很多设计师遇到太多图片时,总是排版不好,不知道如何去处理图片的布局。当遇到这些情况首先不要慌张,既然多图就要把它们处理得更加整齐干净,而这里说得“整齐”并不是说把版面整齐地填满。而应该将它们进行信息的层级处理和区域划分,再合理编排。该留白的地方就大胆地去留有空间,该对齐的地方就应该仔细地做好每个细节。今天文章中将分享多图排版的设计案例有很多不同场景的使用,同时还告诉你5个关于排版的技巧,同学们可以从中吸取经验。
一、多图排版设计案例
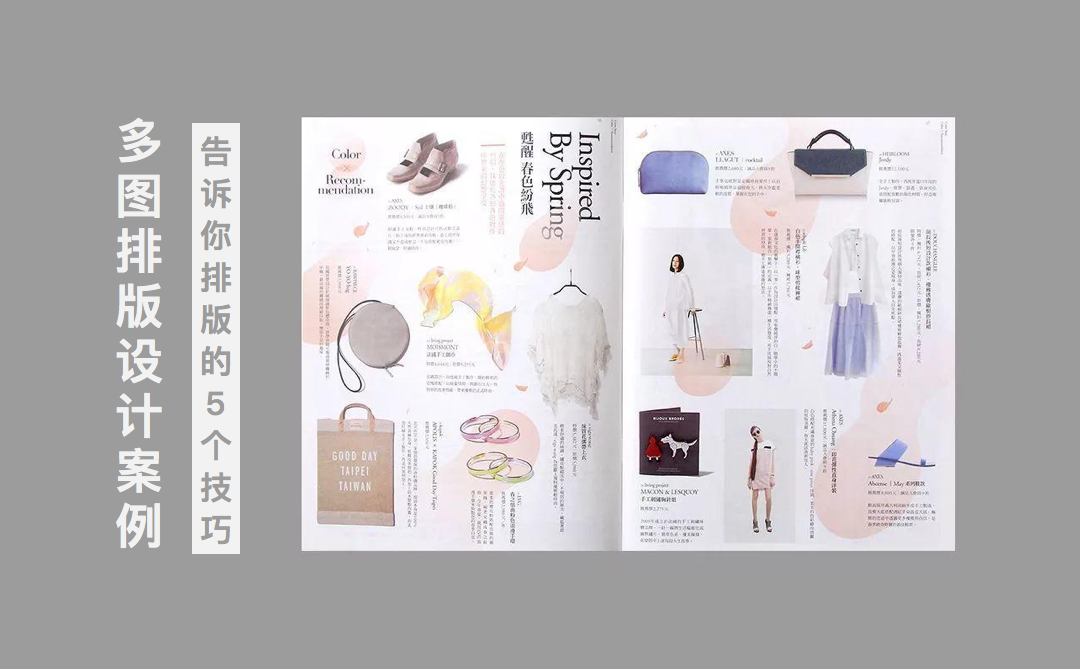
