刚建站的时候就在阿里云申请了SSL证书了,并成功通过宝塔面板部署成功了。
很早就实现了网站https访问。
(阿里云可以免费申请到赛门铁克(Symantec)单域名的SSL证书,有效期为一年)。
但网站地址栏前面一直还是会显示不安全,我以为是免费证书的问题,付费的证书都很贵,也必要,所以就没管这块。
今天突发奇想,觉得是不是把网站内http换成https就可以了,然后我想起来WordPress后台是可以设置网站域名信息的,于是就开始了尝试。
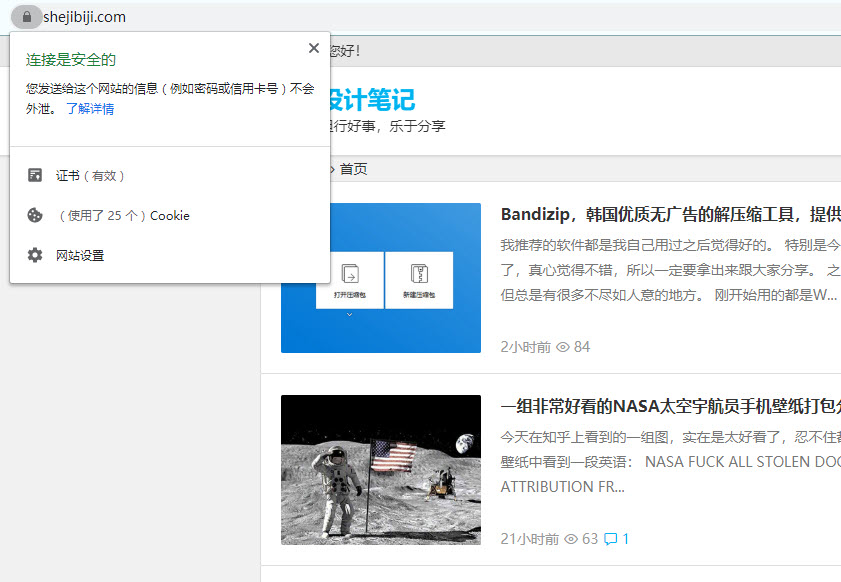
现在的文章都已经修改成功实现实现前面小锁了,还是很高兴的。
所以在这里做个笔记,希望对成功部署SSL证书网站地址栏前面却依然显示不安全的小伙伴有帮助。
(我用我的网站示例,采用的WordPress搭建)
实现方法简单来说,就是说全站地址都换成https即可!
具体修改方法:
1、首先修改网站站点地址URL。
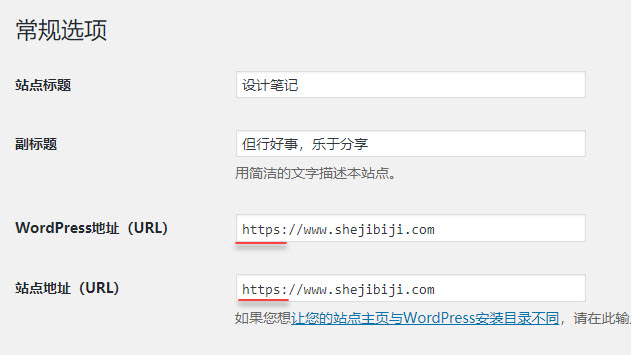
