法全部用上,要根据具体情况灵活应对。
另外,像笔画的连笔设计、穿插设计、图形创意等方式,也是比较常用的,根据不同主题不同字形,适当加入和使用即可。
重复我在教程开头说的那些话,我的字体教程,都是尽量简洁易懂的,目的只有一个,让大家学习起来更加轻松省力,能够短时间内理解和运用。当然,这些方法,并不是只能“做着玩”,在商业设计中,当然也可以派上用场,大显身手。
另外,教程中的作品举例,有我往期学员的作品,也有我为本篇教程专门设计的作品,这些作品,可能不是很完美,但是通过这些作品,把相关的方法说清楚,把细节讲明白,足矣。
希望这篇教程,能够帮到大家,希望看到这篇教程的你,能够又快又好的设计出好看的字体,享受到字体设计的乐趣!
感谢大家阅读,我是刘兵克。
下次见!
2020年10月9日







![一文搞定!AE插件Motion2的超详细教程[附下载]](https://www.shejibiji.com/wp-content/themes/begin/prune.php?src=https://www.shejibiji.com/wp-content/uploads/2021/07/aea41-rr-0626-motion2-22.jpg&w=280&h=210&a=&zc=1)