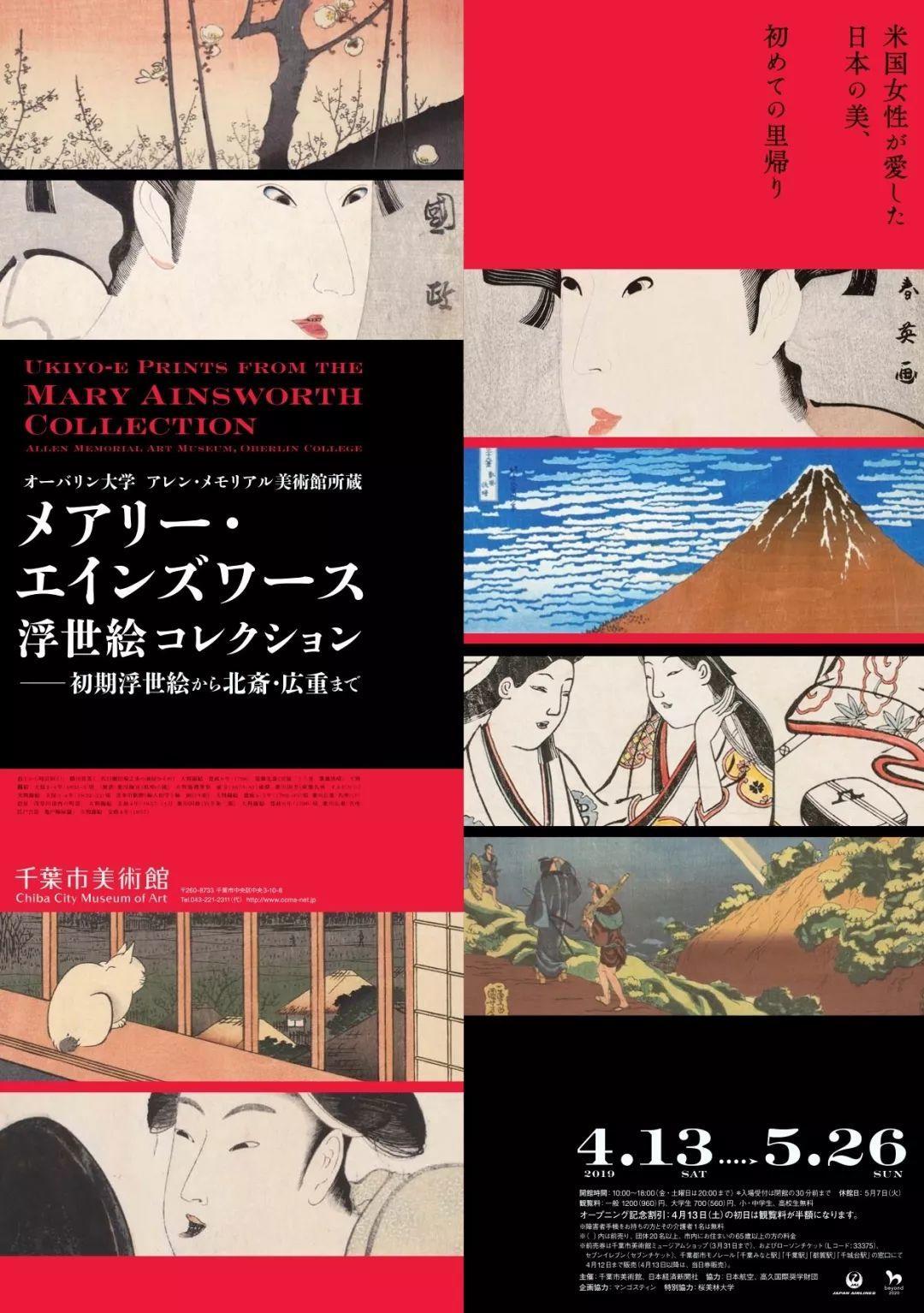
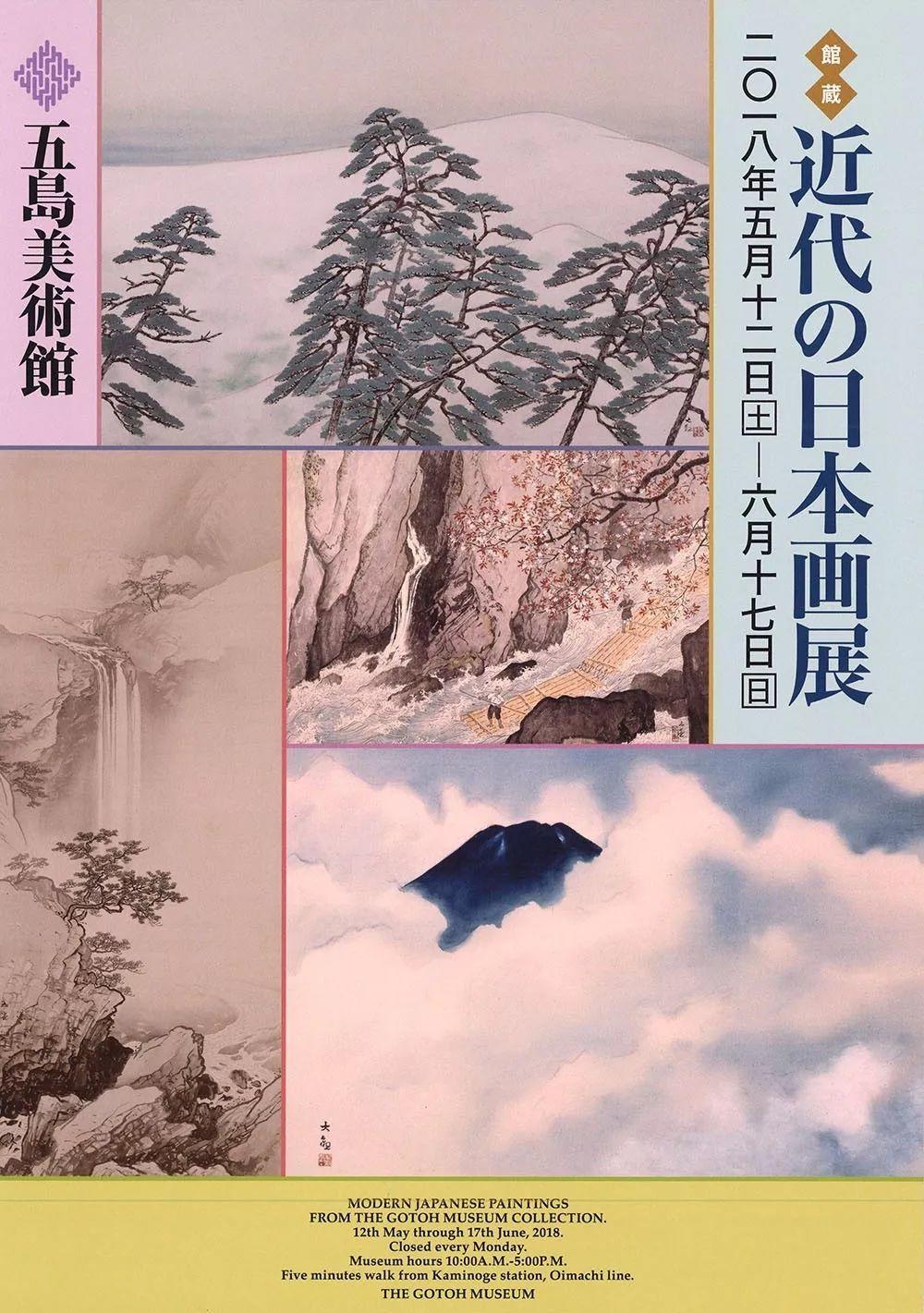
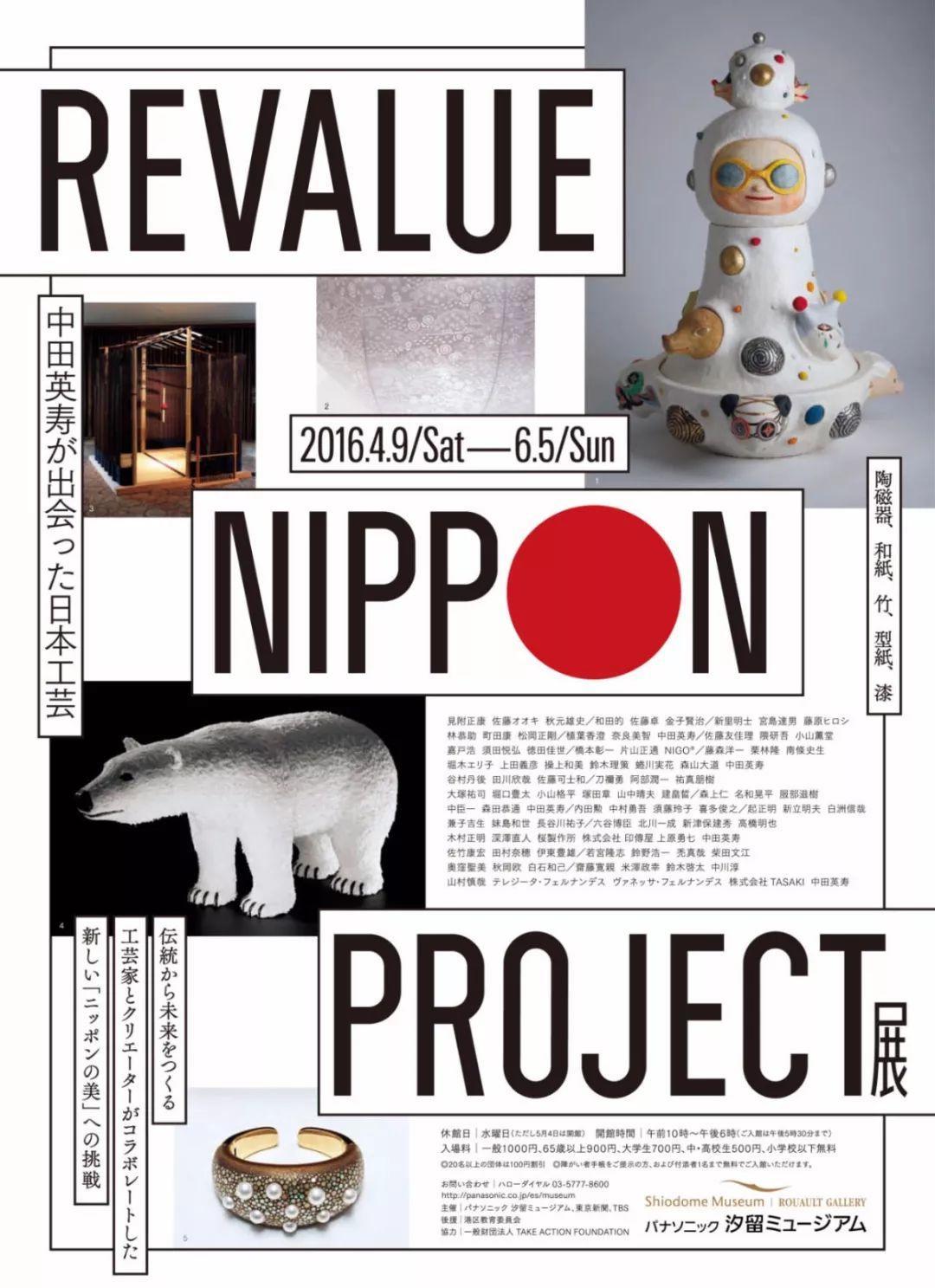
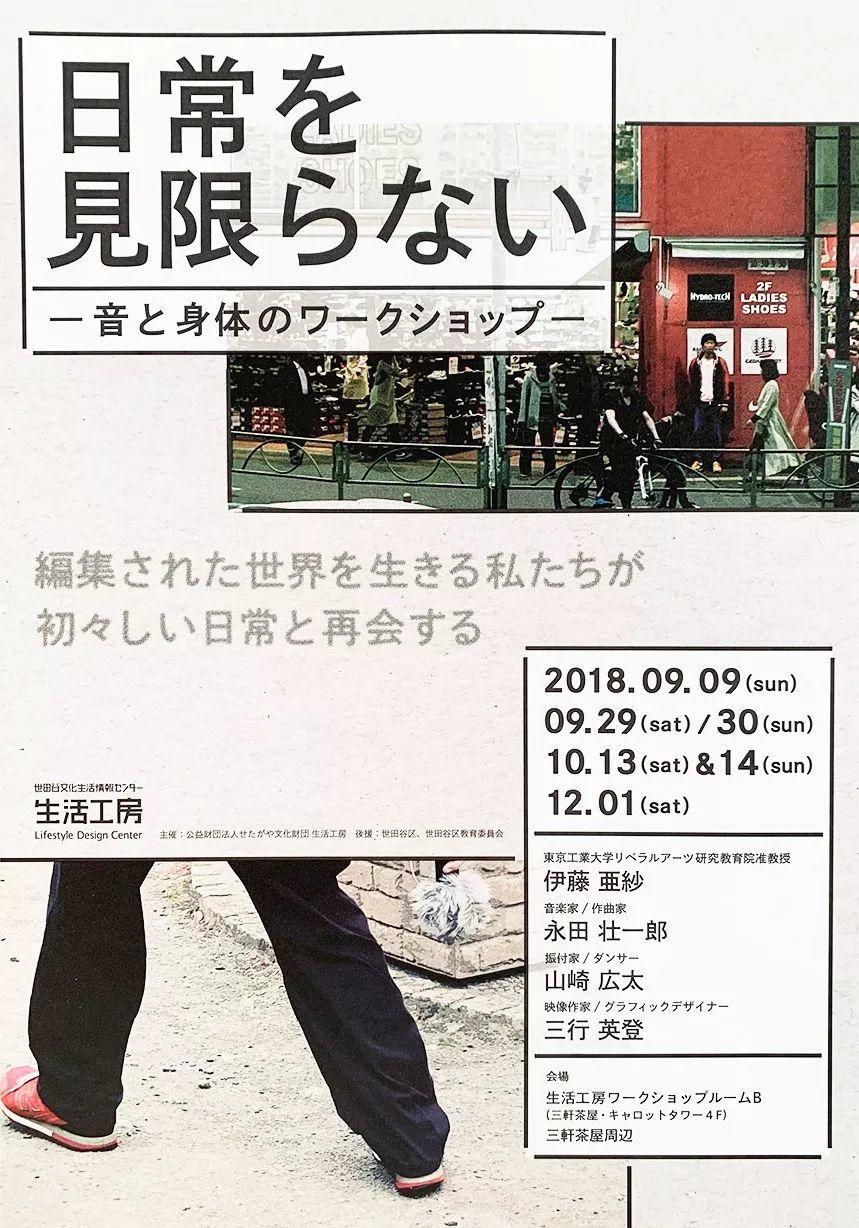
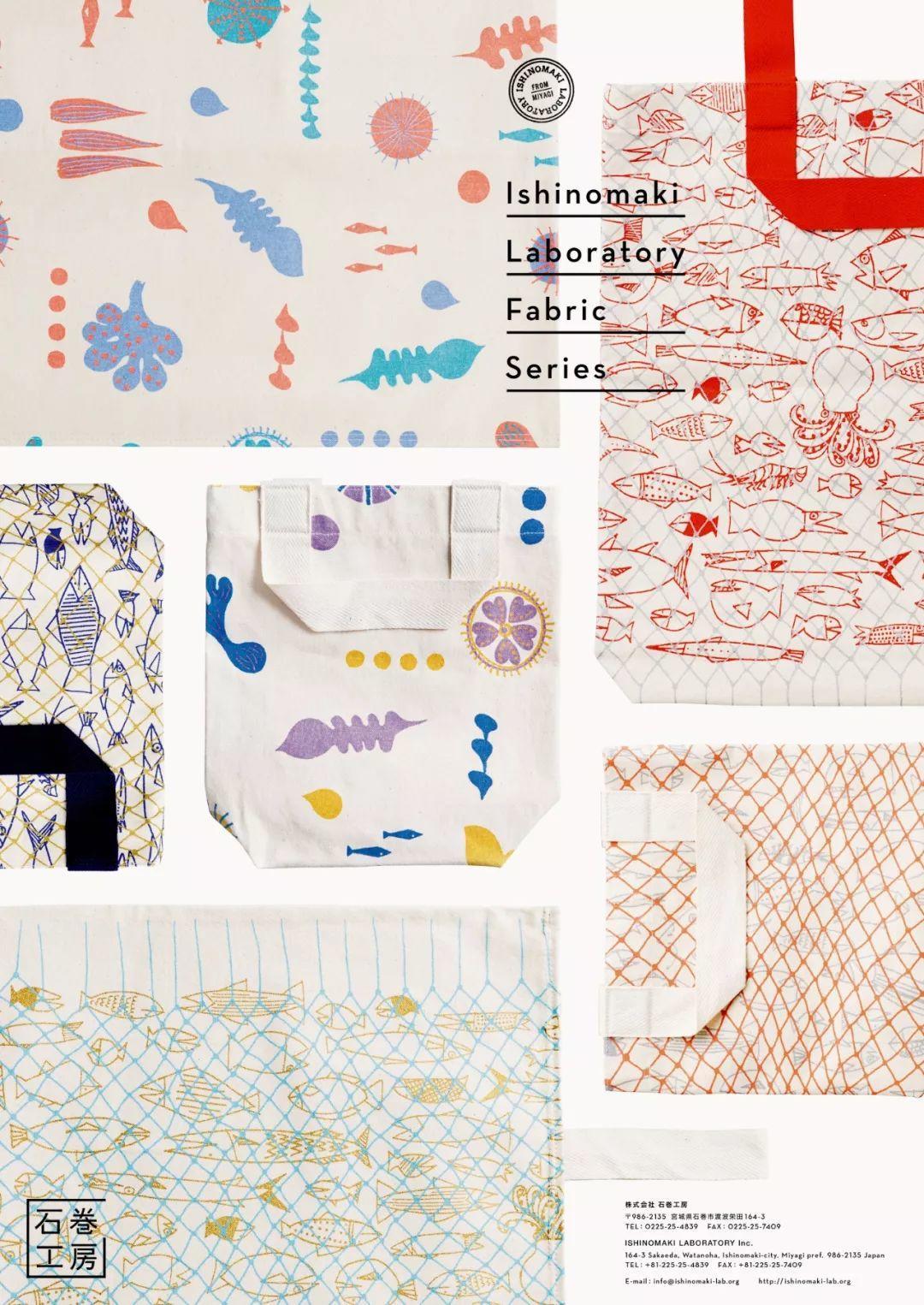
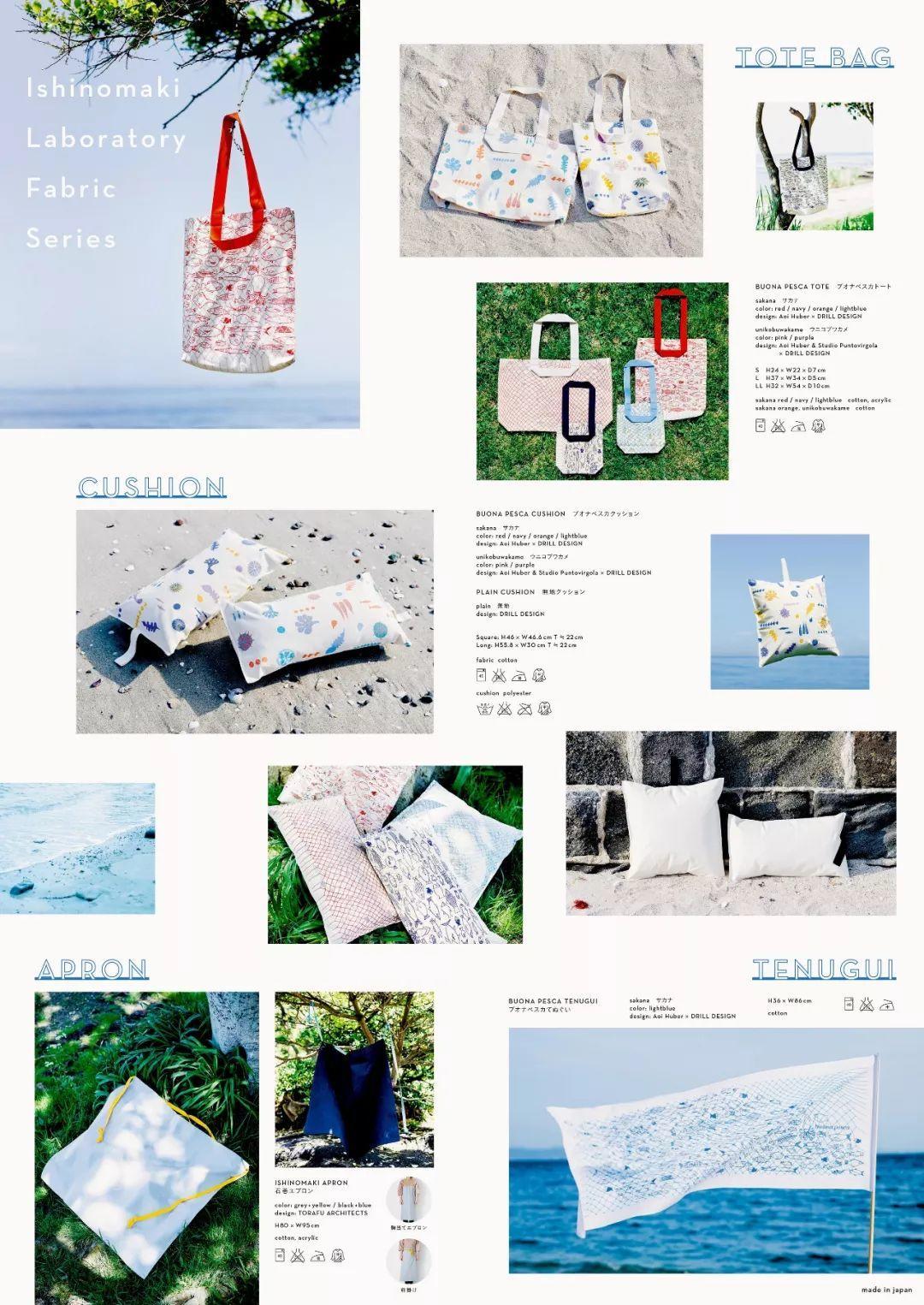
