现在很多在线工具,会给设计带来很多便利。
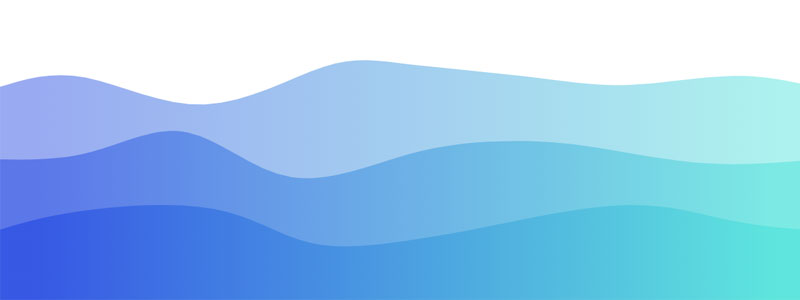
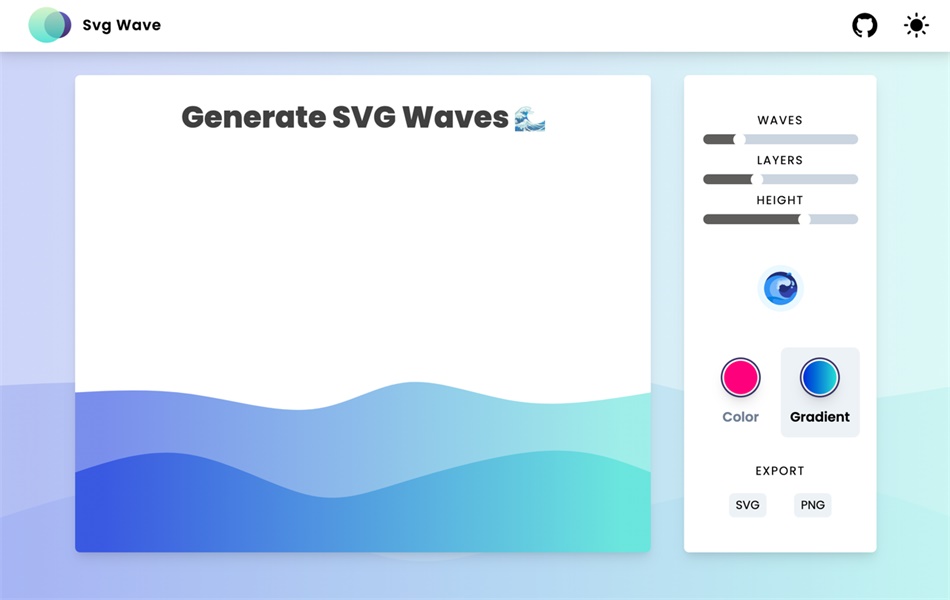
比如我今天要介绍的这款,生成SVG格式的波浪(Generate SVG Waves)。
听这个名字大概就知道是干嘛的了。
Svg Wave 能调整波浪的波峰数量、波浪层数和高度,也有自定义颜色或是使用渐层色效果,具有非常高的可自定义性。
Svg Wave 能将波浪图输出为 SVG 或 PNG 格式(SVG 直接给出源码),若你觉得开发网页时使用单色背景看起来太过单调,Svg Wave 是个不错的选择。
