更换主题
Typora具有6个内置主题,可以使用菜单栏中的“主题”菜单来选择。
您还可以下载,安装,修改或编写自己的自定义主题,以使Typora风格化。
Typora使用CSS设置所有样式。主题菜单中显示的每个主题都是.css“Typora 主题文件夹”下的一个文件。因此,您可以通过在“ Typora的主题文件夹”下添加/修改相应的css文件来添加/修改主题。
在亮模式和暗模式下使用主题
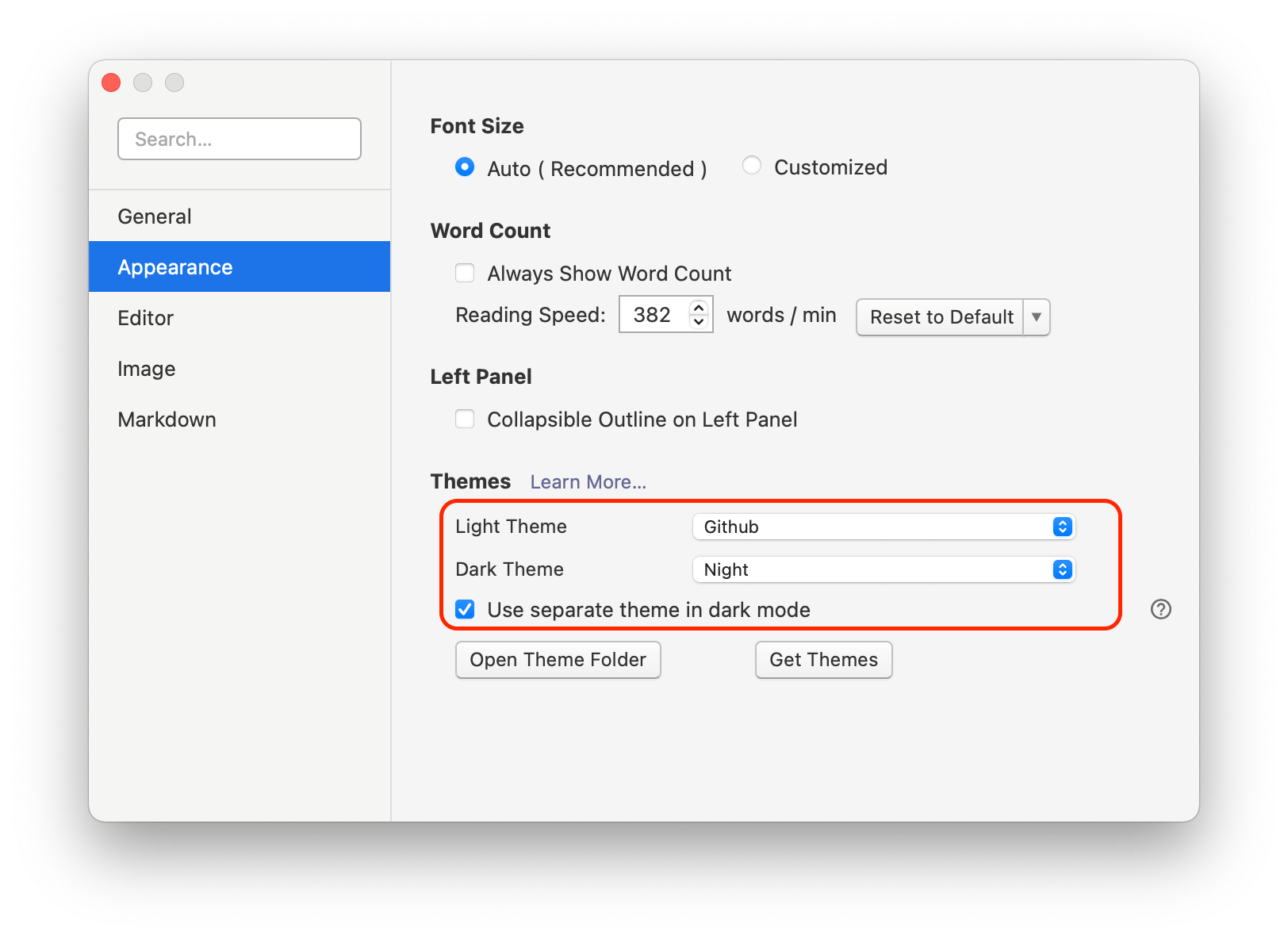
您可以为亮模式和暗模式设置单独的主题(在macOS / Windows上)。当系统的配色方案更改时,将应用您选择的corresponvsinf主题。
主题命名规则
在编写自己的主题时,主题 css 需要使用此文件命名规则:
不要使用大写字母和非字母字符,除了-. 用-替换任何空格,Typora 会将它们转换为菜单项中的可读标签。
例如,对于my-first-typora-theme.css,Typora将在“主题”菜单下显示“My First Typora Theme”。