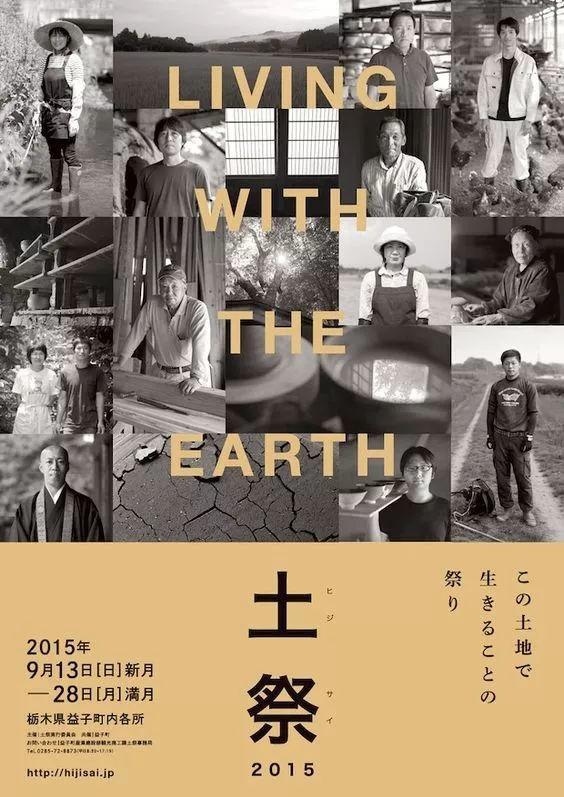
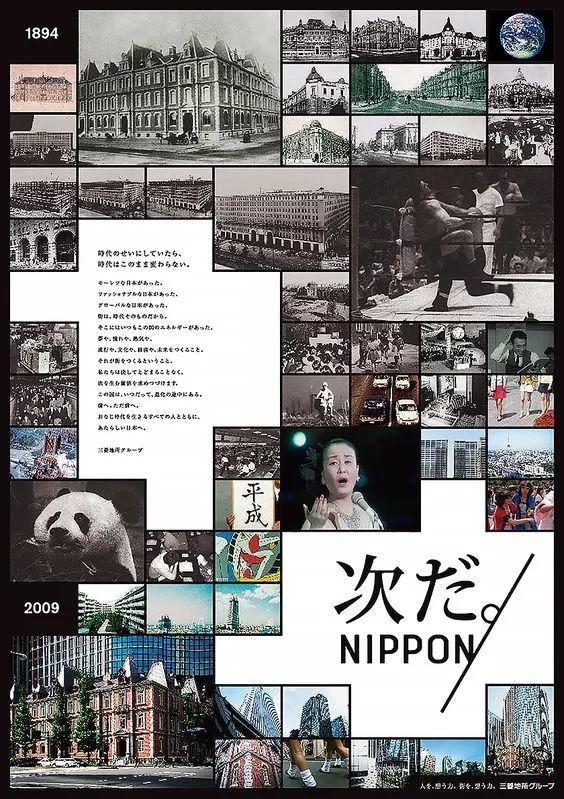
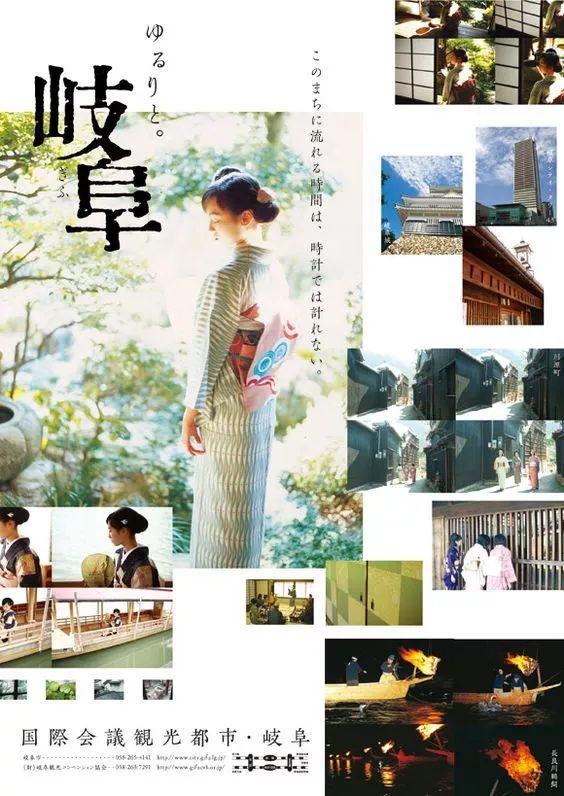
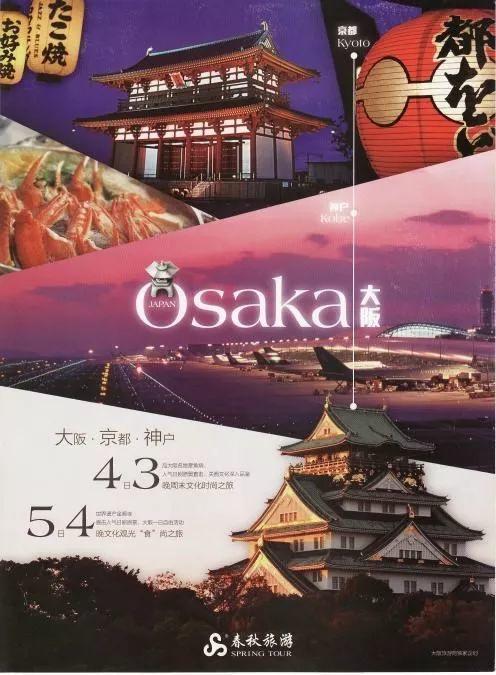
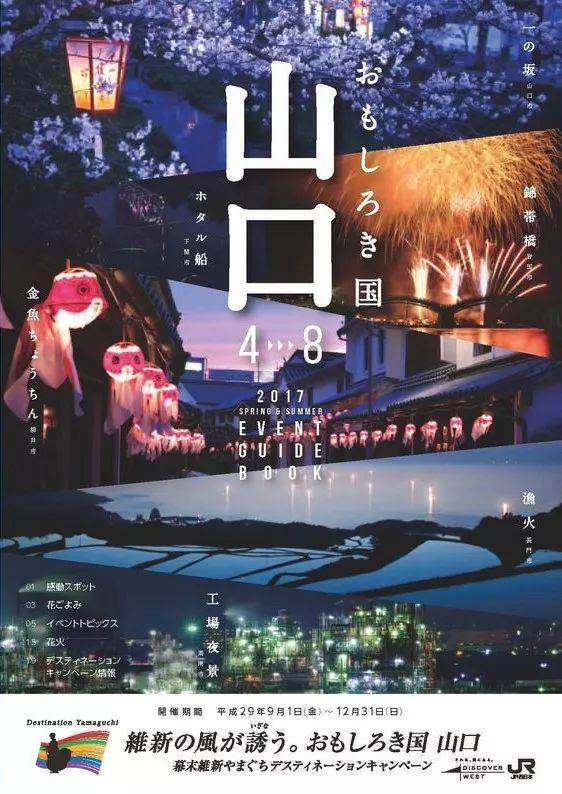
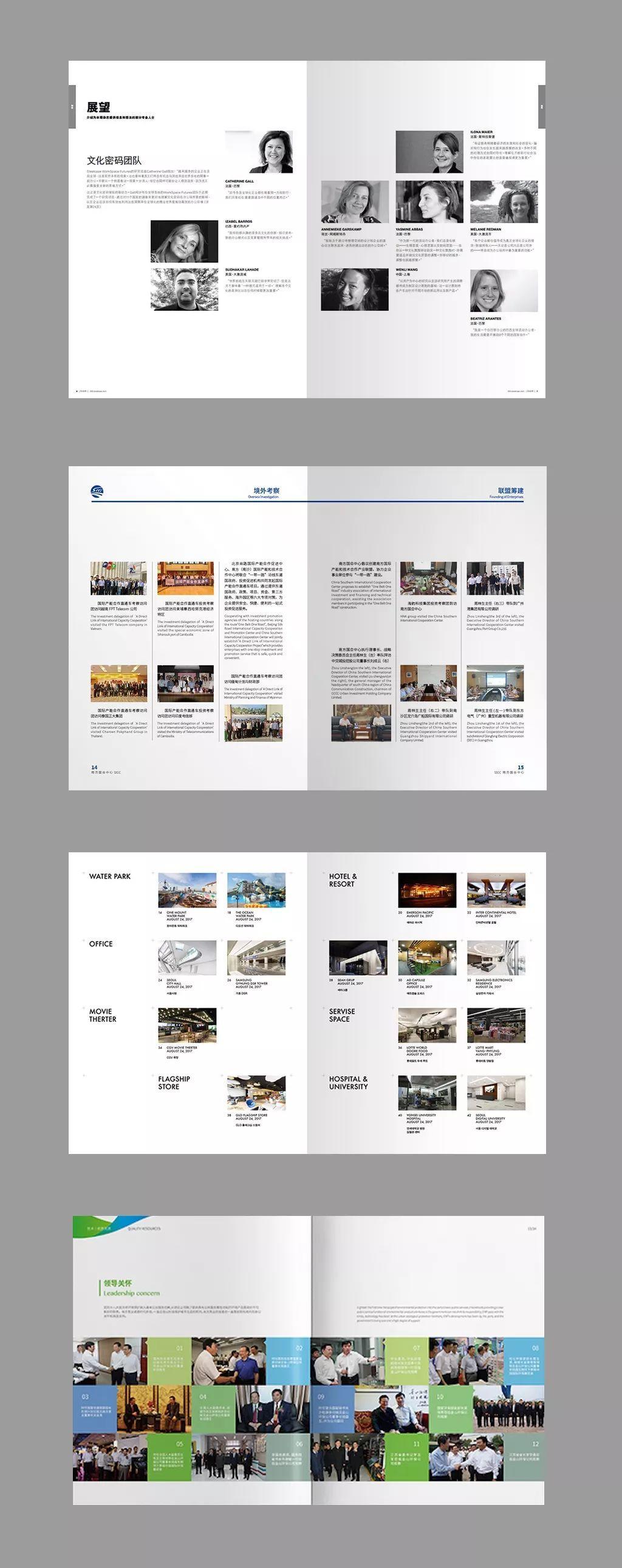