打开WordPress管理后台,在设置>>常规里面,修改WordPress地址(URL)、站点地址(URL)。
把网址前面的http换成https。

2、利用数据库管理软件修改单页http头。
网站内页、文章页,都可以直接在数据库中修改。
我用的是宝塔管理网站的,其他方法管理的思路都是一样的。
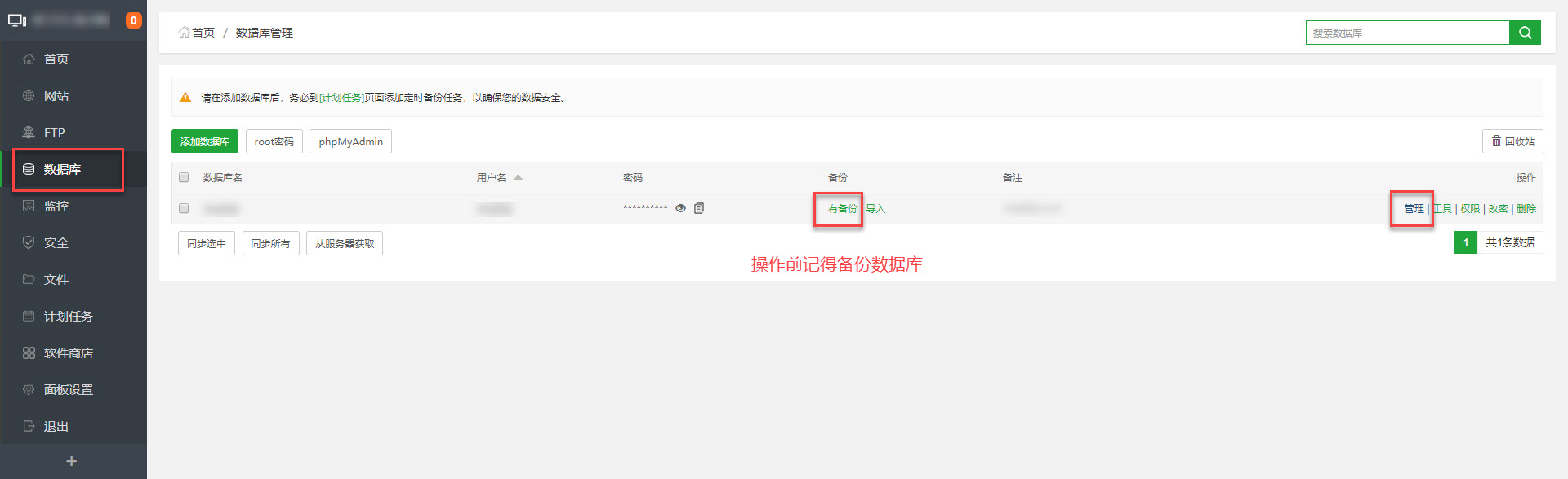
首先打开宝塔管理界面>>数据库>>管理,打开PHPMyAdmin管理后台。
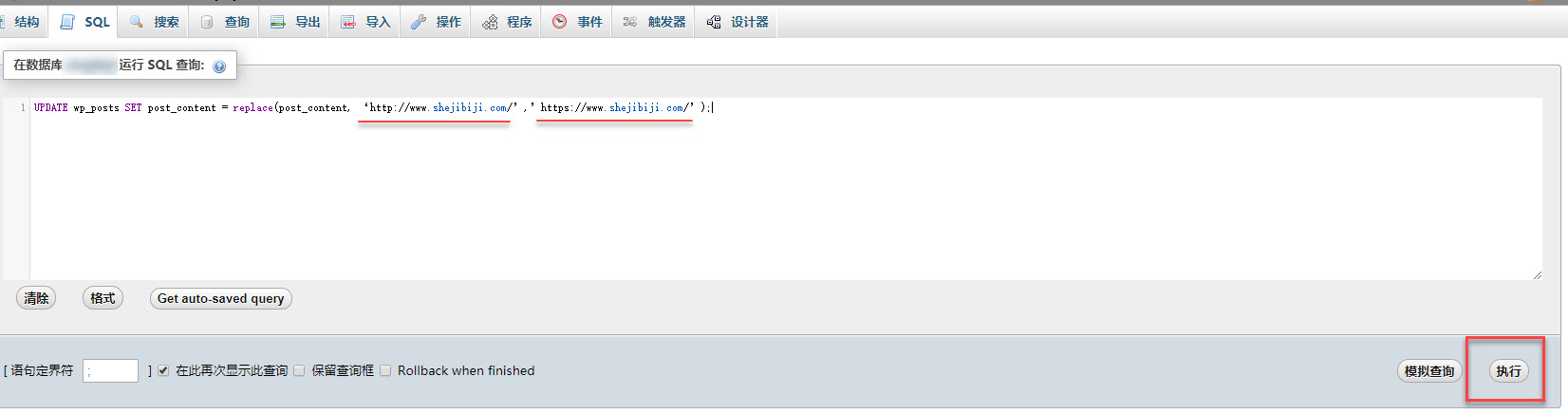
然后在PHPMyAdmin后台运行SQL查询,输入以下代码:
UPDATE wp_posts SET post_content = replace(post_content, 'http://您的域名/' , 'https://您的域名/' );
(在域名那里替换成自己的域名即可,俩个域名都要替换)
点击执行等待完成!
