想学习一个网站的样式,或者扒一个网站的模板,但有的网站会设置禁止查看网页源代码,该怎么办?
或者你想禁止别人查看网页源代码,该怎么办?
其实你网站只要显示出来了,对于有经验者的人来说,网页源代码都是无法真正被隐藏的,换言之,所有方法都是徒劳。
首先看看如何禁止别人查看网页源代码。
禁止查看网页源代码
一般常用的方法是在网页中加上类似的JS代码,屏蔽屏蔽键盘和鼠标右键。
document.onkeydown = function() {
var e = window.event || arguments[0];
if (e.keyCode == 123) {
alert('禁止F12');
return false;
} else if ((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 73)) {
alert('禁止Ctrl+Shift+I');
return false;
} else if ((e.ctrlKey) && (e.keyCode == 85)) {
alert('禁止Ctrl+u');
return false;
} else if ((e.ctrlKey) && (e.keyCode == 83)) {
alert('禁止Ctrl+s');
return false;
}
}
// 屏蔽鼠标右键
document.oncontextmenu = function() {
alert('禁止右键');
return false;
}
上述代码用下面的包裹起来之后,不显示提示信息:
window.onload = function() {
// 代码
}
另一段JS代码,可以阻止浏览器开发工具正常使用:
<script type="text/javascript">
((function() {
var callbacks = [],
timeLimit = 50,
open = false;
setInterval(loop, 1);
return {
addListener: function(fn) {
callbacks.push(fn);
},
cancleListenr: function(fn) {
callbacks = callbacks.filter(function(v) {
return v !== fn;
});
}
}
function loop() {
var startTime = new Date();
debugger;
if (new Date() - startTime > timeLimit) {
if (!open) {
callbacks.forEach(function(fn) {
fn.call(null);
});
}
open = true;
window.stop();
alert('禁止查看');
window.location.reload();
} else {
open = false;
}
}
})())
.addListener(function() {
window.location.reload();
});
</script>
查看被禁止的网页源代码
上述因为用到JS代码来实现,所以想要让其无效,也是非常简单:禁止JS脚本。
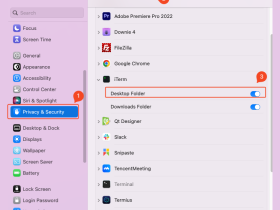
以chrome举例:
打开chrome设置,选择隐私设置和安全性,打开下面网站设置,找到内容下面的JavaScript,把允许改为禁止,就可以了。
禁止别人查看网页源代码貌似还有一个比较隐蔽的方法,当打开浏览器开发工具窗口页面大小发生变化,通过JS判断浏览器窗口变化,在开发工具中看不到源代码,不过知道原理后,也是掩耳盗铃...












-1.jpg)