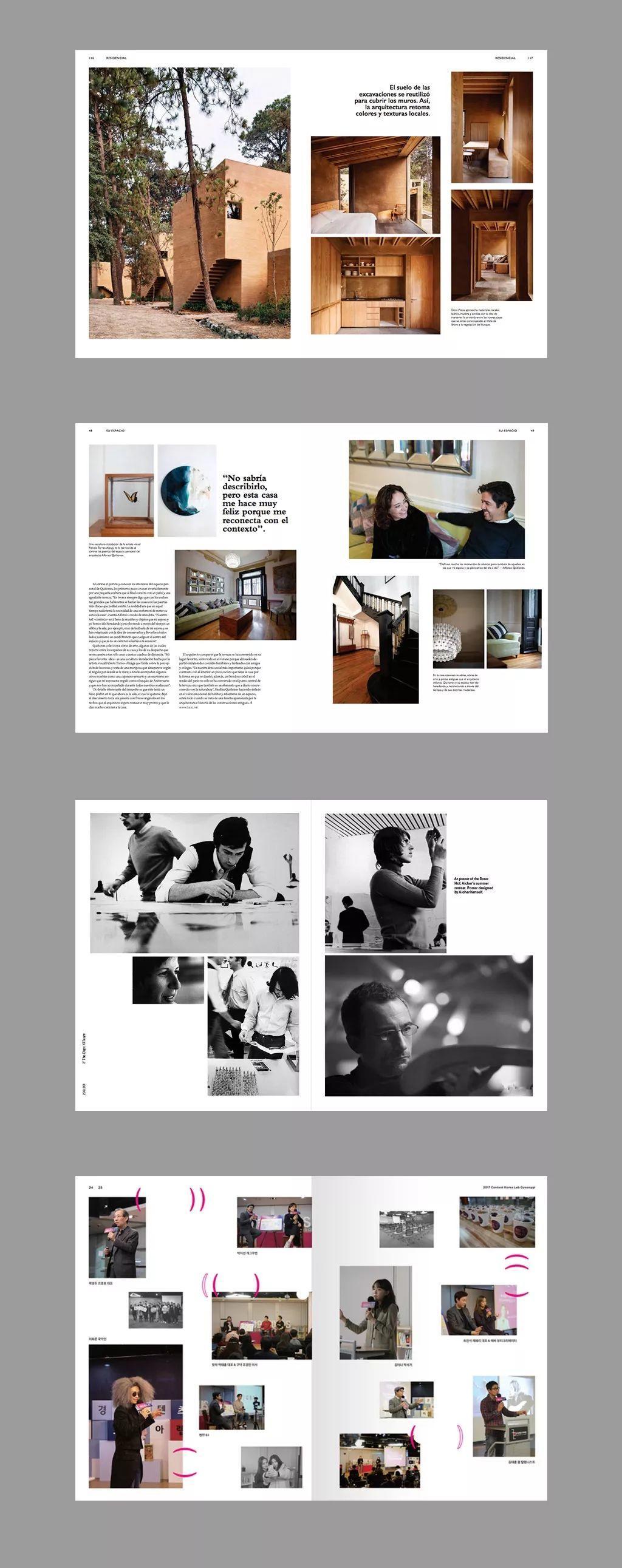
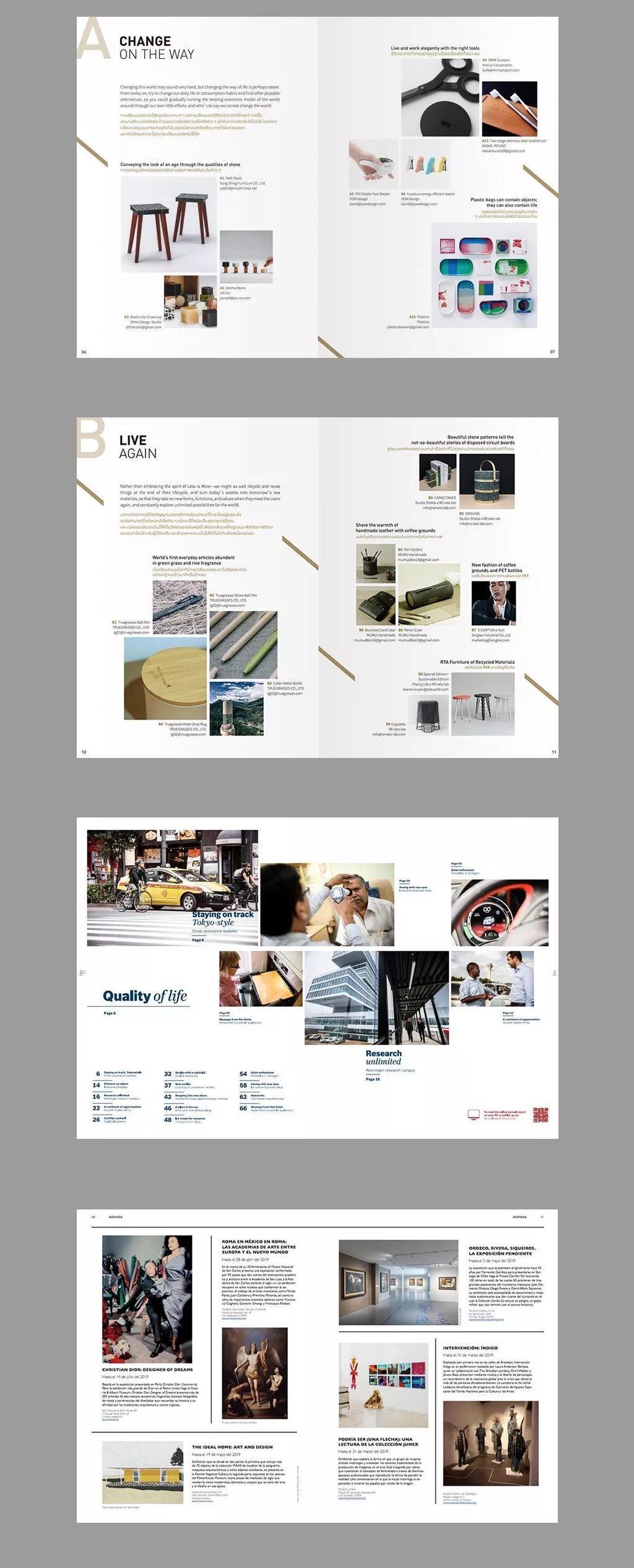
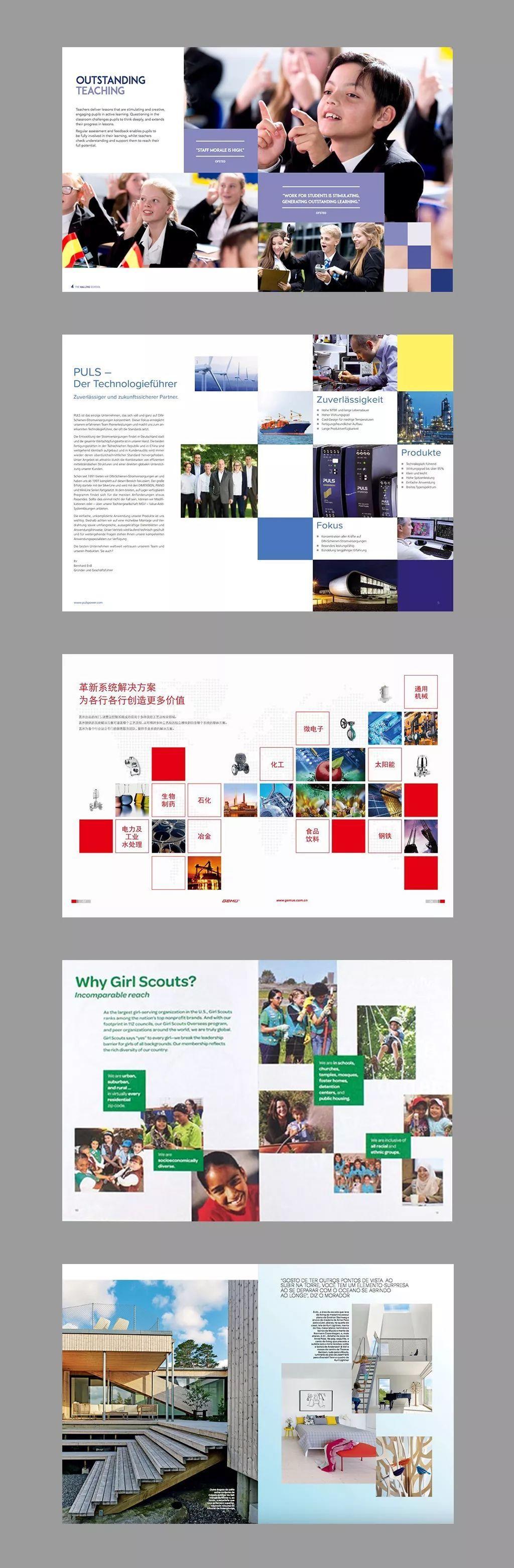
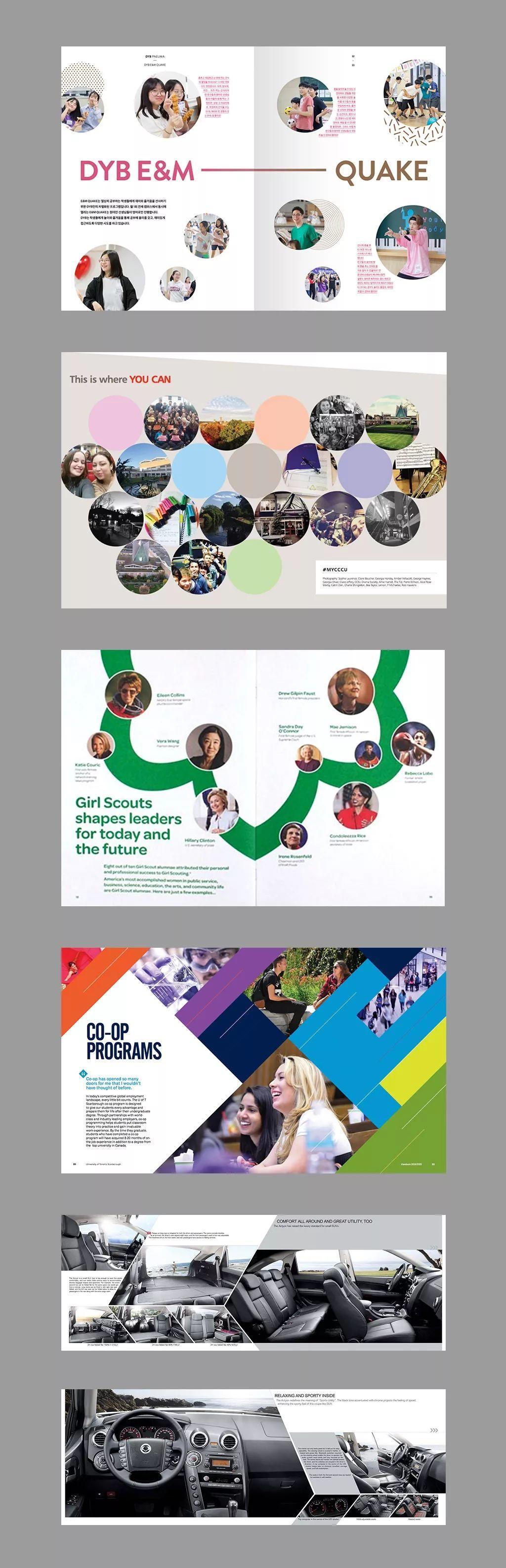
在这里的排版案例中,有多种不同场景使用了多图的排版方式,有宫格、无序、时尚、文艺等排版方式可以参考。
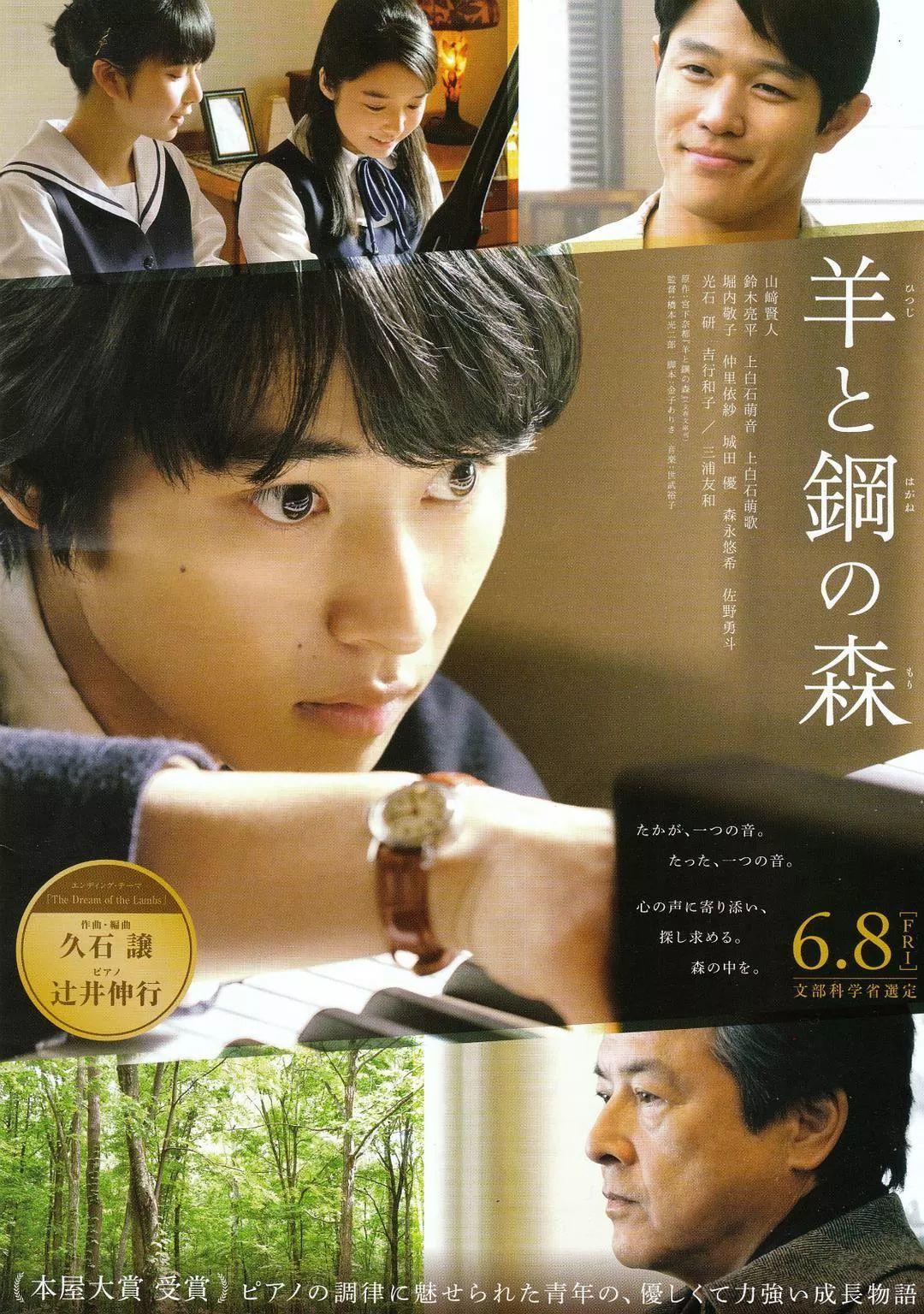