使用起来也是非常的方便,总共就几个按钮可以尝试着点两下就知道啦。
这个工具Made with ❤ - by Anup
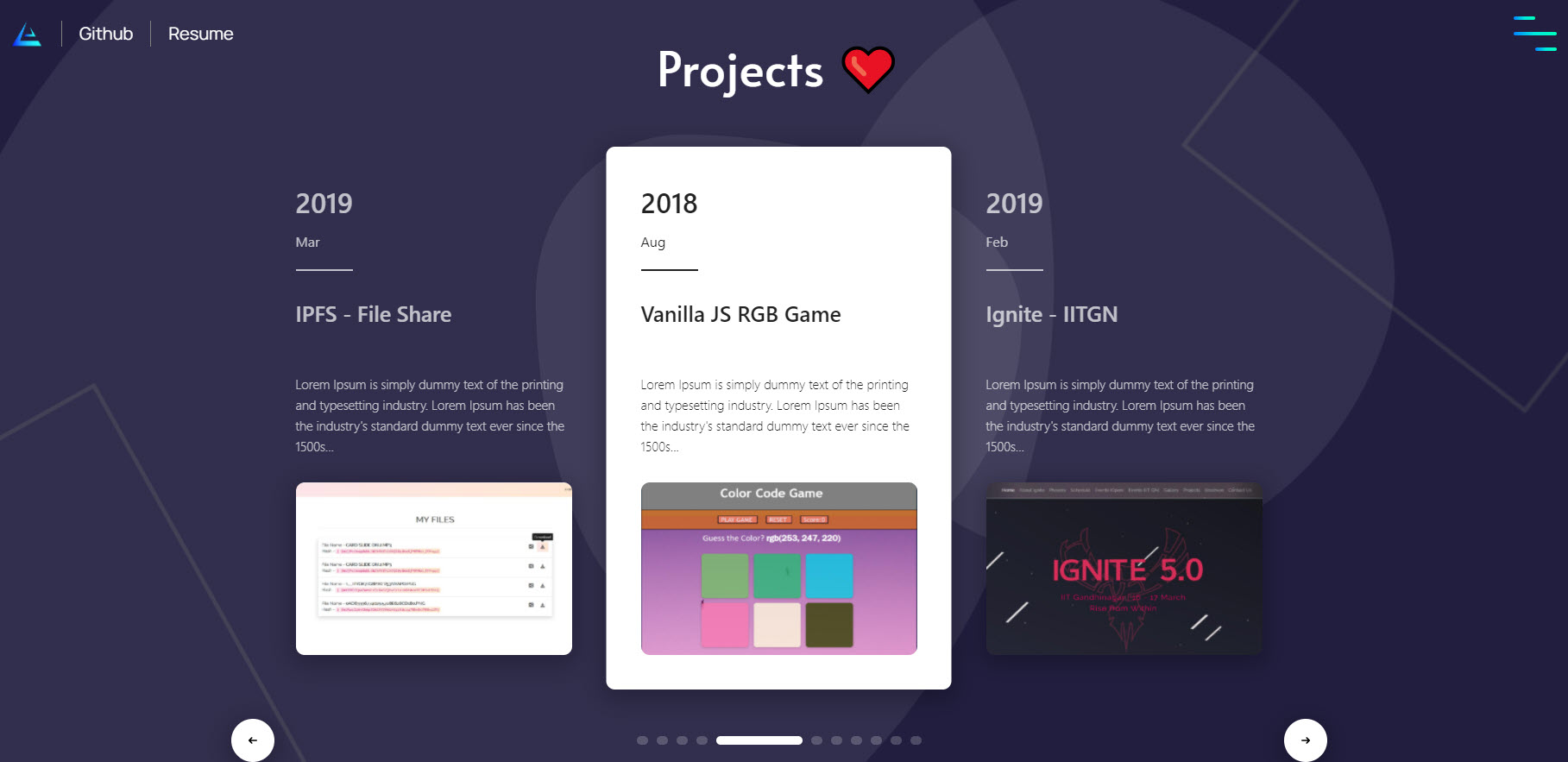
可以打开他们的官方,还有很多有趣的项目哦。
有兴趣的不妨看看。






![一文搞定!AE插件Motion2的超详细教程[附下载]](https://www.shejibiji.com/wp-content/themes/begin/prune.php?src=https://www.shejibiji.com/wp-content/uploads/2021/07/aea41-rr-0626-motion2-22.jpg&w=280&h=210&a=&zc=1)