最近越发觉得Github强大了,上面很多程序员分享的工程真的是太好用。
而且我发现小姐姐真的是第一生产力,Github这方面的小工具很多,能解决大部分相关问题。
那我们该怎么用好这个平台呢?
当然应该先从白嫖开始呀,建一个免费的网站博客岂不是美哉。
今天就来教大家如何使用Github免费搭建自己的网站博客。
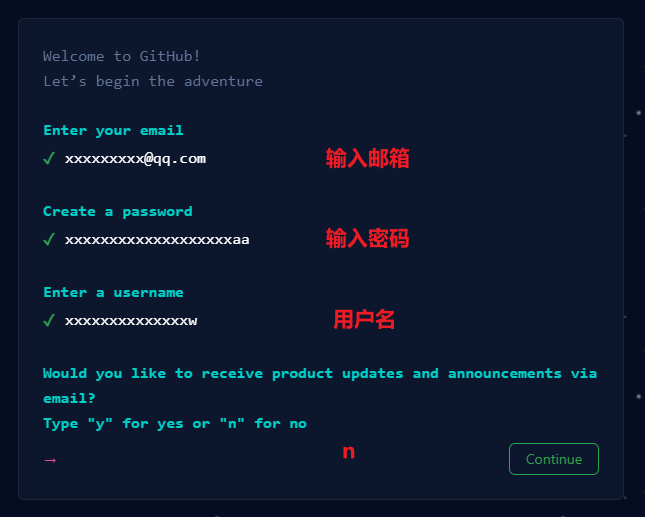
首先当然是注册账号,这一步各个网站都大同小异,这里就不赘叙了,可以看下图:
这个GitHub注册页面还是挺有极客那味道的
[初阶]创建一个基础的静态页面
注册好之后,我们就会来到个人的主页,现在就可以正式开始了。
1.
新建存储库
在右上角个人头像旁边,可以看到一个加号。
点击它,找到New repository,新建一个存储库(这翻译并不准确,我就这样叫了)
2.
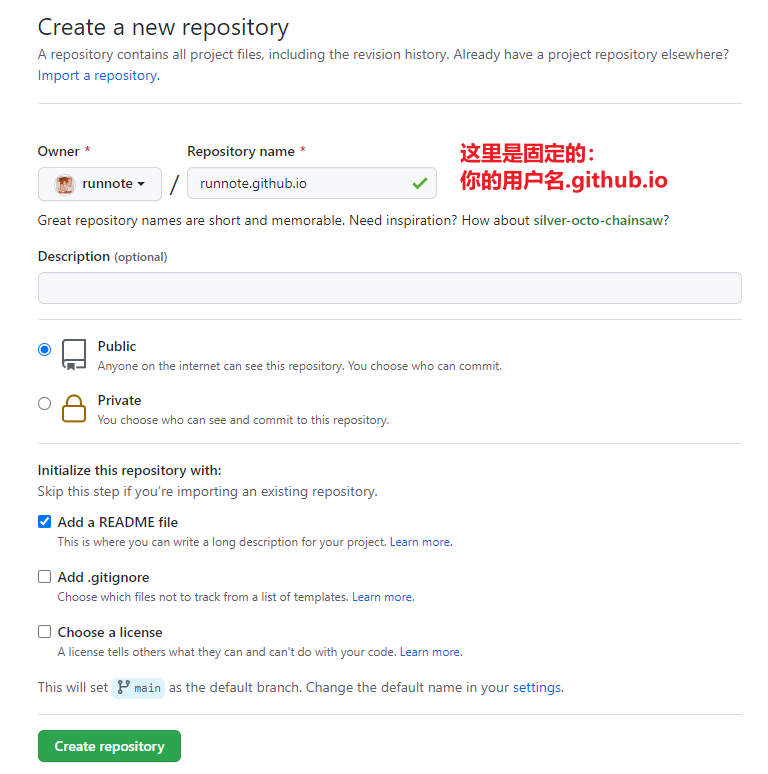
填入库资料
库名称一定要填写你的用户名.github.io,只有这样才可以通过这个地址访问。
填好以后点击绿色按钮创建资料库。
等待创建完成,就可以进入库页面:
现在输入上面这个网址就可以访问了。
3.