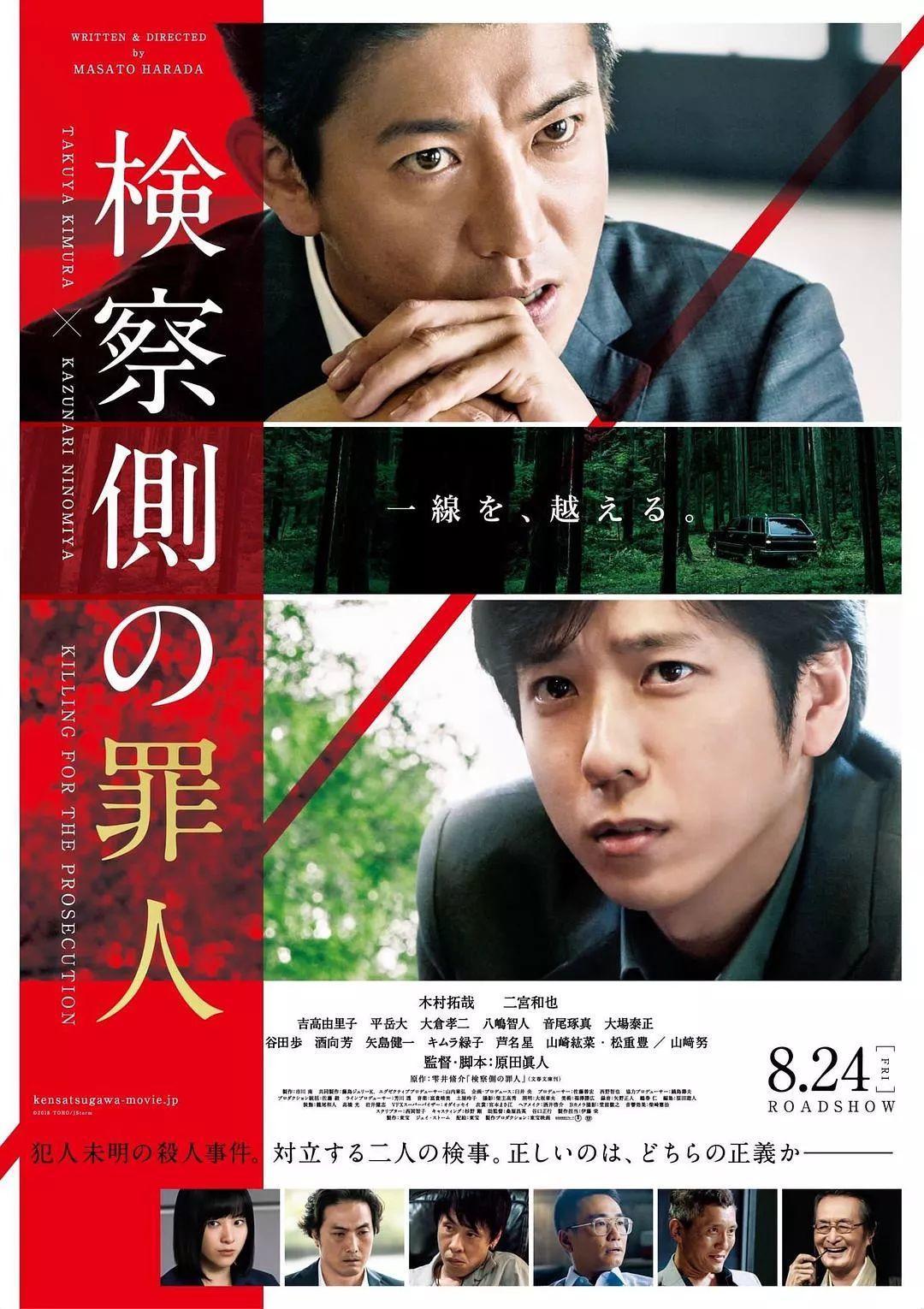
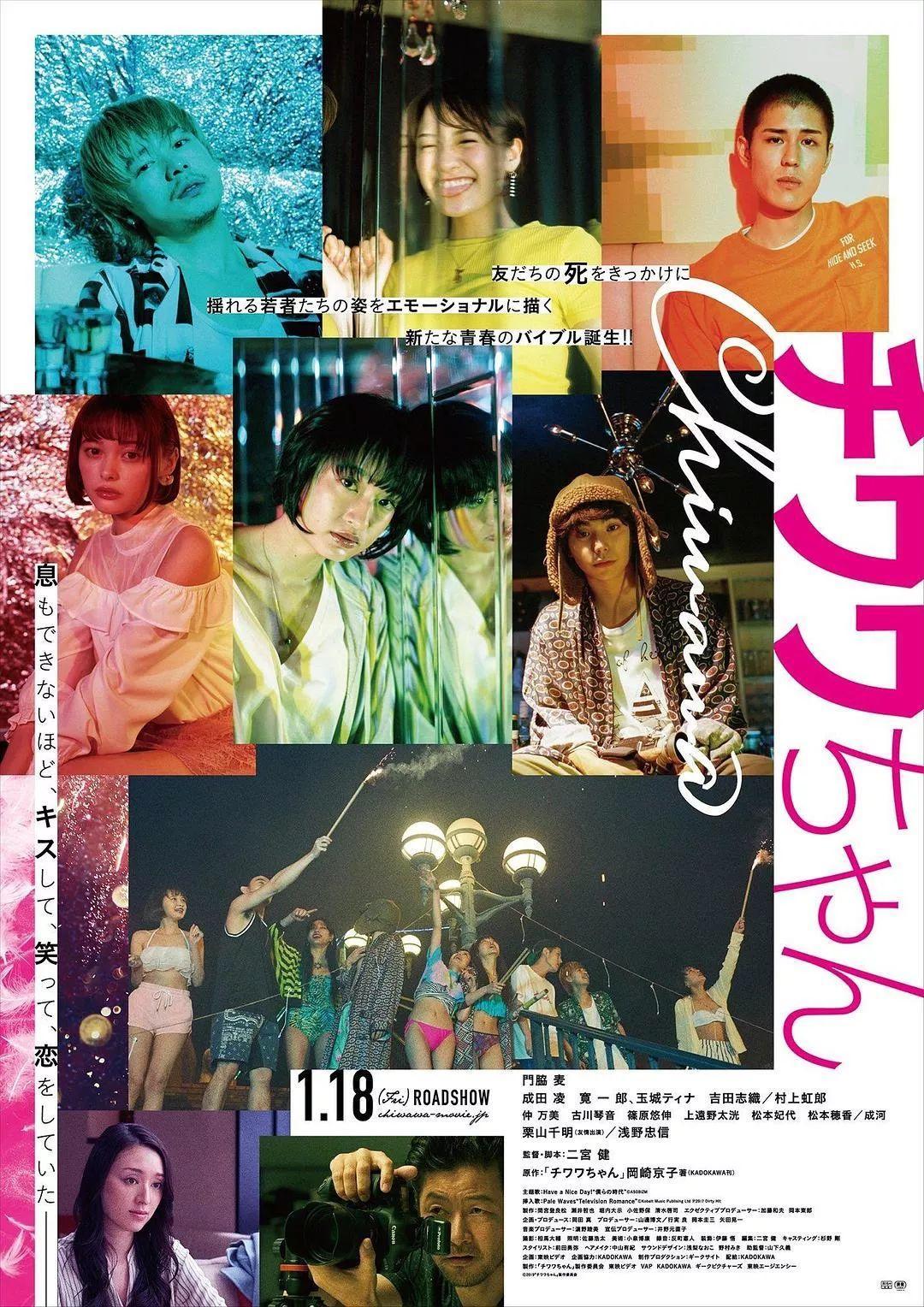
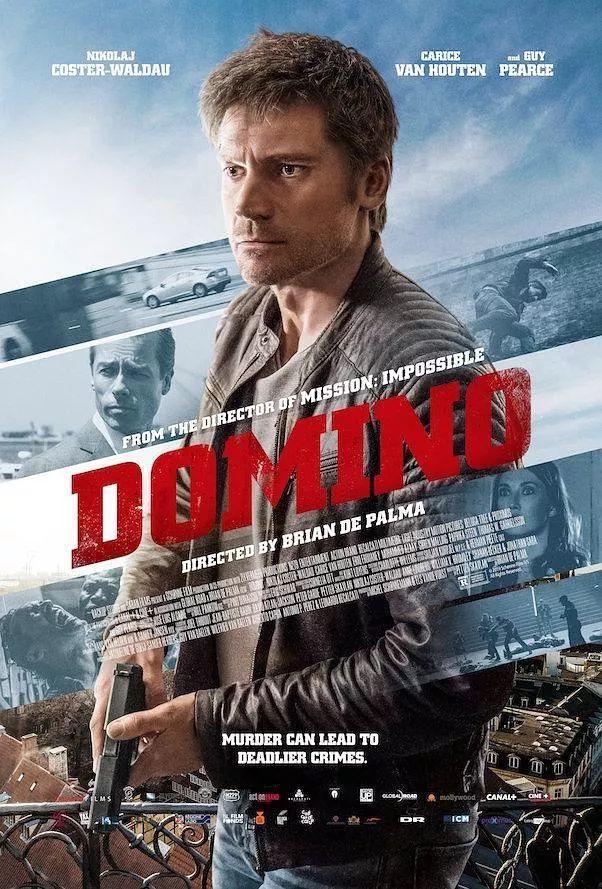
二、以电影海报为案例的多图排版作品
电影海报99%都是需要图像才会有吸引力,所以拿电影作品作为参考对象也是不错的选择哦,而这里我们只挑选多图排版的电影海报。
三、多图排版的5个技巧
看了这么多案例还是不知道怎样多图排版?那么试试这5个技巧,让你的多图版式更加美观实用吧!
1. 统一尺寸编排