获取 Typora 官方主题
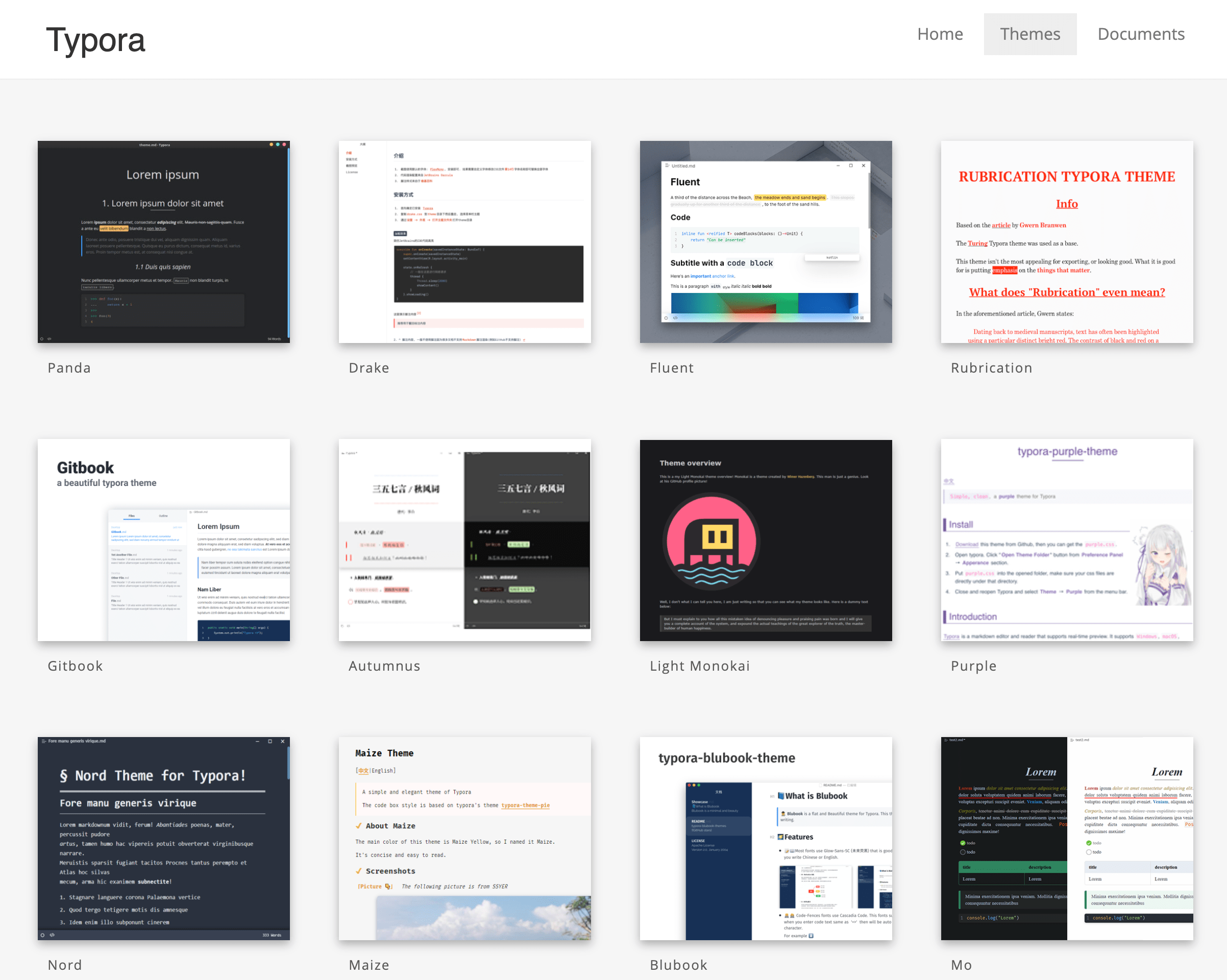
我们有一个官方网站Typora Theme Gallery,供设计师/开发人员与他人分享其自定义主题。您可以从那里下载主题。
安装自定义主题
- 打开主题文件夹。(请参见下面的说明)
- 将
.css文件和相关资源(如字体或图像)复制或移动到新打开的文件夹中。 - 重新启动 Typora,然后从
Themes菜单中选择它。
打开主题文件夹
苹果系统
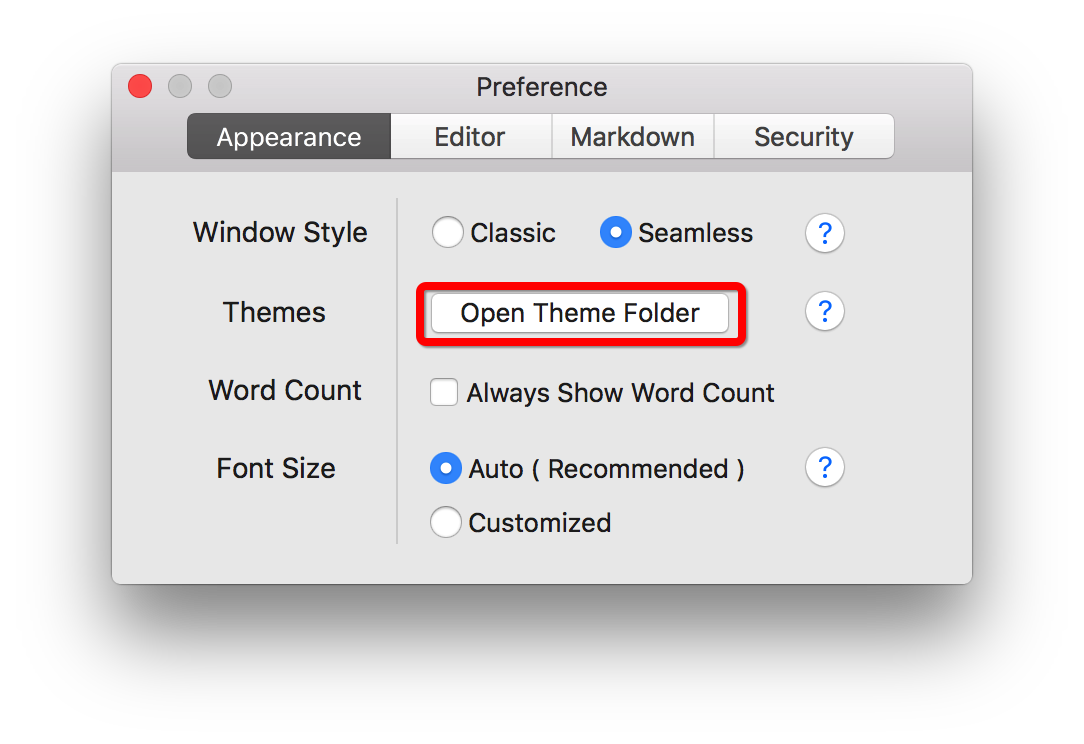
打开首选项面板,然后单击打开主题文件夹按钮。
在macOS上,通常是/Users/{username}/Library/Application Support/abnerworks.Typora/themes/。
Windows/Linux