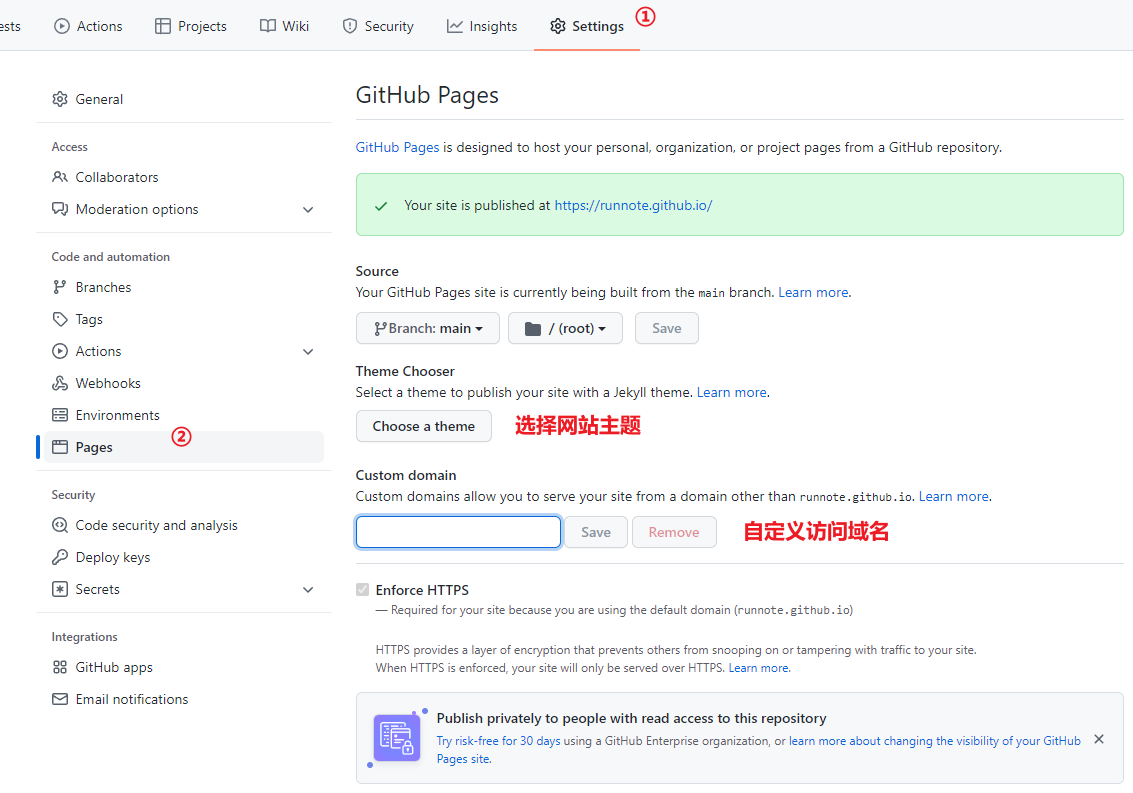
设置我们的页面
2022年Github静态页有了新变化,现在Pages设置有了自己的选项卡。
我们找到Setting,在菜单中就可以看到单独的pages选项卡。在这里我们设置页面的信息。
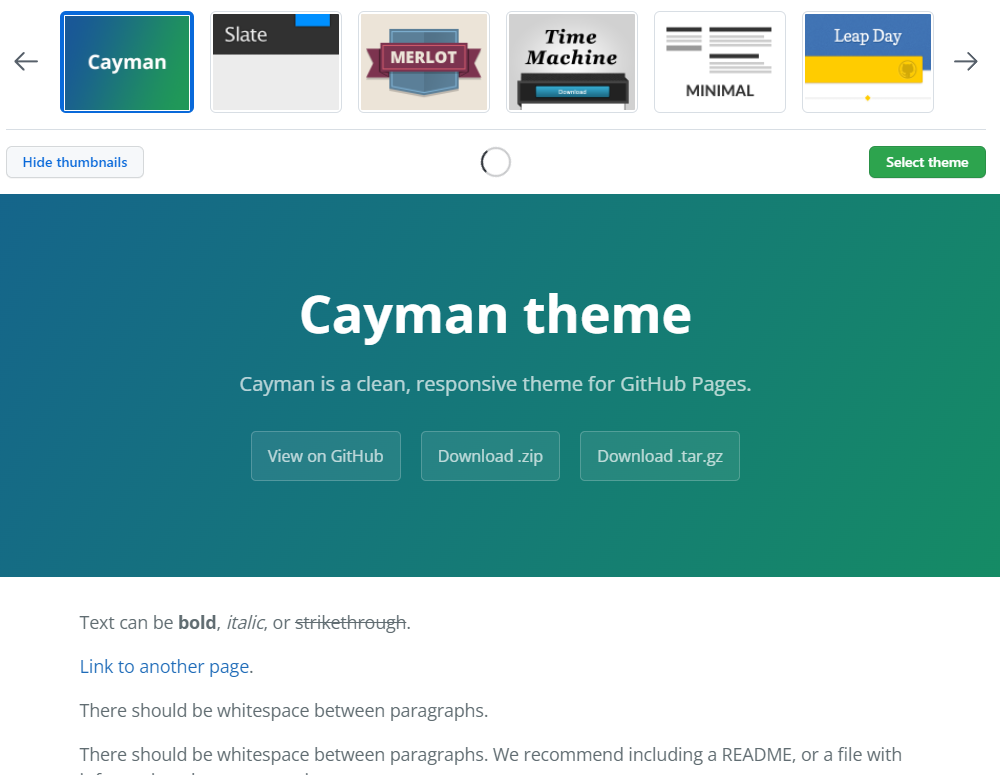
我们可以修改主题:
默认的主题还是挺多的,修改后就可以直接使用了。
还可以自定义域名,实在方便的很。
现在!我们就拥有了一个自己的网站博客页面了。
[高阶]设计我们自己的首页
虽然有主题可以选择,但样式和内容可能都不是我们喜欢的。
如果懂一些html5和css3的知识,就可以在这个存储库放入自己设计的网站,来实现公共访问。
比如我写好了一个简单的页面,把名称改为index.html,作为网站的首页:
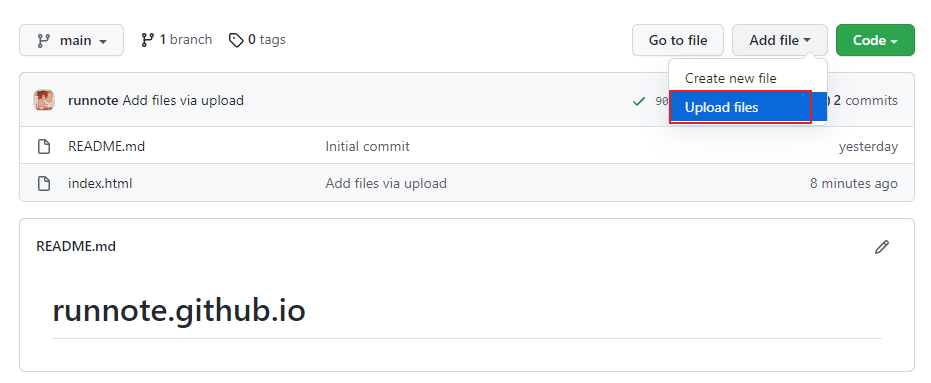
然后点击Add files,选择Upload files,把index.html这个文件上传到这个存储库,那么输入之前的域名,访问的就是我这个单页了。