这种编排在很多设计中较为常用的方法,版面视觉整齐清晰,但容易缺少变化。这里不建议多个页面都使用这一种方法,会显得更加单调。
2. 不同尺寸编排
一般来说,尺寸大的东西比尺寸小的更容易吸引注意力,这点对于图片也是一样。所以利用不同尺寸的图片可以让整体版面产生节奏变化,也是区分层级关系的有效手段。合理的调整图片大小,把图片的主次关系和层次感体现出来,让版面更显张力。
3. 与色块结合
色块除了有突出区分和修饰的用途,还有信息间引导的作用。而图片与色块组合在一起可以削弱版面的单调性,还能吸引读者注意和引导阅读视线,保证版面形式与内容形成统一感。不过注意色块的颜色不宜过多,可吸取图片的颜色进行配色。
4. 不同形状展现
图片在版式设计中占有很大的比重,如果改变图片的形状来编排,在视觉上可以让版面更丰富。
5. 尝试去底图
这种处理方式比较灵活,没有固定的规律。由于抠出来的图形是没有背景的,因此去底图可以更好地与其它视觉元素搭配使用,更显设计感和空间感。
今天的到这里,建议收藏本文,遇到多图文排版的时候,可以从本文的获取灵感。
作者: 周妙妍,来源:版式设计很简单
















































![一文搞定!AE插件Motion2的超详细教程[附下载]](https://www.shejibiji.com/wp-content/themes/begin/prune.php?src=https://www.shejibiji.com/wp-content/uploads/2021/07/aea41-rr-0626-motion2-22.jpg&w=280&h=210&a=&zc=1)








-1.jpg)
-1.jpg)
-1.jpg)
-1.jpg)