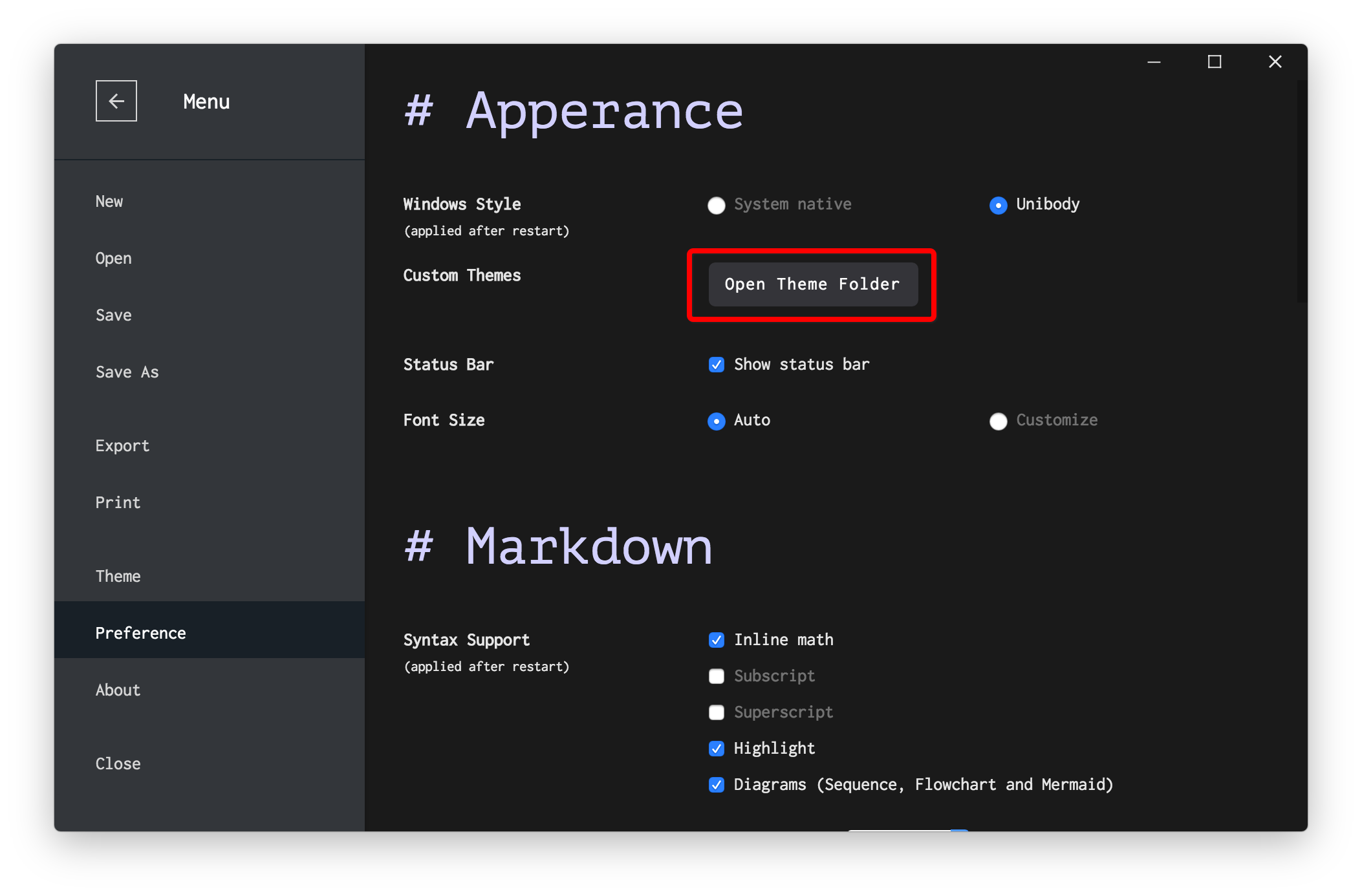
从菜单栏中的文件→打开首选项面板偏好设置→外观,然后单击“打开主题文件夹”:
修改主题
将自定义CSS附加到所有主题或其他主题
Typora将按以下顺序加载CSS文件:
- Typora 的基本样式
- 当前主题的CSS
- 主题文件夹下的
base.user.css - 在主题文件夹下
{current-theme}.user.css
如果在主题文件夹下没有3、4的css文件,您可以创建base.user.css和{current-theme}.user.css,
如果您想更改 CSS 样式并将其应用于所有主题,您应该修改base.user.css并附加您自己的 CSS,因此无论选择什么主题,您的 CSS 样式仍将被加载和应用。
如果您想为特定主题修改一些 CSS ,例如“Newsprint”,您可以创建newsprint.user.css并附加您想要的 CSS。我们不建议您直接修改主题文件的原因是:
- 安装Typora后可用的默认主题也可能会更新。如果发生这种情况,那么新版本将仅替换主题文件夹下的现有版本,您的修改将丢失。
- 其他人开发的主题将来也可能会更改。如果他们更改了CSS文件,则只需用旧文件替换新文件,而不必担心修改会丢失。
(如果你自己写CSS主题,那么直接修改就可以了。)
注意:文件名区分大小写。输入
{current-theme}的内容{current-theme}.user.css必须与当前主题的文件名部分相同。例如,“GitHub”主题的 CSS 文件是github.css,所以文件名部分是“github”而不是“Github”。
调试 CSS
您可以打开 Chrome/Safari DevTools 来调试元素样式。
- 在macOS上,您可以查看
帮助->Enable Debug菜单项,然后在Typora的混合编辑视图中的任意位置单击鼠标右键,然后从上下文菜单中单击“检查元素”。 - 在Windows / Linux上,可以从
视图->开发者工具菜单项打开开发者工具 。