单页的内容可以自己任意设计。
[终阶]做一个博客
可是如果我们希望做一个博客,会写很多文章的那种,这样的一个单页就无法满足我们的需求了。
这个时候我们就可以利用框架,写好内容,生成静态页,来达到这个目的。
目前主流的静态框架就是Hexo和hugo。
思路大概就是:
首先下载好框架,自定义网站主题,添加内容和文章,然后让框架生成静态页,再一起上传到这个存储库。
这两个框架教程很多,也有很多主题可选,有兴趣的可以单独搜关键词学习下。
因为本篇文章不打算深入,这两个框架首次搭建涉及的知识比较多,所以不在这里分享了。
之后有时间可以再单独开一篇。
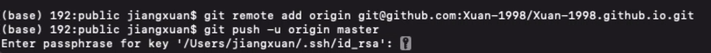
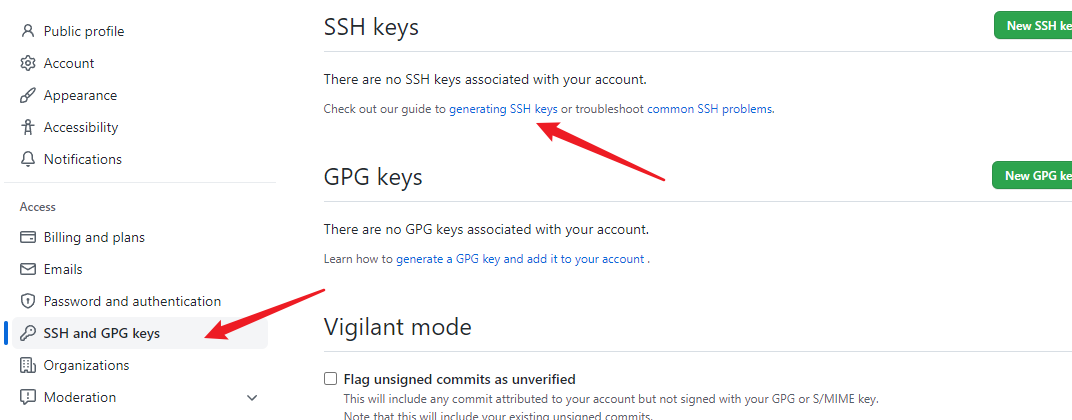
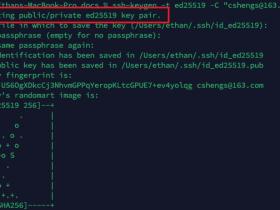
需要注意的是,现在git远程pull到仓库,是需要SSH keys密钥文件的,而不再像以前只要输入账号和密码即可。
SSH keys在设置-->SSH and GPG keys里面生成。