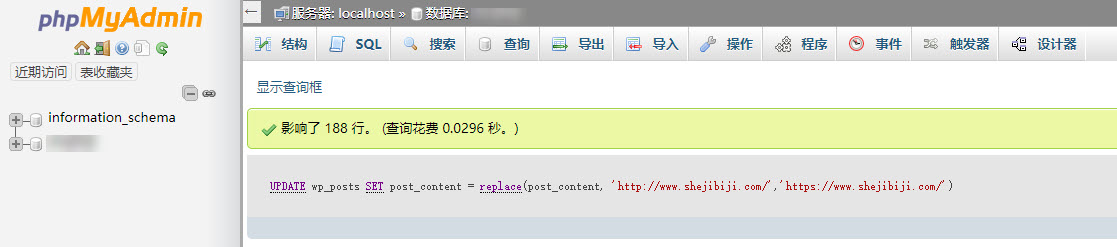
完成后即可看到这个页面,这样就替换掉网站所有的文章内页http头了。
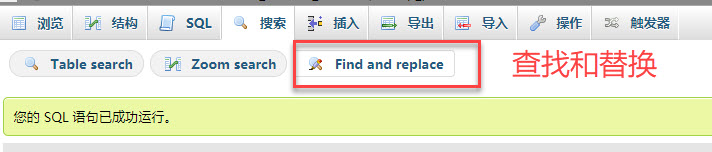
其实也可以直接使用phpmyadmin进行管理,直接找到数据表,点击搜索,然后使用查找和替换来批量更换路径。
3、检查网页,修改所有未使用https头的资源。
正常情况现在网站所有页面都有安全小锁了,但如果发现有页面还是显示不安全,可以检查是哪里头没修改,并修改成https头。
具体检查方法:
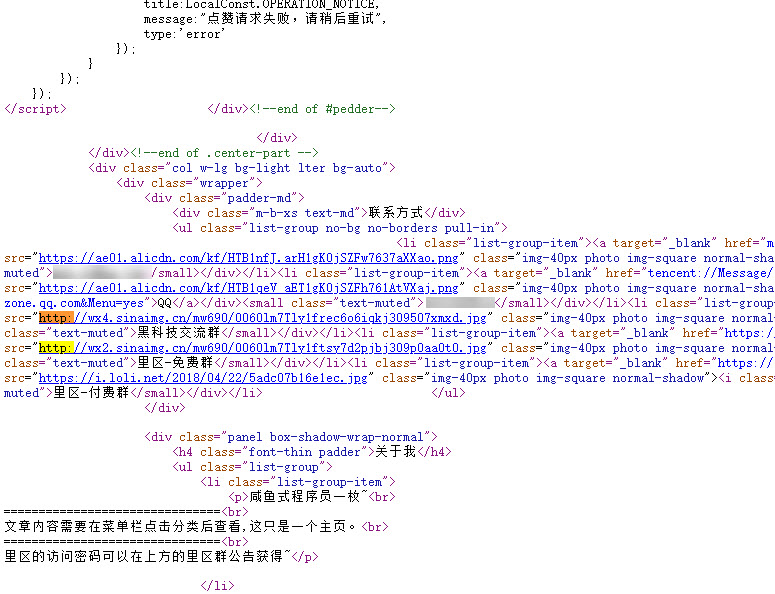
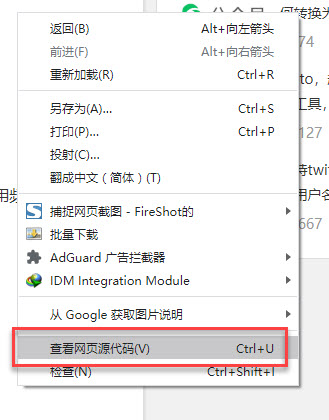
可以直接在页面按右键(chrome中可以直接按ctrl+U),检查网页源代码。
按ctrl+f搜索,搜索“http:”,即可看到所有还在使用http头的地址,然后针对性的去修改即可。

做完以上内容即可实现整站都是https访问,并显示小锁了。
以上就是我这次网站修改的整个步骤,希望对你们有帮助。
如果有什么问题可以在下方留言,我看到的话会尽力提供帮助的。


















2020年4月6日 上午11:50 1F
空包代发 快递代发 一单一用单号网站www.5adanhw.com